由于官网限制,部分视频未插入,完整文章点此查看。
手游想实现类似3A作品的表达,似乎并不现实:一来,它屏幕只有巴掌大,且游玩时部分屏幕还会给双手遮挡住,UI设计起来颇为局限;二来,复杂的功能分布对手游玩家并不友好,画面很容易给各类视觉效果占满,看起来会很混乱。
但真的完全不可行吗?前段时间光子工作室群与 EA Respawn 联合开发的《ApexM》,上线当天便登顶110个国家和地区的iOS免费榜。它不仅还原了端游的味道,还做出了适配手游的交互设计。

在由腾讯游戏学堂举办的第六届腾讯游戏开发者大会( Tencent Game Developers Conference,即 TGDC )上,腾讯互娱光子设计中心《Apex Legends Mobile》(后称《ApexM》)项目主交互设计师杨泽锋和主视觉设计师王珊,分享了他们设计《ApexM》时的心路历程,或许这些相关经验能给厂商们一个可供参考的思路。
以下是葡萄君整理的分享内容:
01 如何做好端转手的UI布局设计
大家好,我是自腾讯IEG 光子设计中心的游戏交互师杨泽锋,这次我和王珊一起分享的内容是:《ApexM》的设计体验突破。
首先请大家观看一段我们游戏的视频。看完视频,我们不妨先思考一个问题:端游移植到手游,体验上会遇到哪些问题?
首先从体验的角度,端转手经常会遇到许多难点,比如这么多功能如何布局HUD界面?端游功能这么复杂,照搬还是简化?这些问题都是在端转手中会遇到的一些重点难点。由于时间有限,我选择了两个问题和大家分享一下,也是我认为在研发期间遇到的比较有挑战性的问题。

第一个难点:端游这么多功能,如何布局HUD?
设备的差异带来体验差异化。传统PC,键盘主要是负责移动的操控,比如跑跳蹲等基础行为,鼠标则负责开火射击、转视角等操控,大脑对左右手有更清晰的指令,而在手游上只能通过搓屏幕,并且双手手指的遮挡会导致屏幕仅剩三分之二区域,因此优化操作体验是射击类手游必须重点解决的问题。
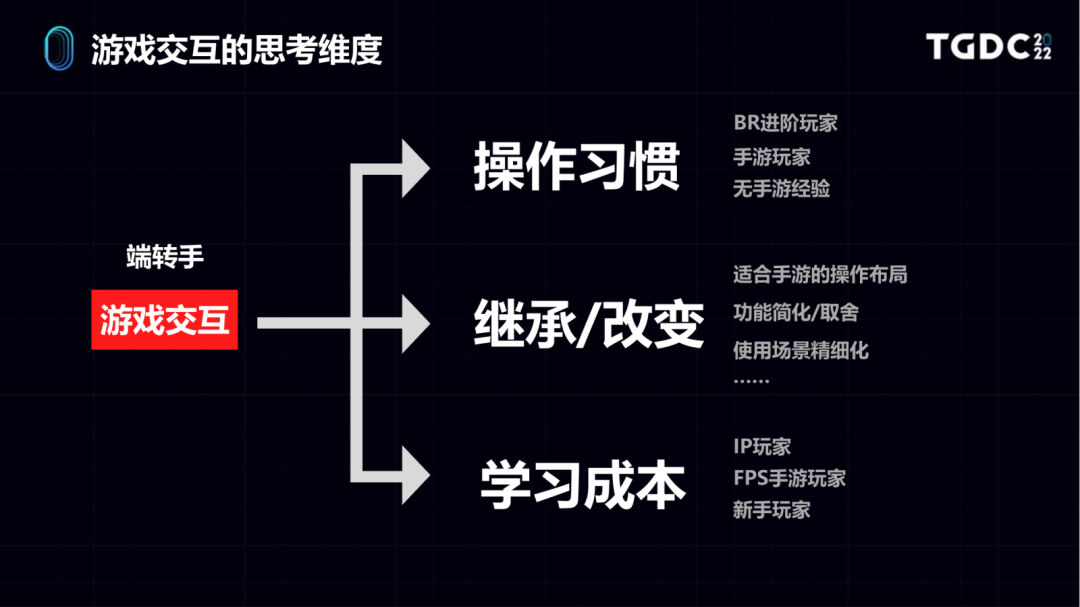
作为游戏交互设计师,基于端转手的背景下,可以从几个点去进行思考:操作习惯,比如说不同玩家类型;继承和改变,因为基于端转手,很多端游的功能很复杂,我们要基于手游的操作布局进行改变;学习成本,要考虑不同的IP玩家和Apex手游玩家的不同操作习惯。

如何打造更好的操作体验?《ApexM》秉承的交互理念是:简单上手、快捷流畅、爽快炫技,这些理念也在后续的方案中体现。
首先来看一下我们局内战斗的一个框架,因为篇幅有限无法全部罗列,大概有12个模块,80+功能,36个一级操作按钮。那么问题就来了,大家看到这么多的功能和按钮,我们是如何确定在手机上的屏幕位置呢?

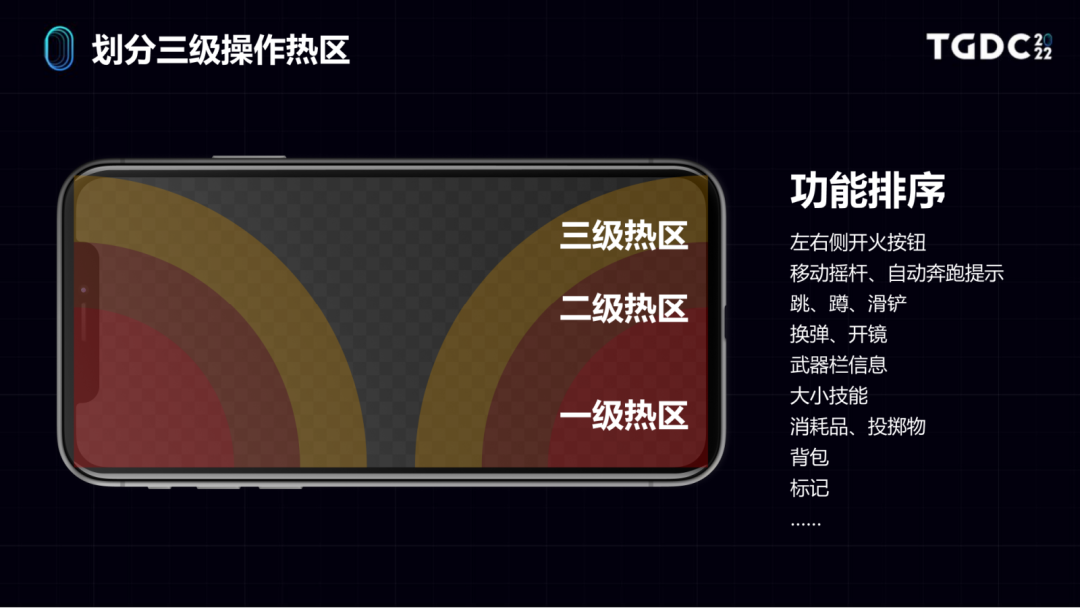
我认为需要确定一个评估维度——先确定操作热区,然后是罗列功能优先级,最后综合考虑放置各类按钮的位置。这样才能让我们的按钮布局做到设计有理有据。大家可以先看左侧,操作热区可以分为三级,根据手指的操作范围和难易度来划分。

一级热区:操作频率最高,也是交互成本最低,通常都是移动、开火这类基础体验,直接影响玩家完成基础的射击操控体验;
二级热区:二级操作热区可以定位为更好地完成核心操作体验,可以定义为辅助玩家更好地完成射击操作,比如说瞄准、转视角;
三级热区:这个区域可以明显的感受到对于二指操作的玩家而言已经比较困难,这些区域的位置通常放置玩法、沟通、队伍互动相关的按钮。
右侧是我们把HUD的核心功能都罗列出来,然后进行优先级排序。

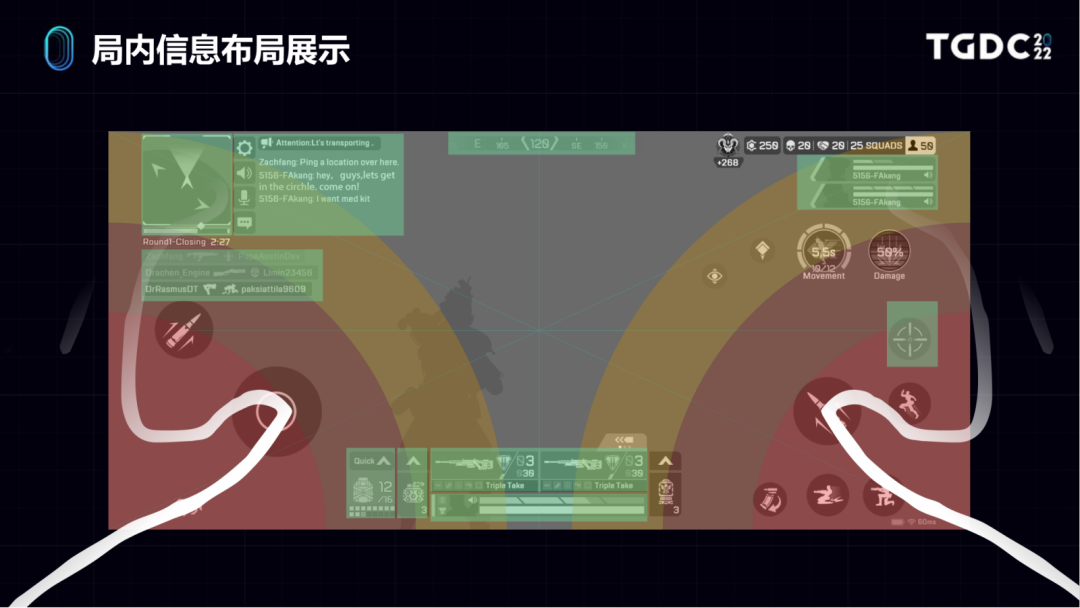
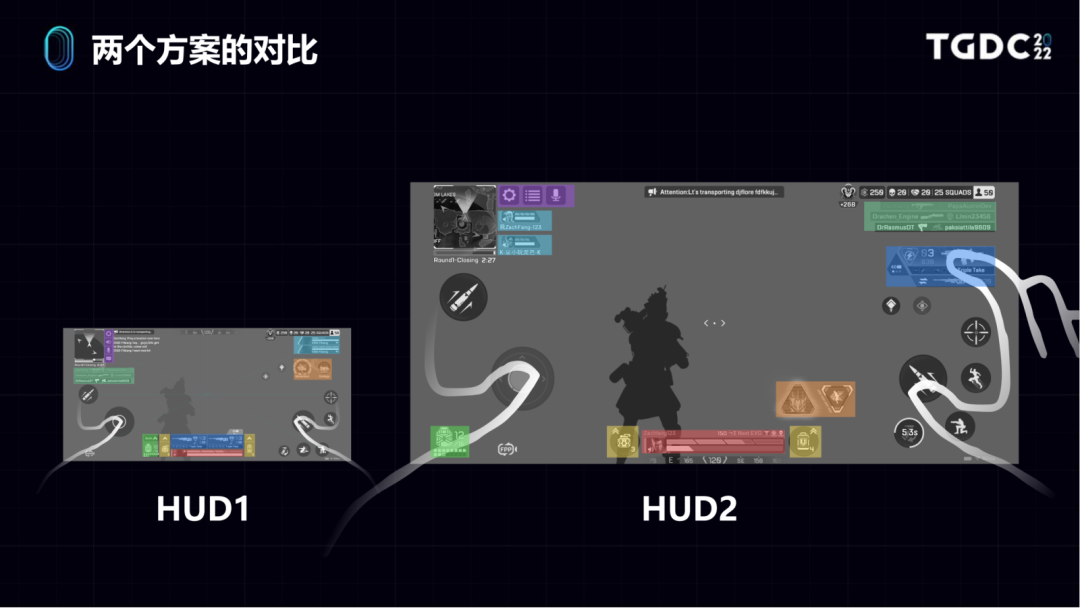
这就是我们当前的HUD方案。最后会统筹放置各类信息的位置,并且根据实际战斗体验再进行微调。这个方案也适用于大部分玩家,面对新手也较为友好,上手门槛低,信息的呈现更加直接。这个是我们的实机版本,大家可以看一下。
然而,按照目前的方案,能满足大部分玩家的操控体验,但和目前市面上的FPS手游的体验大同小异。如何更加“Apex”?成为一个我们遇到的新的命题。
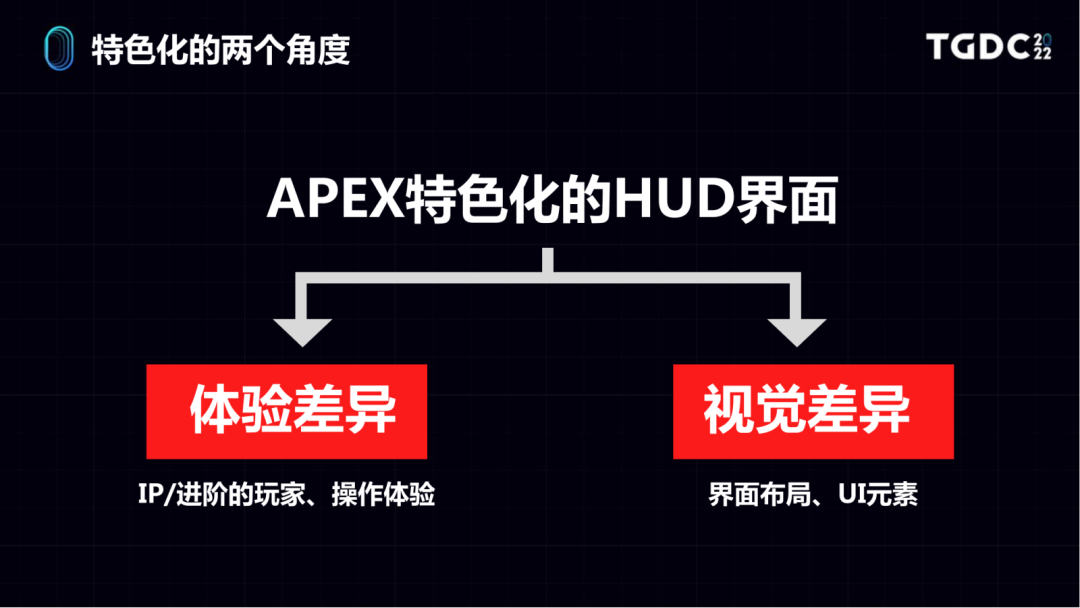
希望制作一个更有Apex特色化的HUD界面,那么什么是Apex特色化?提炼这句话的内容,从体验和视觉两个差异维度进行探索。

首先是体验上的差异,不同玩家群体操作习惯都会不同,比如新手和IP/进阶玩家的操作体验带来布局差异。新手玩家以基础操作为主,更注重信息的平铺直叙,双手紧贴左右布局位置。IP/进阶玩家有IP认知基础,在信息和操作上可以尝试一些更加整合性的方案,更符合这类玩家的需求。

衡量的维度是什么?哪些应该变,哪些又不能变?需要有一个衡量标准,我们与战斗组的策划进行多次内部测试,最终达成两个协议。
不变的是基础操作:比如跑跳蹲、开火,这类操作不会发生改变,因为玩家有操作习惯,会形成一定的肌肉记忆。改变的是武器栏、技能的操作,这些相对个性化的操作,并且可以整合信息,队友信息、辅助功能等,比如说投掷物,可以采用圆盘的投掷物方式,从根本上去符合IP玩家的操作体验。
另一个差异是视觉维度的差异化,我们从端游提炼了一些视觉特征,比如有终极技能居中,武器栏是一个整体,投掷轮盘、斜切元素等等。

在过程中我们做了很多方案选择,最后关于方向,我们有三个选择:还原端游的布局,带来的问题是不符合移动设备的操作体验,比如信息会被拇指挡住;完全创新对我们来说,玩家认知成本太高;最后我们决定还是基于现有的方案基础上,往特色化的方向去靠近。
我们的目标玩家是进阶和IP玩家,他对端游是有一定的熟悉度,在BR类型的游戏有一定的熟练度。由于我们是基于EA的Apex这个IP来开发,所以需求都会和EA团队合作讨论,我们把这个想法同步给了EA团队,很高兴这样的想法也符合EA团队的预期,最后双方达成一致,在保留原有方案的基础上,为玩家新增一套新的方案。

左右两套方案的对比,右侧是我们的HUD2方案,大家可以看到这个的功能色块都发生了改变,位置的改变,也导致握持的手势也发生了变化。
大家看一下实际演示视频,这是国外主播的一个操作视频。
大家可以看到,玩家对界面进行了自定义,基于原有的信息进行整合,玩家有更多的操作空间,内容呈现也更加简洁。
接着,我们再聊聊第二个难点:面对复杂的功能如何简化手游体验呢?大家先来看端游的标记系统视频。
这是Apex的一个特色局内系统,据说是EA研发团队在战斗中关闭麦克风状态下设计出来的,玩家可以利用这8个标记内容进行各类标记,也得到许多玩家中认可度很高,甚至有玩家因此写感谢信。
面对这么优秀的战斗沟通系统,我们想的肯定就是先还原,一方面我们是根据IP还原端游体验,另一方面以固有的思维去设计。因此,第一版最终采用6个标记作为默认功能,玩家可以通过长按标记按钮,呼出轮盘进行标记。于是我们高兴地进行第一轮测试,结果并不符合我们预期。
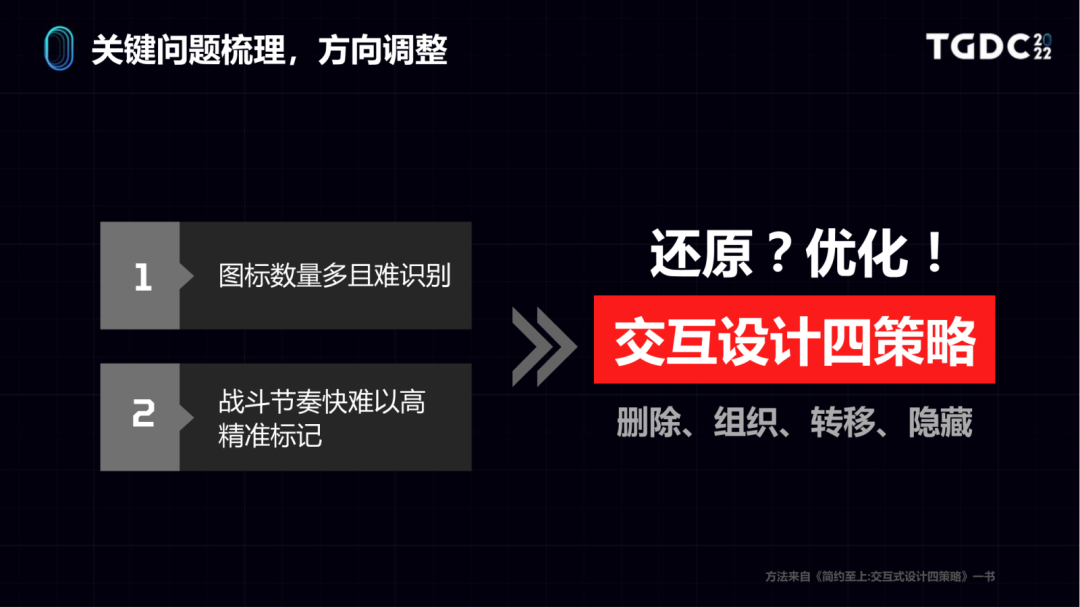
那么完全复刻端游功能,这条路就走不通了吗?我们在用研团队的帮助下,梳理了2个核心痛点:数量多且难识别;战斗节奏快,对瞄准的精准性要求高。

还原的路走不通,我们就换条路走,走优化。作为游戏交互设计师,可以运用交互设计中四策略的方式:删除、组织、隐藏、转移。
根据总结的问题,我们整理了对应2个设计策略:第一是减少数量;第二是使用场景精细化,提升操作效率。接下来我会对这2个问题进行解决方案的分享。

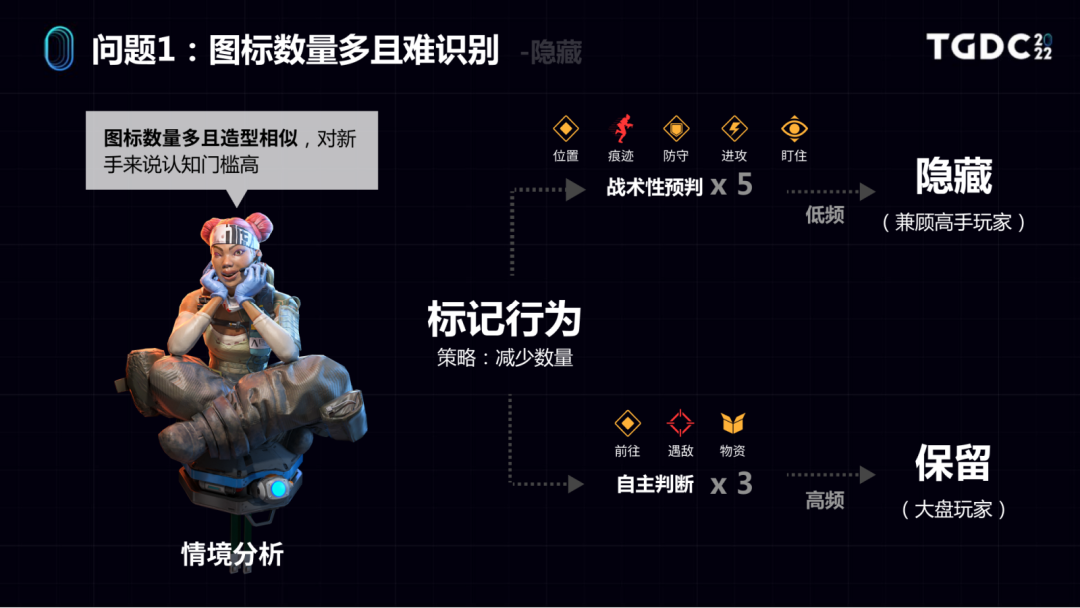
1.图标多且难识别。我们从玩家使用场景中发现,图标数量太多且造型相似,会导致新手认知门槛高。所以要梳理一下玩家的标记行为,可以分为两大类,第一类是战术性预判,这一类是使用比较低频的,可以考虑隐藏,兼顾高手玩家;第二类是需要自主判断的,比如像前往、遇敌、物资,要考虑大盘玩家,可以默认保留。
我们的解决方案:保留最核心、高频的操作,即前往和遇敌的标记,其余则默认隐藏,玩家通过设置可以自行开启,来兼顾高阶玩家的操作需求。

2.在端游的操作体验中,需要玩家精准的瞄准,才能标记。这时候我们就想,从规则上入手,是否可以把一些简单规则交给系统来判断。于是我们把一些有品级划分的物资,这些是有一些通用规则判断,把这些东西交给了系统,实现自动化,玩家再也不用瞄准了,这个时候就给他们减负。复杂的状况还是交给人脑来判断,保留玩家的手动。
具体解决方案是:在自动化方面,对于一些通用规则判断的信息交给系统,减少玩家操作负担;同时当玩家标记后,会及时反馈给队友提示,队友也可以预订物品,玩家的行为和队友的反馈形成闭环,避免信息的遗漏。在手动方面,前往和遇敌需要根据战况判断的信息,来充分确保玩家的操控感,因此我们还是交给玩家本身自主判断。
只不过,当我们把端游的标记系统,部分标记内容简化成自动化就没有问题了吗?显然不是,因为自动化也会带来其他的问题,比如频繁的标记提醒,还有标记内容不是队友需要的等等。我们又对这些细节进行更多的打磨,在其他环节完善,目的是为了更好的团队协作。

最后的测试结果也符合我们的预期,玩家每局平均操作的次数,从8次下降为2次,简化的策略极大减少了玩家的操作负担。
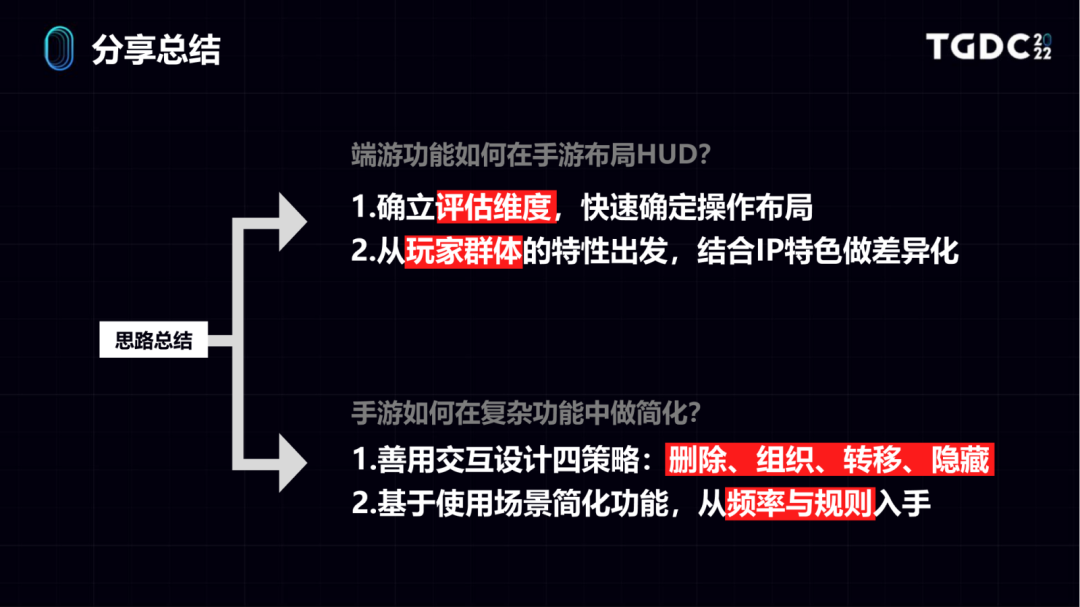
这里也简单总结了一下设计切入角度:基于功能,从使用场景出发,可以从频率和规则两个角度可以切入,频率角度,高频可以显示,低频操作隐藏,在规则角度,需要精细化的保留手动,通用规则可以考虑自动化。

02 美术上怎么继承与创新?
大家好,我是腾讯互娱光子设计中心《ApexM》项目主设王珊,今天视觉部分想和大家分享:《ApexM》 端转手过程中视觉UI的继承与创新。
前面我的同事杨泽锋分享了局内的HUD交互内容,对于一款FPS来说,游戏图形的识别性与秩序感的建立至关重要。我们在前期局内图形设计也有一度设计不统一的情况,那后续是做哪些调整,保持这种统一性呢?

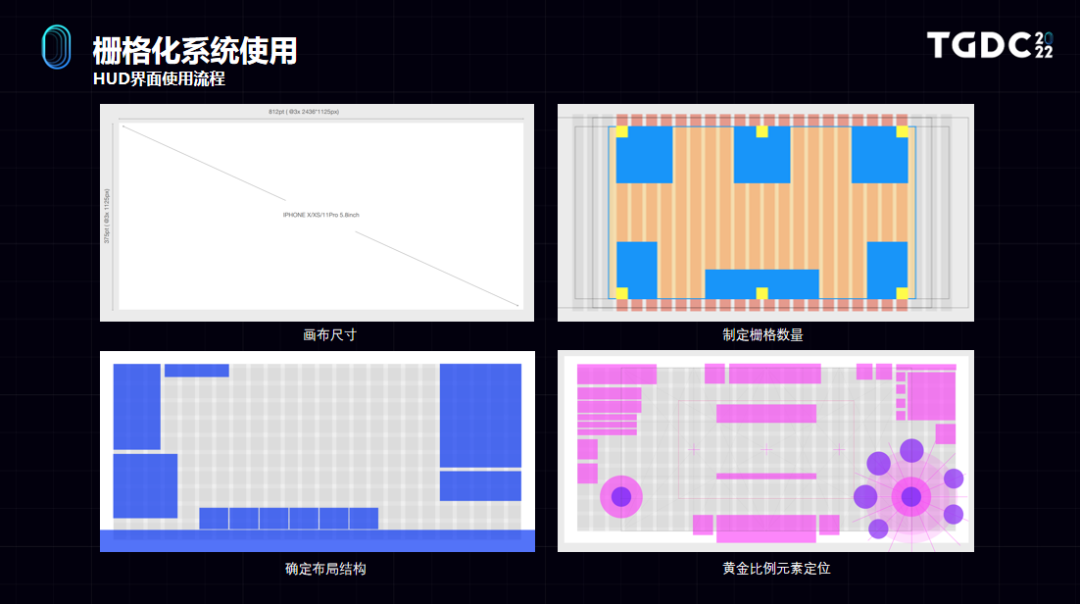
在这里不得不提到栅格化系统的建立和使用。栅格化系统在网页设计中很广泛,但是在游戏UI界面中的使用还未被普及。这里由于敏感原因,我们的设计稿无法投放,但是会有一些示范图例。
栅格化的作用核心就是在版式布局上建立辅助参考系统再设计,所有的图形元素尺寸有专属的度量单位,会让界面和图形产生一种隐形的信息秩序感。
怎么使用?简单概括为四步骤:第一步,定义版面和画布尺寸;第二步,制定栅格数量;第三步,确定布局和结构之后;第四步,利用黄金分割比例对界面和元素进行定位。中间有几个需要注意的关键点分别是整体的比例、节奏感、空白、层次。

《ApexM》在游戏图形图标的设计上,会更加要求外轮廓造型是简洁和概括的,我们会避免很多细碎的细节塑造,更加注重体块感传达出来的直接感受。局内外所有图形都是基于大家现在看到的规范元素组件去设计。看到这个方块会不会觉得有点像小时候练字用到的田字格,其实它们的道理是相通的。
怎么使用?有一个基本理解,假设我们图标尺寸定义为 48x48 pt,这里是以pt为单位,可以把它放大到400%尺寸进行编辑,再使用4dp的网格单位进⾏切分,最后使用关键分割线来作为视觉比例的设计基准。

最后这两幅也是最后的HUD效果图, 栅格化为HUD布局进行了更合理的区域划分,HUD所有功能模块采用统一绘制尺寸和统一的间距规范,所有的图标、文本、间距都是基于栅格化计算之后再设计的。
栅格化的意义,除了保证清晰度和一致性,也是有利于视觉引导;通过规则以加强视觉层次结构,提升设计理解⼒; 更符合多设备环境的动态响应式设计要求;一致性的UI元素规范有益于加快设计进程,避免重复劳动;使设计易于修改和重复使用;更有利于各模块岗位的设计协作,比如发给CP方制作也是有规范可循的。
再聊聊另一部分,基于IP的继承与创新。《ApexM》手游的目标是:全球化面对更广的玩家群体,去焕发IP新的活力,成长为一款长线运营的经典产品。基于刚才的目标,端转手有许多困难摆在视觉设计师的面前,比如如何找到与端游的设计共性,又能创新凸显出手游独特的视觉调性。

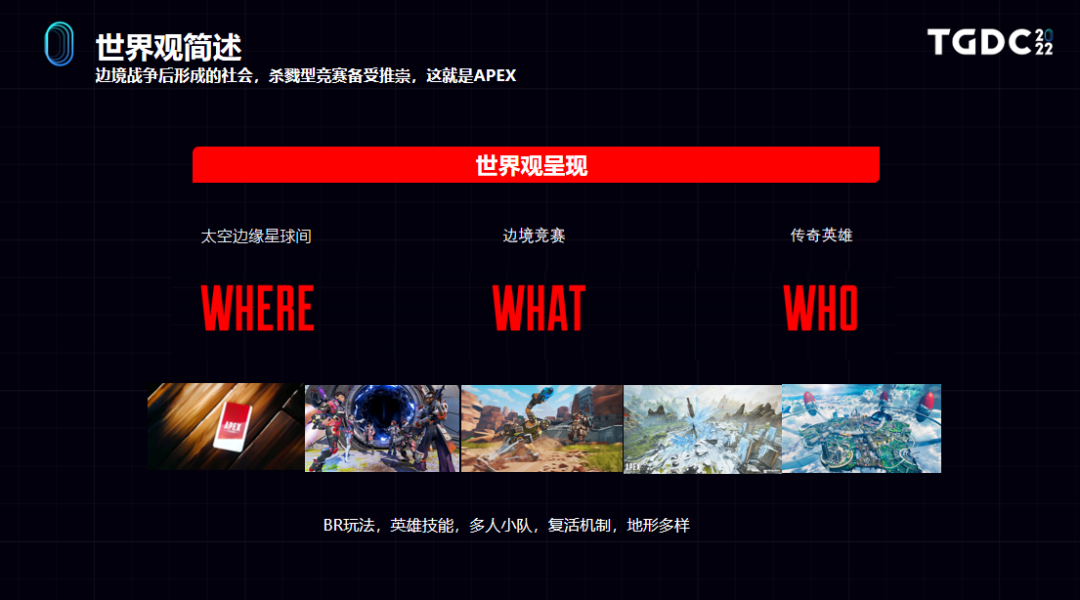
我认为,不论是还原还是创新,设计前都需要先去了解世界观,并且深挖。《Apex》源于泰坦天降中持续多年的边境战争后期,发生在太空边缘星球间的传奇竞赛故事。正是因为《Apex》有着和泰坦同源的强科幻故事背景,所以它依然始终保持着一种高科技和重工业的气质,并且这个IP体现出非常多例如动感、热烈、朋克、戏剧化等多元特征。世界观中的许多传奇故事也是对后续做视觉包装提供了非常多的灵感和素材。

基于Apex这样一个庞大的世界观,为了保持与端游一致性,视觉又做了哪些?
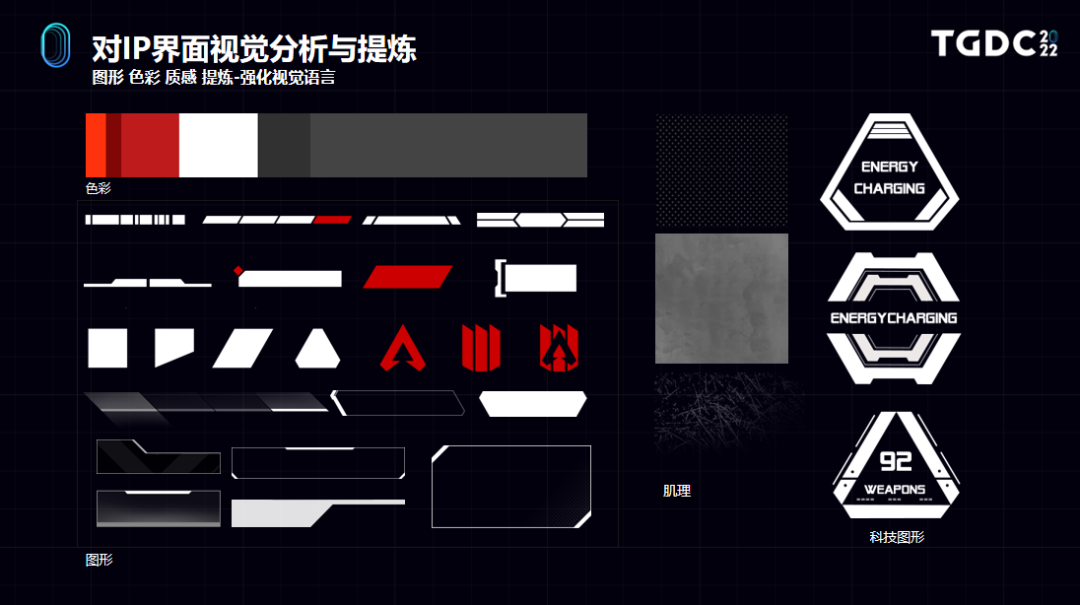
首先肯定是要对IP界面进行梳理和分类,前期我们收到了监修方Respawn工作室提供到的非常大体量的UI资源。我们在不断整理的过程中,也开始逐步提炼视觉元素和图形语言。
不仅仅是对局内外的系统,我们对外域传奇故事CG中的元素也进行了分析提炼,例如《传奇密客》的屏幕科技元素,《地平线》传奇故事中的电子显示元素等等。这些设定也是成为了我们后续做运营类传奇活动包装的时候,提供了非常多让我们做延展设计的灵感来源。

经过前期大量的提炼和分析,我们也是逐步地总结出了更适合手游视觉语言,扁平化的设计需要依赖严谨的视觉平衡与克制的色彩运用。端游图形基本构成有:斜切、切割、矩形、菱形、点阵排列,质感有:毛玻璃,战损等等。

特别是贯穿在三人小队的旗帜图形,也是成为SEED核心视觉元素。界面的色彩使用上保留了端游经典的红白灰的配色组合。
第二步进行模块化的UI规范输出。像我们项目开发周期时限短且需求量巨大的前提下,我们建立一个建立完善的组件库与规范是保证设计的统一性和延展性的必要前提。持续做规范化设计能有效地减少试错成本,也可以避免一些不必要的争议。搭建完整的组件库可方便各模块同学后续快速查找和响应。除了保证输出统一性,也为后续铺量打下坚实基础。
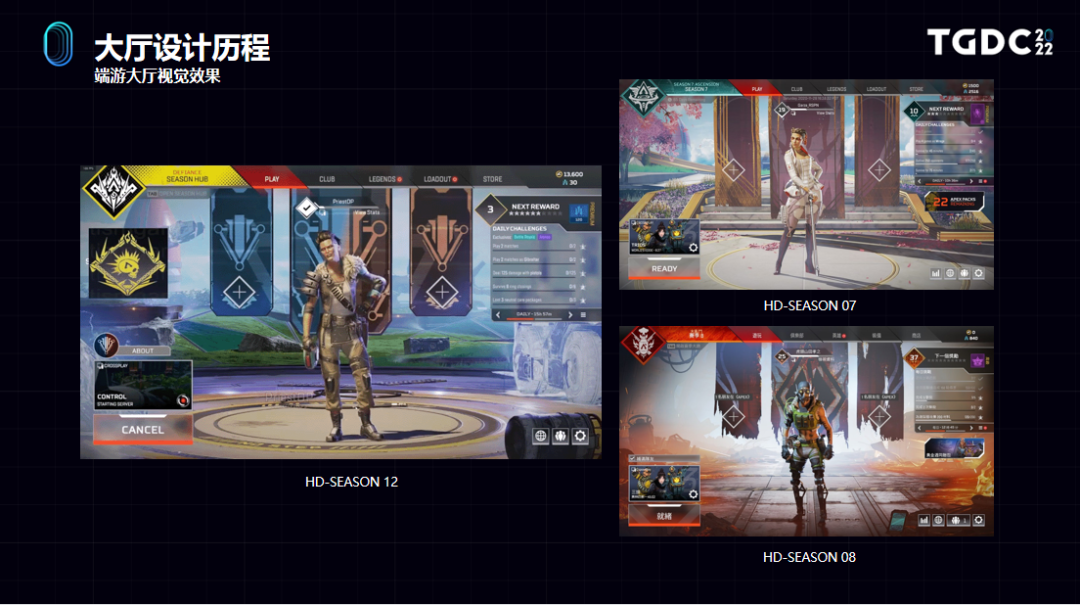
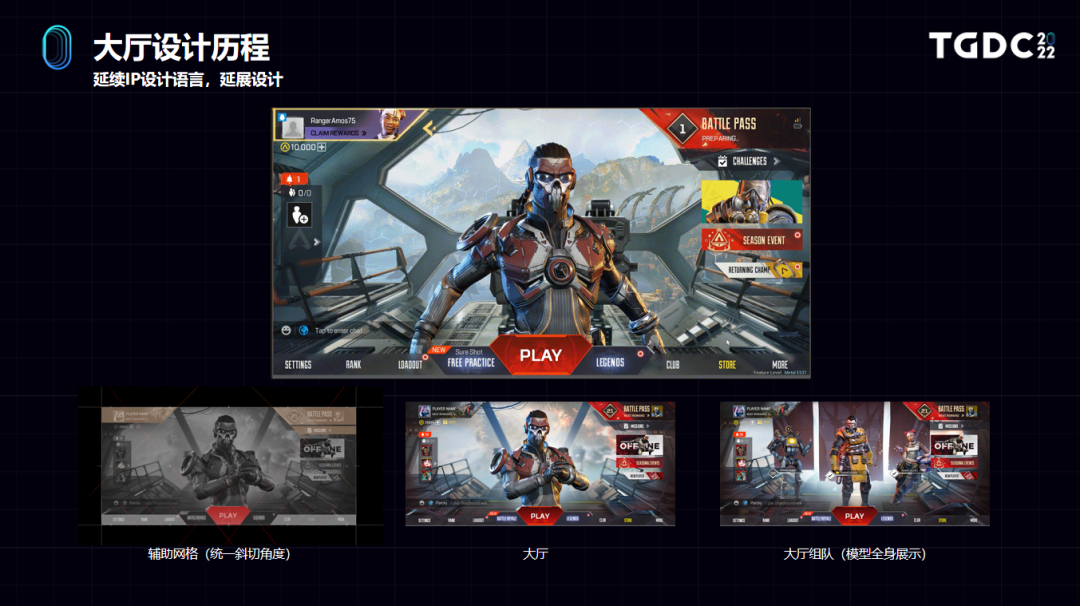
经过前敌端游资源梳理、视觉元素提炼与规范制作,我们又是如何应用的呢?这里将以大厅设计为例为大家分享。

大厅是玩家接触到的第一个界面,也是核心体验中的重要展示部分,承载了各大核心功能与商业化入口。端游的赛季主题多变,在游戏大厅的设计上也是有很好的延展。手游视觉设计要如何既保持视觉平衡能兼具功能性与运营要求,又能传达《ApexM》独有的调性?
初版的大厅设计在内部公布时虽然有认可的声音,但并未做到让大家觉得眼前一亮,所以在项目主美的支持下,我们又开始寻找新的方向,寻找更鲜明的记忆点。

就在我们苦于没有灵感的时候,端游S3赛季有一段预告片展示的是英雄跳伞前在船舱内部活动的一些桥段,每个英雄都有属于自己的一块休息区域,跳伞前也会有升降仓和头顶LED屏幕显示小队传奇的照片,整体仪式感非常强。
所以看过这个视频之后,引发了大家很多思考,经过很多轮的脑暴,我们决定试着将从新手引导到最后的游戏结算,整合成一条游戏备赛的概念,贯穿进入游戏各个关键环节。希望利用镜头做流畅过渡,强化视觉表现力。大厅的背景设定,也就锁定在船舱内部,成为核心体验路中的很重要的核心环节。

船舱这个概念确定,仅是一个大的前提,落地在具体UI设计时,我们同样经历了长时间的推敲和打磨。但是期间目标是很明确,比如角色的展示就是Demo期就确定会用到半身像,这是和端游不同的一点,但后续切换到组队的时候就会变成全身,目的就是为了让玩家在小画幅手机上看到更好的展示模型品质效果。
与端游相同点在哪里?它延续了一贯扁平与斜切视觉语言,界面色调也是还原了端游的灰白红的组合,并且保留底部TAB页的少部分毛玻璃的质感。
不同的是,UI整体框架会模拟机舱HUD操控台,利用45%切角与斜切图形元素提炼组合使用。最为重点是非常醒目的红色Play按钮,它在中心摆放的位置,前期其实我们也是有一些讨论,最后经过多轮讨论,我们也是觉得这样的摆放位置可以让玩家操作更具仪式感,也是可以区别于其他FPS游戏的设计,渐渐地也成为我们手游独有的非常强的记忆点。
另外,刚才聊了我们基于IP的继承,那手游需要找到自己特性的创新点又有哪些呢?
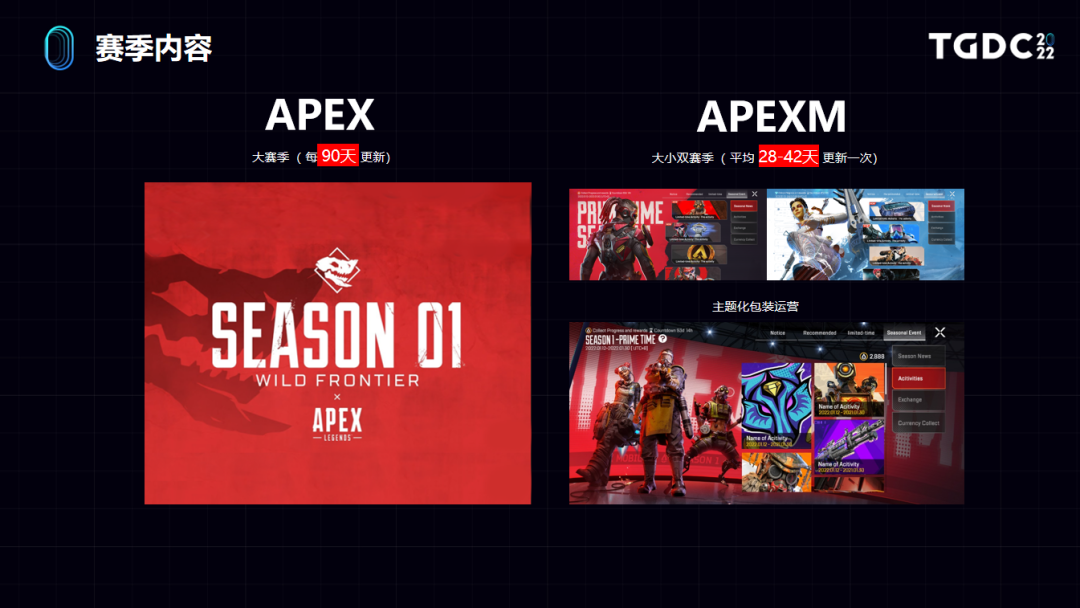
拿赛季举例,端游是平均每90天更新一次大赛季,手游更新内容则更为丰富,分为大小双赛季,并且更新时间更快,除了BATTLEPASS、运营化的主题包装和赛季商店,赛季币完成局外的兑换与购买,还有其他丰富的运营活动内容并行。

那么,赛季视觉包装怎么做?首先我简单说一下赛季的主要作用是什么。赛季作为竞技类型游戏核心商业化最重要的组成部分,整合了新的卖点、新的角色和皮肤,以及BattlePass和其他的特别奖励。它的重要任务是通过快速和强烈的视觉冲击来吸引玩家,反复强化玩家对赛季的印象,引导玩家去接触赛季相关的内容。
这里总结了几个设计重点,分别是:主题定位,传奇画像,风格气氛定调,镜头情境感的代入。
上图的这个Apex端游赛季主题所做的视觉风格拓展,已经很丰富了,《ApexM》也会延续了这一设计方式,将更具整体性的主题感氛围做到代入设计,结合新传奇属性,拓展丰富度和新鲜感。
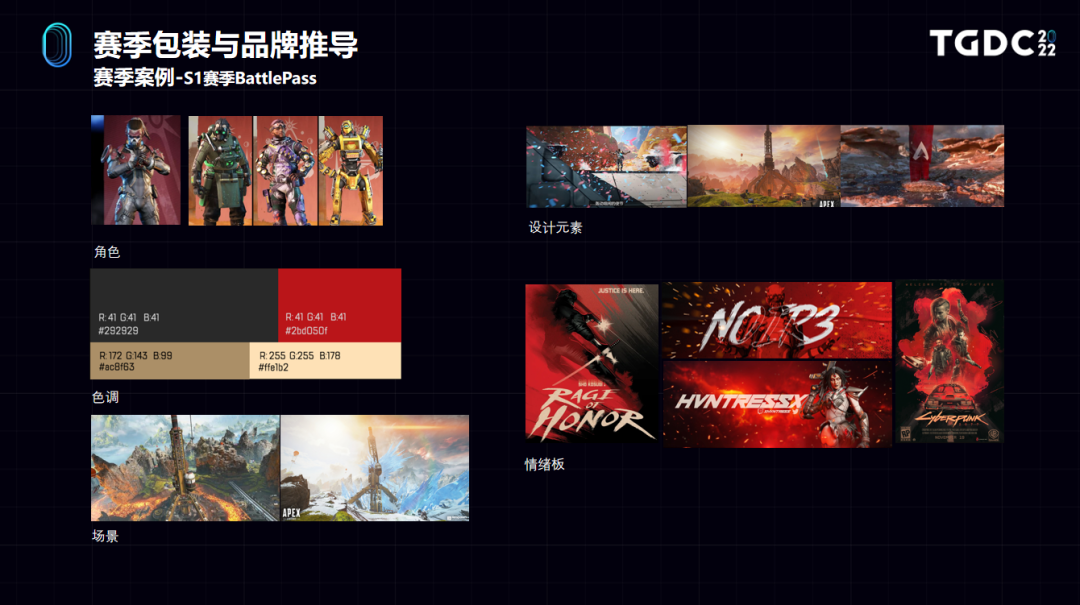
接着,我详细介绍一下S1赛季的视觉设计。S1赛季的主题是“Prime time 鼎沸之刻”,它是Apex Game的一场盛大揭幕赛,整体设计力求最大还原端游的基础上,突出这场顶级赛事的宏大和热烈氛围。地图也是我们Apex的经典战场:世界边缘。

S1赛季LOGO,分别是扁平化、3D和结合动效之后的效果。这个S1 LOGO图形上方的7个星球,代表了辛迪加组织控制下的7个国家,概念是Apex在辛迪加世界中举行的首场竞赛。实体LOGO演绎也是视觉设计通过分镜方式创意输出,而最终得到的效果呈现。
S1赛季的色彩与视觉元素也是与端游首赛季保持一致,用到红色作为首赛季的主基调色彩,辅助色为黄黑金。选择融入了热烈氛围的飘带,端游代表性LOGO旗帜元素,结合世界边缘有场景的岩浆地貌作为氛围感的烘托,并且保留了端游最具有仪式感的旗帜转场的效果。
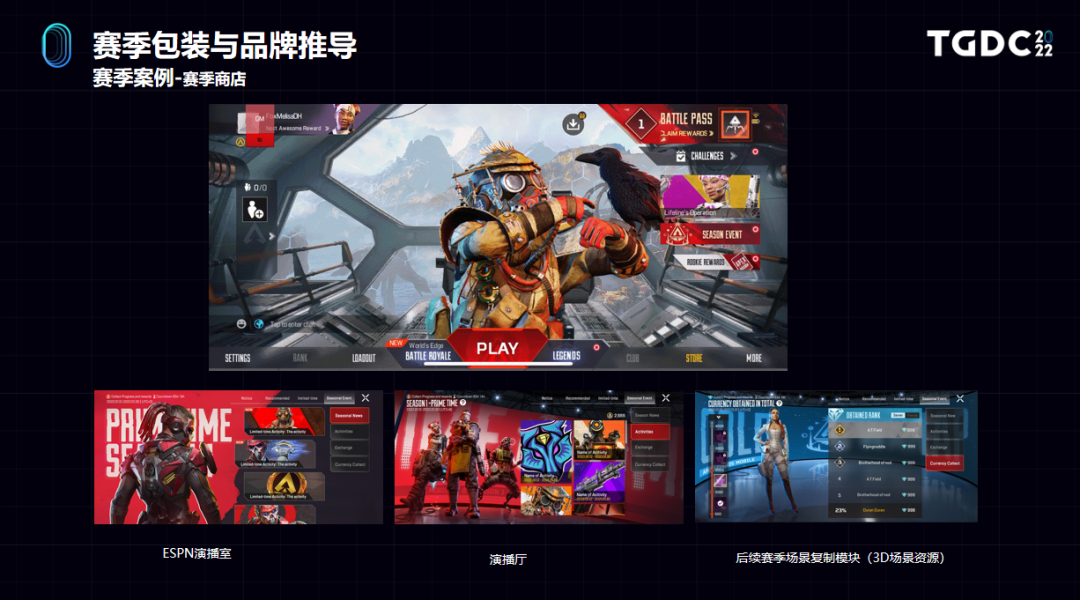
赛季商店作为赛季包装系列内容的一部分。前期概念设定受到美国一档体育频道ESPN演播室启发,最终锁定在了该赛季主题下的商店展厅去延展做设计。前期综合主美意见,考虑到后续的制作成本,所以后续只需在原3D搭建的基础上进行屏幕设计,结合动效与场景的灯光渲染,完成了一个可复制利用的场景模块。

在视觉元素上的运用,我们选择了LED故障风与字母动态展示屏幕的效果结合展厅地面的折射,整体氛围感是更酷炫的。
S1整套赛季商店设计也成为了一个优秀设计案例,奠定了《ApexM》官网风格。所以主题化的视觉包装,只要一旦找到了世界观作为切入主线,后面精彩内容的涌现也就顺理成章。但是前期所花费的思考与决策准备时间需要更充分,对于促成好的设计结果尤为重要。

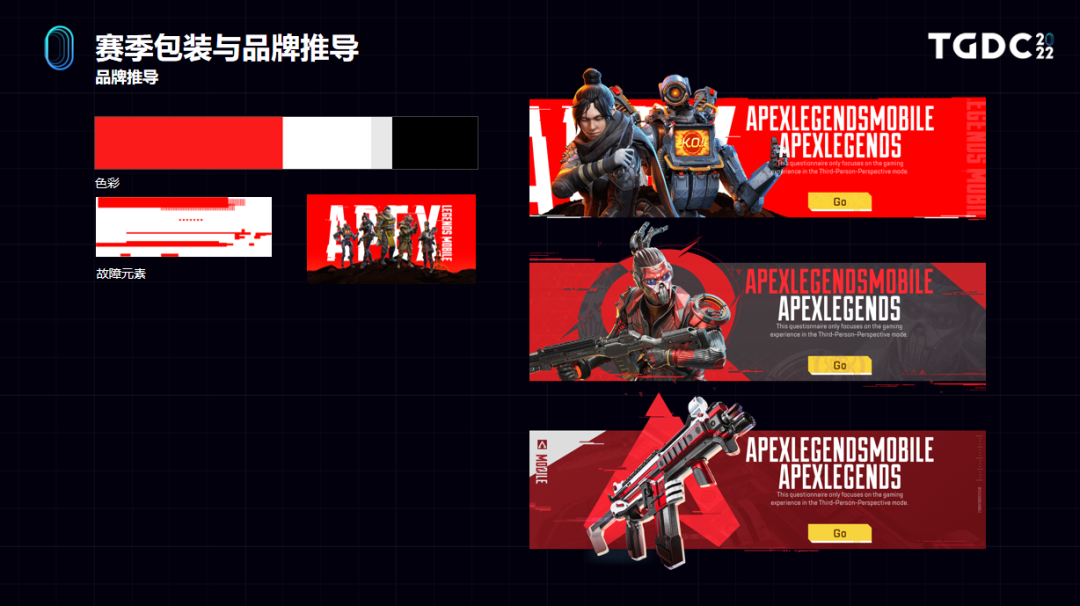
图上是S1赛季的拍脸图,有电子感的故障元素在,我们就是将电子故障感元素替换了之前端游的弹道战损元素,为什么要做替换呢?就是因为战损风在大屏端游上会很容易被识别出来,但换到手机小画幅的局限性,视觉上就会表现成脏色和一些不规则的点儿,替换之后这种电子故障肌理感在手机上看其实也像某种程度的战损。
下面说一下品牌色,我们的手游品牌色也是传承端游,但手游的红会来得比端游更加热烈,对比更为强烈。这恰恰就是我们手游想体现的味道:更大胆、更快、更有活力与能量。
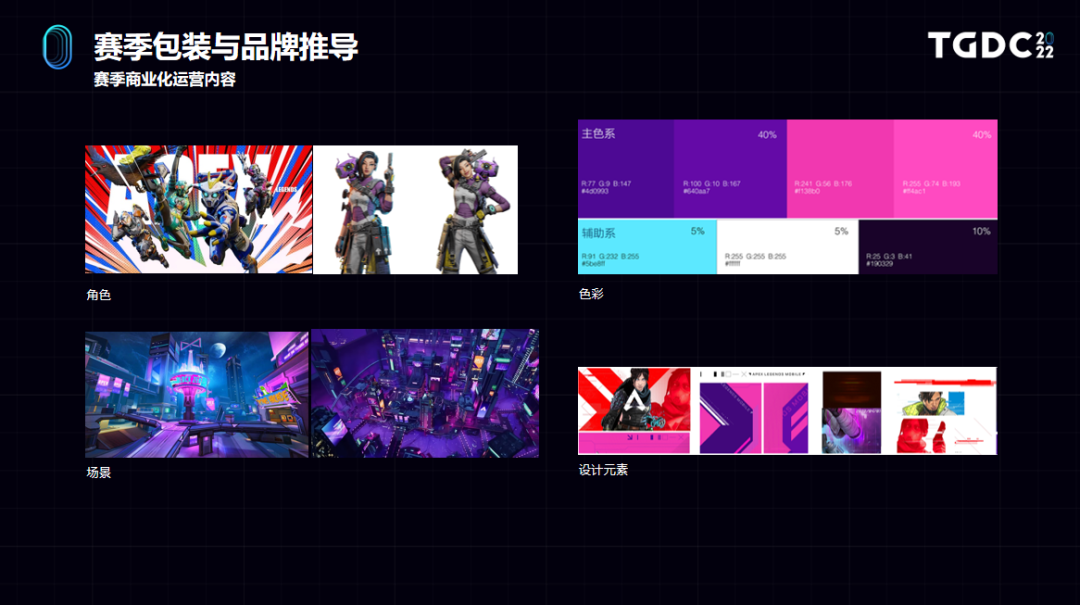
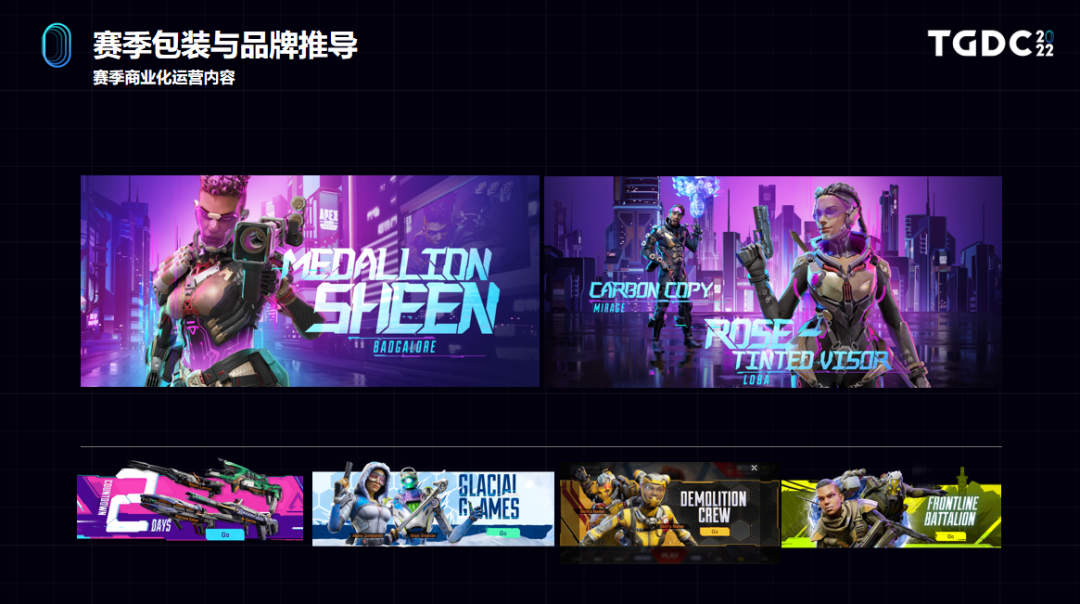
《ApexM》商业运营图的设计难度则在于,如何做到吸引玩家还能保有强烈独特的品牌感, 而且这个品牌感手游独有的,是可以区别于端游的。它每赛季都有非常鲜明的主题,拿S2赛季来举例子,主题是“失真”,它有几个关键词,分别是电音、律动、派对、霓虹灯, 构成了这个赛季的核心概念。

我们选择了紫色代表这个赛季印象色彩,结合《ApexM》故障元素作为基本的构成形式。结合新传奇女DJ自身属性,既延续了赛季本身的包装特点,又突出了品牌感,最终呈现的效果也是非常具有《ApexM》的辨识性和冲击力。
基于IP创新做一个回答:首先,手游品牌色更加明快,手游与端游整体区分度更高;把原有图形的某些设计细节改为更适合手游的新表达,不仅在平面结构中不断把它强调出来,去广泛应用于大型版面设计,提升图形曝光量;手游也有更完整的赛季展示,更快的更新节奏,和更鲜明的商业化主题包装内容。

综上所述,手游延续IP视觉设计是为了让玩家可以体验到原汁原味的《Apex》。手游视觉设计所做的一切继承与创新,都是基于产品环境的改变。
03 Q&A
Q:游戏交互的价值是什么?
杨泽锋:我结合自身体验,从业务角度来说:统筹游戏体验,需要有一个全局的视角,还有制作相关的交互规范,来确保体验一致性;项目排期估时,需要游戏交互帮忙作为UI团队的连接器,更好地衔接上下游;跟进落地,还有版本的实现,这对交互设计师来说是很重要的能力。从游戏角度,解决基础的可用性和易用性问题是很重要的,提升玩家的操作效率;兼容不同玩家群体的视角;结合故事背景打造情感化设计,增加沉浸感。
Q:如何体现设计价值?
杨泽锋:首先我个人认为我们的需求很多,平时大家都知道做交互设计不止要做需求,还要跟进各种各样的事情。
我个人认为需要有三个点:建立起价值思维,利用黄金圈法则,WHY为什么,HOW 怎么做,WHAT具体要做什么,需要明确设计目标,进行价值判断,区分不同的层次和体验目标,最后价值体现。交互设计不只是能够做一些需求或原型,需要为产品带来什么,要带来口碑和传播,或者帮助产品实现商业化利润,或社交增长等等。
Q:视觉设计师如何提升自己专业能力?
王珊:第一点需要多多实战,人都相对有一点小惰性,在项目设计里不像自己平时做练习会很宽泛,因为项目内的设计一定是有要求、有限制,过程中肯定会翻阅大量资料,这也是对自己不断输入的过程。
第二,重视提升自己的审美能力,这是非常必要的,要时刻保持对前沿设计探索的敏感度。
第三,注重生活中的积累也是一部分,就是我们生活中能看到的一些,拿我自己来说,像我平时在看电影的时候,就会有意地分析这个镜头导演是怎么给的,通过什么手法吸引住观众的注意力,用了什么镜头,打了什么氛围光,用什么质感,等等,我都会不经意地想,就锻炼自己的思维能力。
Q:如何在设计中快速找到灵感?
王珊:这是每个设计师想要知道的事情,我觉得要快速找到灵感,一定是建立在你前期是有大量的积累之上,不仅要快还得要对,特别在做项目的时候,前期大量地出脑暴图就是非常好的方法。
还有很多同学在设计中会很容易被自己的思维禁锢住,如果在自己觉得好像怎么做都不对劲的时候,这时候应该尽快跳出来然后换一个思路,或者尽快和你的leader保持一个正向沟通,这也是非常重要的。
TGDC2022已于8月17日结束,想了解更多干货内容,可以点击下方链接进入TGDC2022官网回看。

