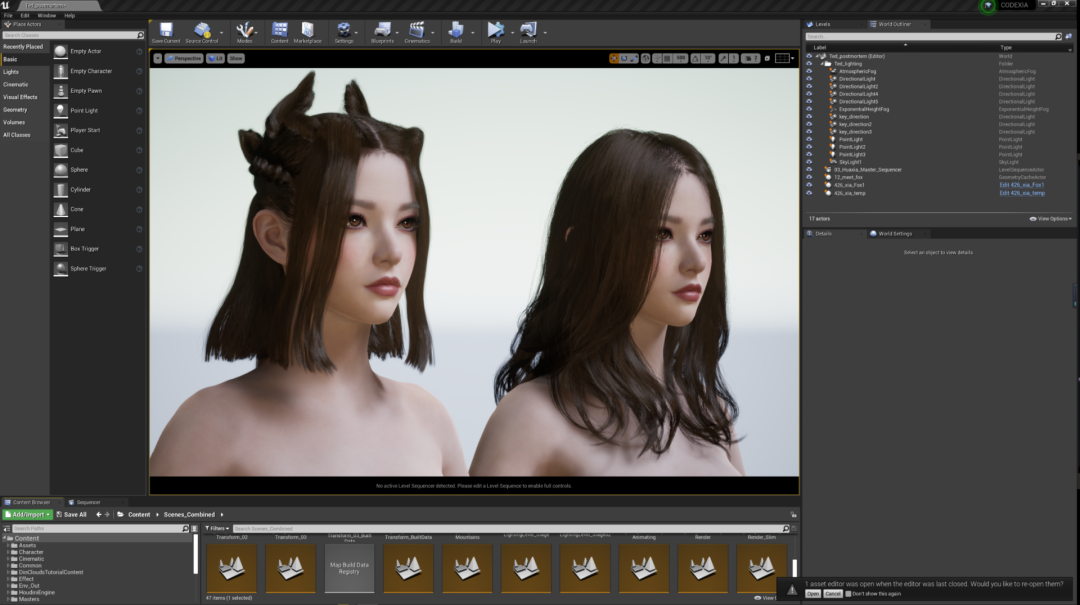
今年腾讯游戏年度发布会上,一支演示视频引起了大家的好奇与注意。它既不是旗舰新游的预告,也不是IP作品的后续计划,而是光子带来的一个美术技术Demo《代号:HUA》。
光子在5月16日#腾讯游戏年度发布会 上技术前沿板块,发布了基于虚幻引擎基础上的实时图像处理技术demo《CODE:HUA》。精细到八万根的真实发丝,模拟真实服装运动效果下的无缝换装,关于技术我们是认真的!那么,一起来欣赏《CODE:HUA 》演示,究竟哪个场景最让你着迷?哪个技术最令你惊讶?来评论区一起讨论吧!
Demo在不到两分钟的时间里,展示了在虚幻引擎基础上的实时图像处理技术。其中,技术美术在该项目中发挥了不少作用,他们帮助Demo制作了超拟真的皮肤和眼球效果,让整体场景无缝切换,还让人物、动物毛发都做到了自然的立体效果。
为了做到这些,技术美术以猫的眼睛为参考,发现了光线追踪在眼球折射的奥秘;在皮克斯刊登的动画论文里,研究起光对皮肤的渗透;甚至还从美妆博主那里,学习了有关化妆的知识。

在今天由腾讯游戏学堂举办的第五届腾讯游戏开发者大会(Tencent Game Developers Conference,即TGDC)上,来自腾讯互娱光子工作室群美术中心的TA Hub专家俞宇原,分享了《代号:HUA》背后的技术与经验总结。看完这篇文章,你会理解用UE4制作高品质写实游戏需要多少细节。
以下为经过整理的分享内容:
大家好,我是俞宇原。今天的演讲主要围绕项目HUA Demo展开。在该项目中,我们为了更高标准的美术要求,遇到了一些技术难点,做了不少测试方案和解决方案。接下来,我会把其中的细节展示给大家。
设计初期,HUA Demo从一场现代时装秀开始,中间有场景变化,最后变成带有中国风特色的梦幻场景。角色的设定不仅要注重现实,还要表现出优雅气质,和美丽的模型妆效。而我们技术美术的任务就是把头发、皮肤、眼睛、妆效这样精细的人物模型部分,通过实时游戏渲染引擎完美展现出来。
在Demo初期,为了快速制作原型,我们需要先制作动态分镜。在这个阶段,我们要提前预测一些可能出现的问题,对于无法实现的部分,要快速调整。确定动态分镜后,各模块就能同步最终的目标效果,有利于推进各自的工作。由于研发周期较短,只有三个月左右,所以有了动态分镜,给需求做整理和优先级排序也更加方便。
01 头发
首先,我们看头发的部分。为了实现高品质的毛发效果,我们使用了虚幻引擎最新的毛发渲染技术Strand based hair system。

随后,我们探讨了动态分镜后发现,当模特突然出现,或是摘掉头盔时,想让头发展现出柔顺的动态模拟,以现有的技术好像还没有办法实现。经过慎重考虑,我们决定引入UE4.24开始支持的发丝技术。
因为有变身的场景,所以我认为会出现发型变换的需求,所以我在前期对此先进行了预研。通过以下视频能看到,美术师可以按照需要,实时控制效果。
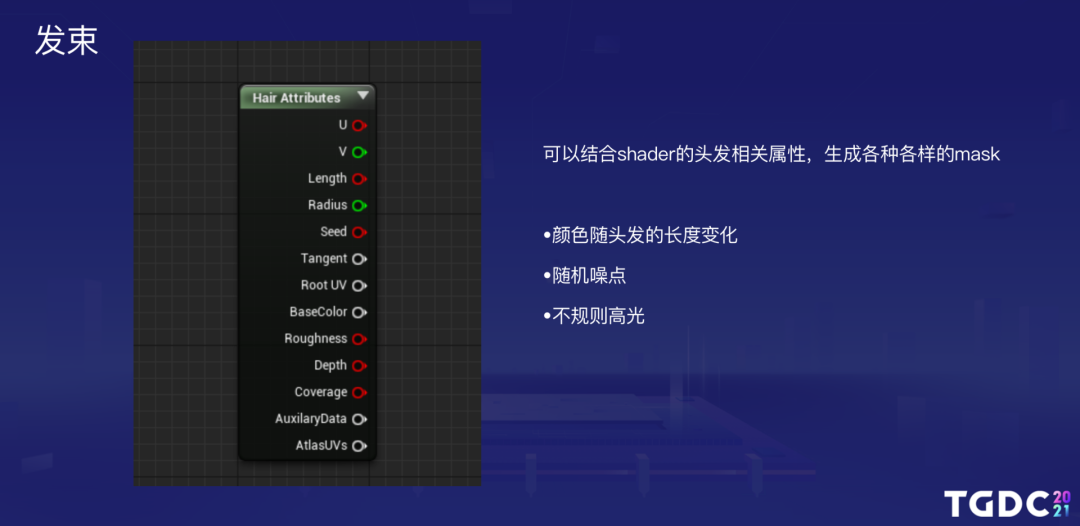
举例来说,头发变换颜色,或者随着年纪增长,发色稍稍变白,这些变化都可以实时实现。在毛发shader中,结合头发相关属性,可以生成各种各样的mask,比如颜色随头发的长度变化,随机噪点,又或者是因为没有洗头而造成的不规则高光等等。不过很可惜,这个预研成果没有用到这次Demo里,但是今后可能会对应到更多的需求。

在毛发物理模拟方面,通过改变hair groom 的物理参数,我们能实现一些物理效果。
虽然制作初期还存在很多bug,随版本更新需要反复迭代,但在经过调整后,HUA Demo上的物理测试已经可以平稳运行了。
02 眼部
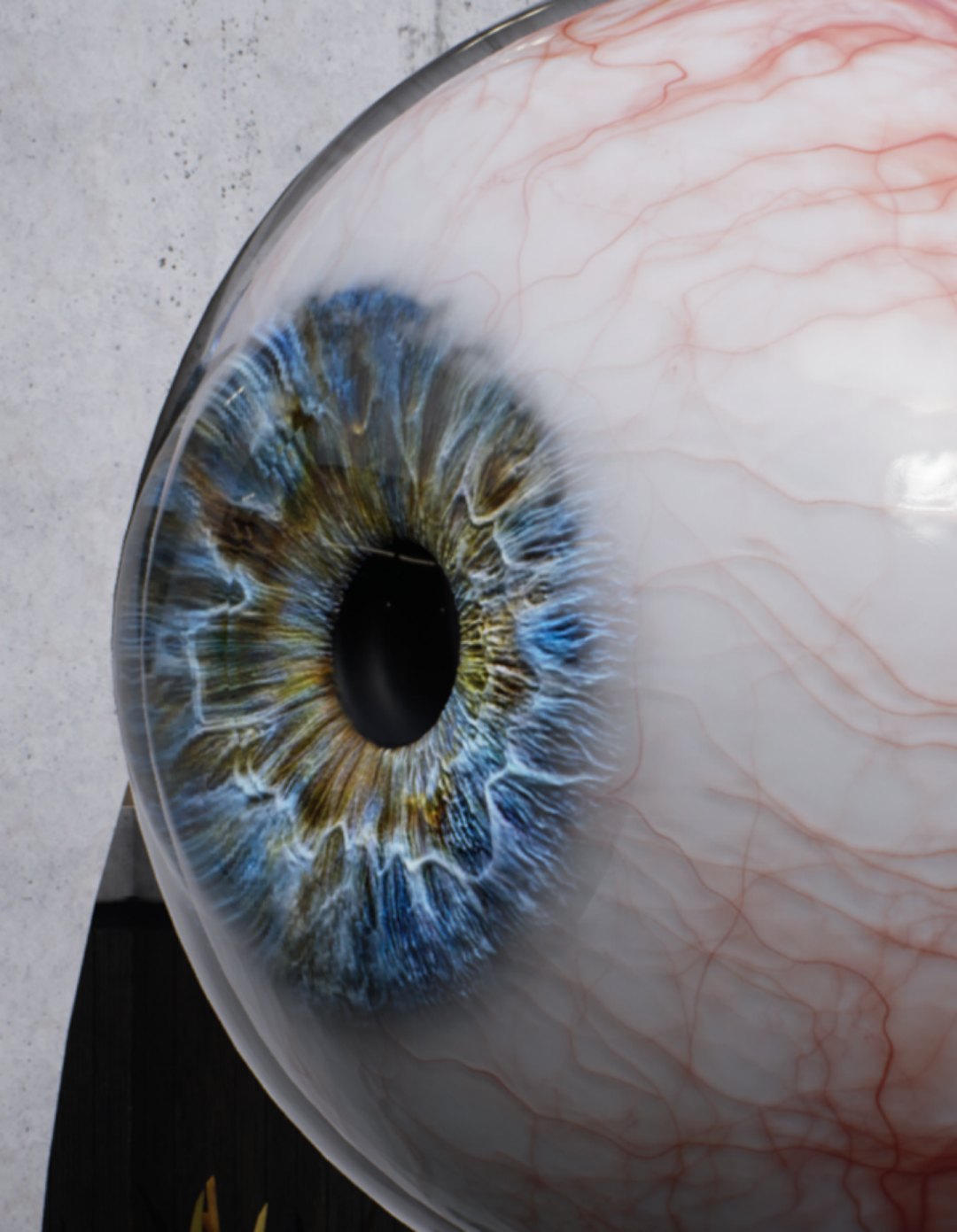
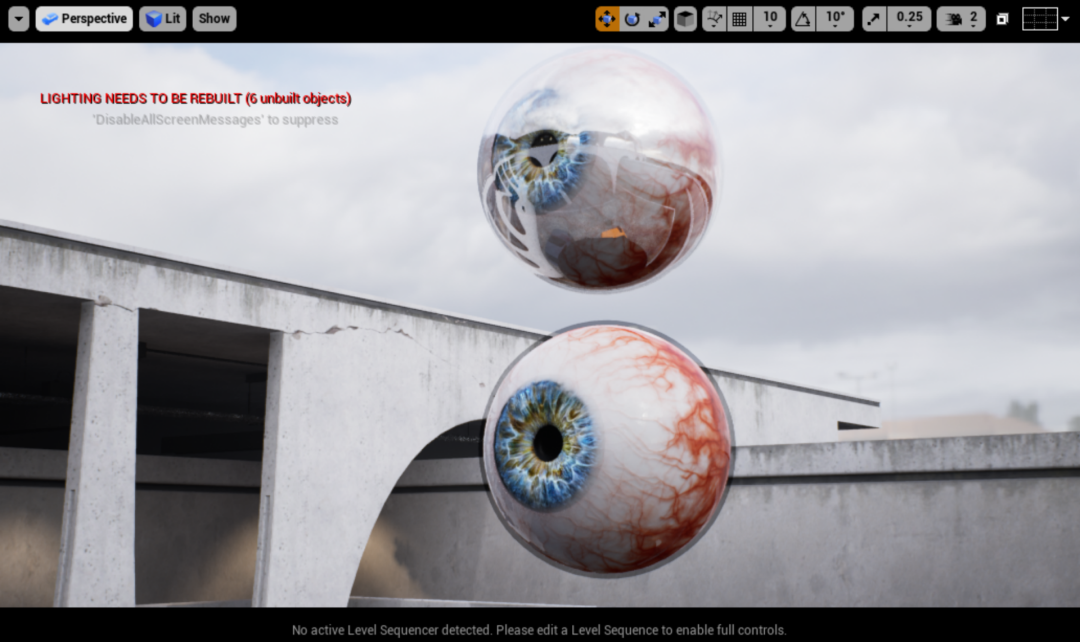
接下来是关于人的眼部细节。这款Demo比起一般的游戏模型,有着更为复杂的人物眼睛模型。我们希望实现的效果是,即使在很近的距离下也能清晰地展现眼部状态,所以这次没有使用着色器,而是在建模时不断尝试表现接近人眼的模型。我们分开制作眼球和包裹着眼球的透明薄膜,通过曲面细分展现出内部虹膜的立体感。
 使用高度贴图+曲面细分
使用高度贴图+曲面细分
我们为此思考了很多,制造透明薄膜时也考虑了眼睛的反射情况。眼球的反射强度并不是每个角度看过去都一样的。一般情况下,正面的反射最强烈,此时透明层不会歪曲虹膜的颜色。
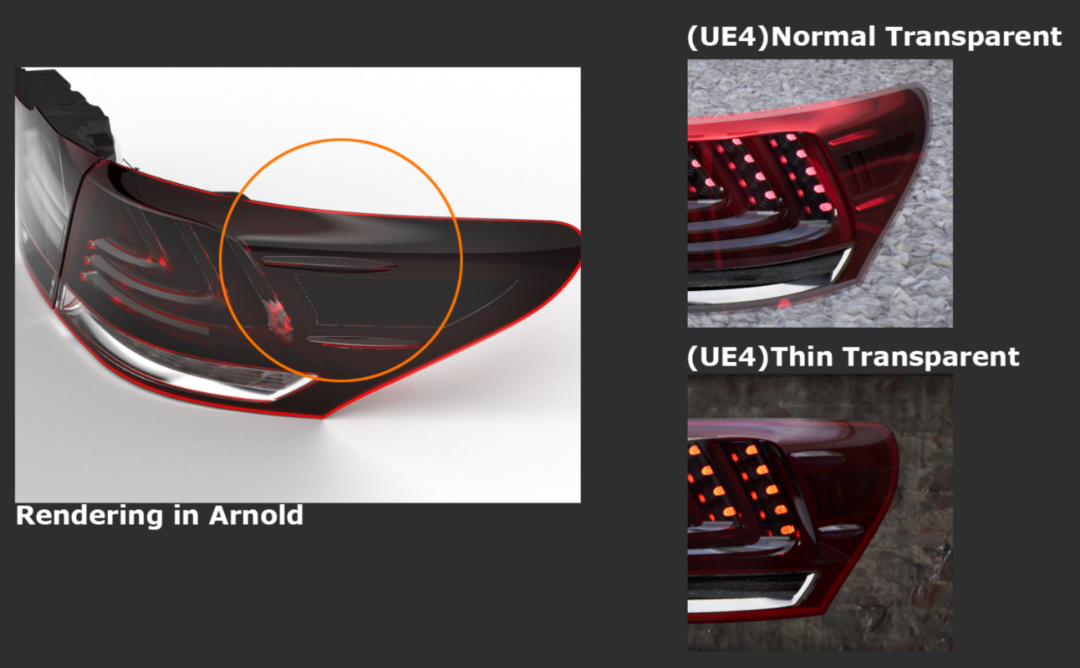
正好当时Epic公开了名为Thin Transparent translucency的技术,这本来是为了汽车而研究的透明shading模式,我们就想着拿这个试一试,看看会发生什么,所以对此开展了测试。

上面的是Thin Transparent,下面的是现在常见的半透明材质。为了便于比较,我们使用Arnold渲染器渲染一个场景,现在可以看到Arnold渲染器中颜色几乎呈现出黑色,如果使用原有的透明方式的话,颜色会稍稍不同,给人一种人偶或者假人的感觉。

原有的方法就会有这方面的缺点,实际上人的眼睛不是透明的,当表面粗糙度较低时,会不自觉地呈现出强烈的镜面反射。在这种情况下使用Thin Transparent 的话,能得到非常好的展示效果。我们对两个都进行了测试,最终决定使用下面的Thin Transparent方式。

此外,我们为了尝试使用光线追踪,又进行了一个额外的测试。相同的IOR,即相同的折射率时,两者产生了不同的结果,材质相同,为什么会这样呢?

因为使用光线追踪时,折射现象不只会出现在正面,还会出现在背面。因此,为了得到正确的结果,我们还需要创建背面模型。很多半透明粒子都实现了折射现象,不过使用半透明粒子的时候,要注意眼球的半透明片只有正面,为避免出现此问题,在某些场景应关闭光线追踪折射。

上面是使用光线追踪折射后眼球的效果,让我们进一步看看实际的折射现象。
从侧面看的话,眼球不会产生折射,而是直接透光,在这个情况下,我们用猫的眼睛作为参考。人和猫的眼睛虽有不同,但是猫的眼睛比人的眼睛虹膜更大,角膜更突出。

使用猫的眼睛会更利于观察折射,根据猫眼参考资料,我们测试了光线追踪的折射效果。在下面视频中,可以看到正常的折射效果,同时可以看到背面的透光效果。
接下来是技术结合后所得出的最终眼球展示结果。第一,虹膜的颜色发生了变化。第二,这个眼球可以利用blend shape实现虹膜的移动变形,通过shader,虹膜的颜色能按照美术师想要的效果进行调整。
03 皮肤
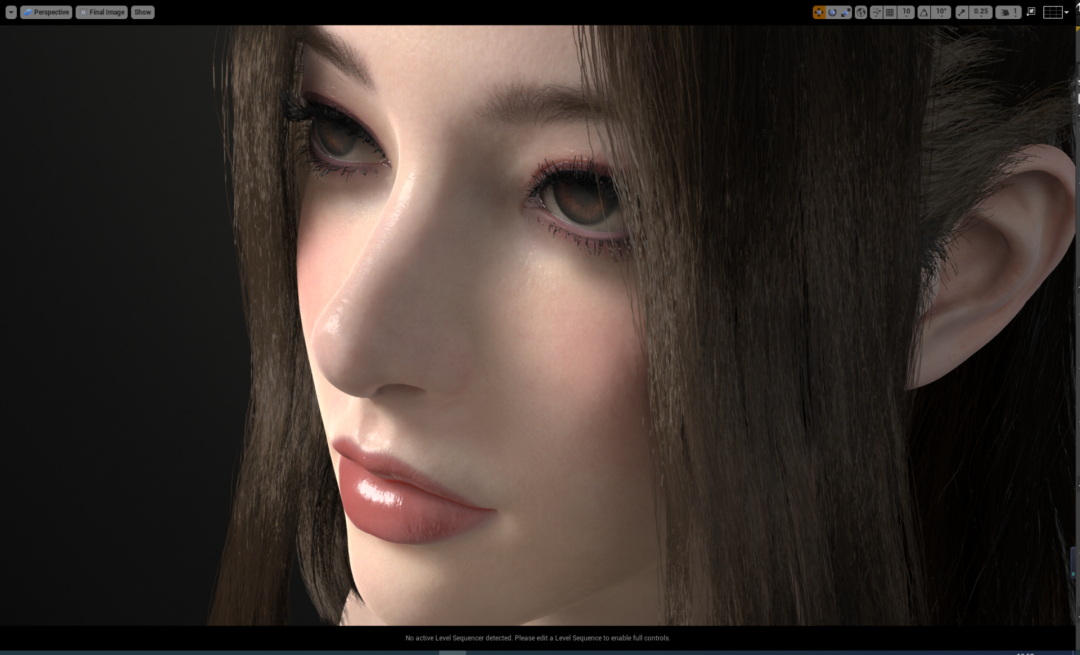
接下来该讲解皮肤部分了。Demo的女主人公必须非常漂亮,所以如何呈现皮肤表现也是一个大问题。
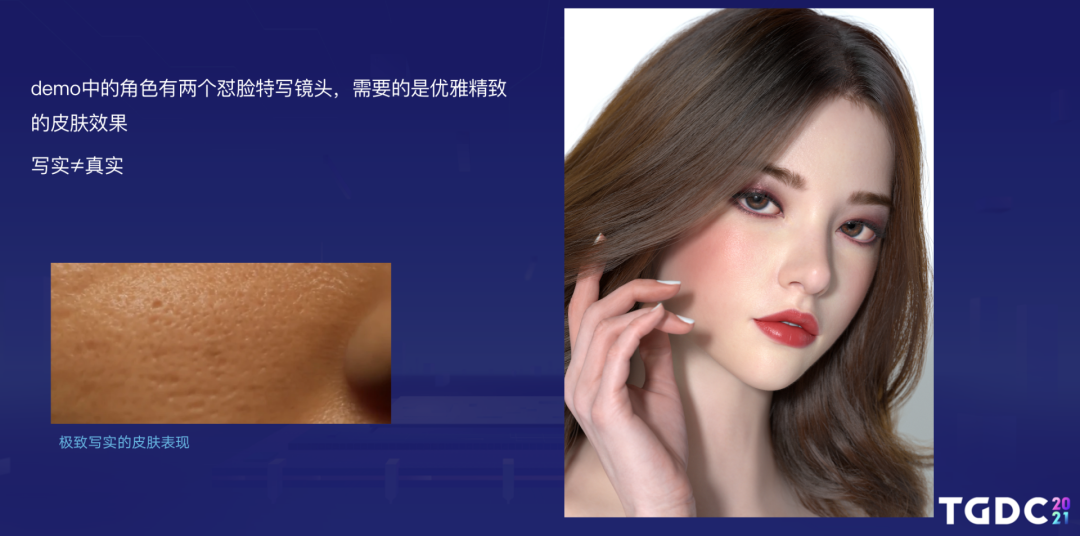
为了表现更真实的皮肤效果,现在很多技术Demo在制作过程中会导入3D照扫。但是在HUA Demo中,不管是时装秀还是洞穴外场景,想要的都是特写镜头,那我们确定需要真实的表现效果吗?
写实的表现效果固然好,但是我们更关心如何展现模特的美丽。下图中,左边的情况虽然很真实,但这不是我们期待中模特的皮肤表现。我们必须去观察,如何在保持真实的情况下,呈现出模特理想的皮肤表现。

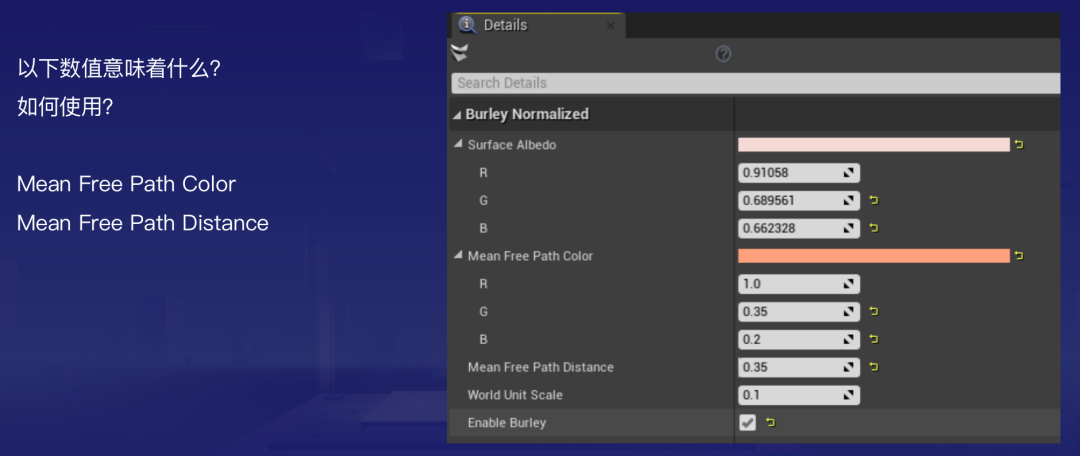
为了更进一步展示皮肤表现,我们使用了Subsurface Profile,在此节点上尝试了新的设置选项。因为是初次使用,我们遇到了两个不知道代表什么的数值。

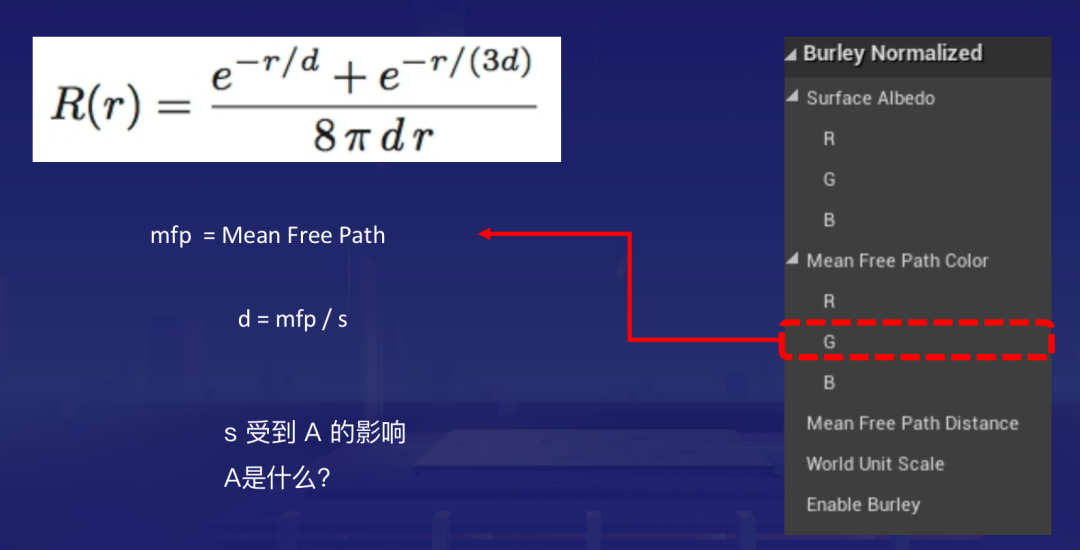
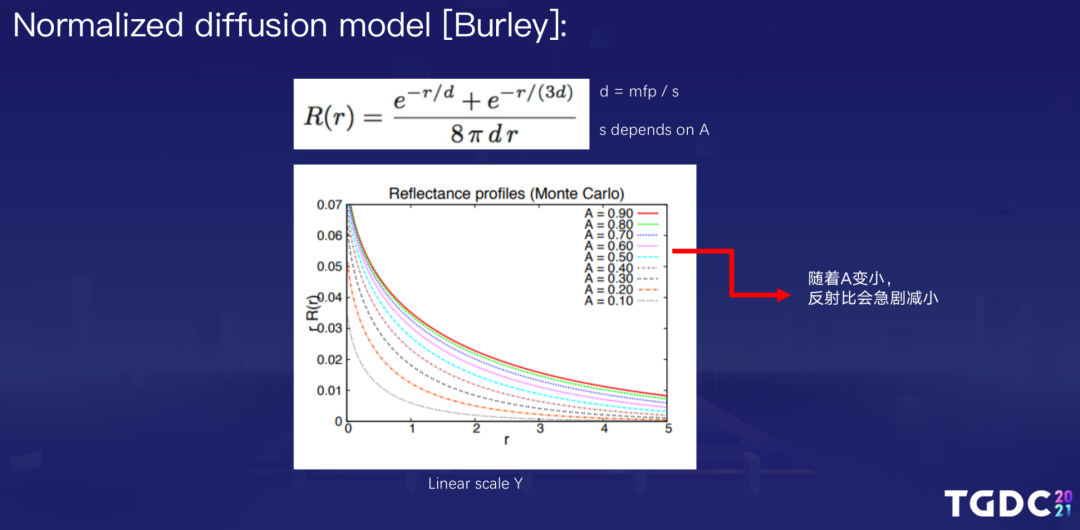
我们在皮克斯刊登的论文上,找到了使用相关信息,在这篇论文中,用下列公式制作了反射比,通过内容可以知道这部分提到了Mean Free Path数值。我们在此只需要知道A的数值,A到底起了什么样的作用呢?

这个用图表来解释的话,如下所示,我们可以发现随着A越小,Reflectance的数值就会极速减少。

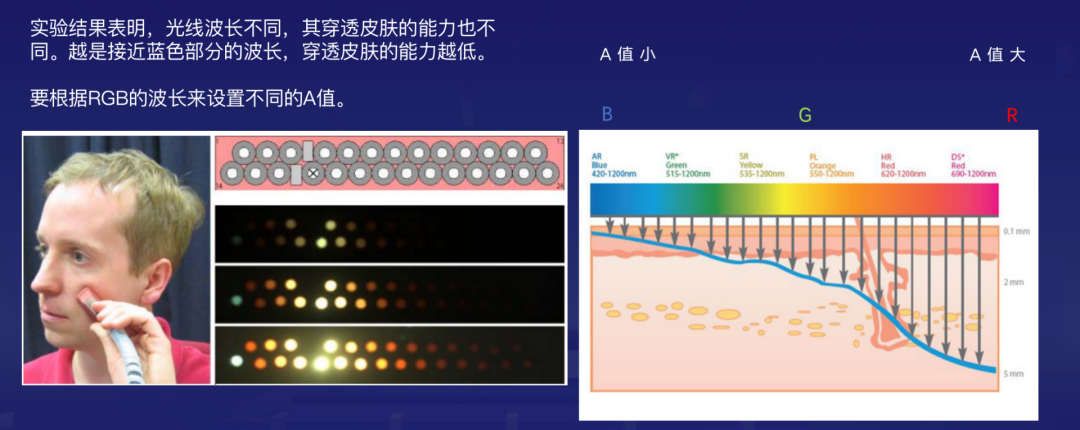
科学家通过各种实验得出的结果是,光的波长不同,皮肤组织的渗透程度也会不同,蓝色越深,就表明渗透进皮肤的能力越弱,反之,红色越深,就表明渗透进皮肤的能力越强。

所以A的值应该随着RGB的值的不同而变化,Mean Free Path 颜色并不是表示各种颜色,而是分别表示长波长、中波长、短波长。按照波长长短分类,是表示渗透程度的数值。
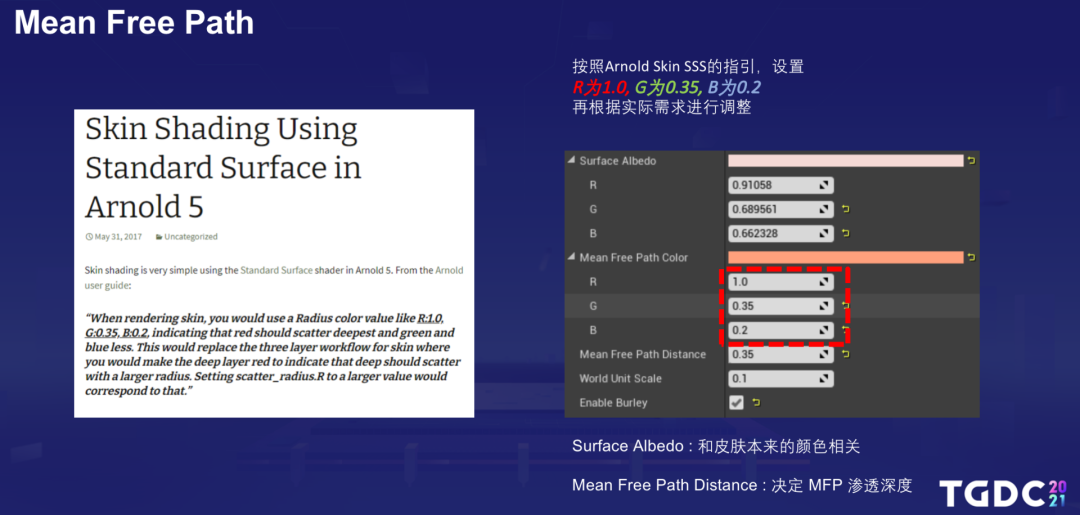
按照Arnold Skin SSS的说明,RGB值分别设置为初始设定值1、0.35、0.2,这些数值会根据美术师的需要进行调整,而且只有Surface Albedo拥有与皮肤原始的颜色相关的部分,Mean Free Path Distance 数值决定光线皮肤渗透深度。

这是皮肤测试的结果,让我们来看一看。
Mean Free Path Distance数值表示影响皮肤透明度的程度,通过不同数值的测试,把测试结果拿去和美术师商议,最后协商出了最终参数数值。

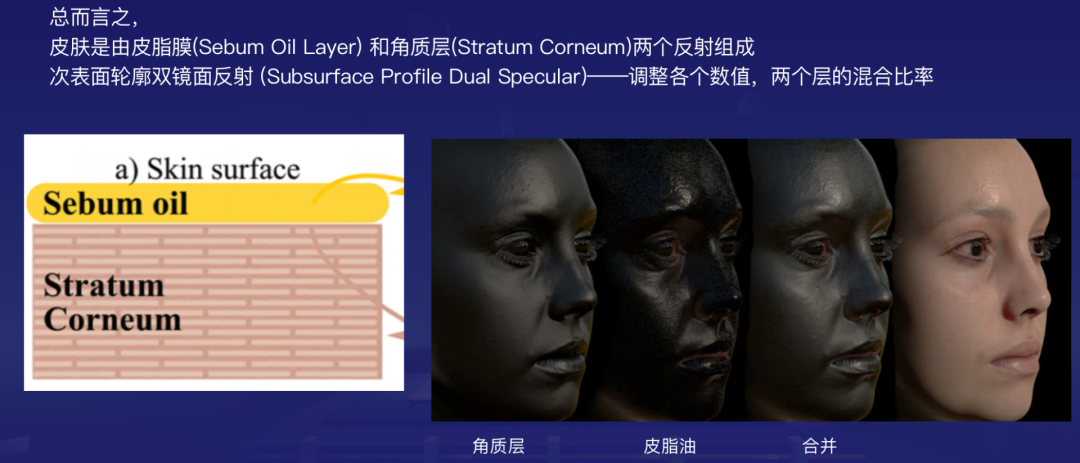
下面我们介绍皮肤的另一项重要技术——双镜面反射。虽然这项技术有很多人听过,也被大量使用,但是真正理解的人好像很少。
人类皮肤,特别是面部皮肤,表面有着皮脂组织分泌来的油性成分。这个油性成分会生成一种保护膜,保护着皮肤,因此脸上的皮肤与一般的物体不同,皮脂层和角质层两个镜面反射混合在一起,产生了非常独特的构造。次表面轮廓双镜面反射数值中,可以调整各种参数,还能调整两者之间的混合比例。

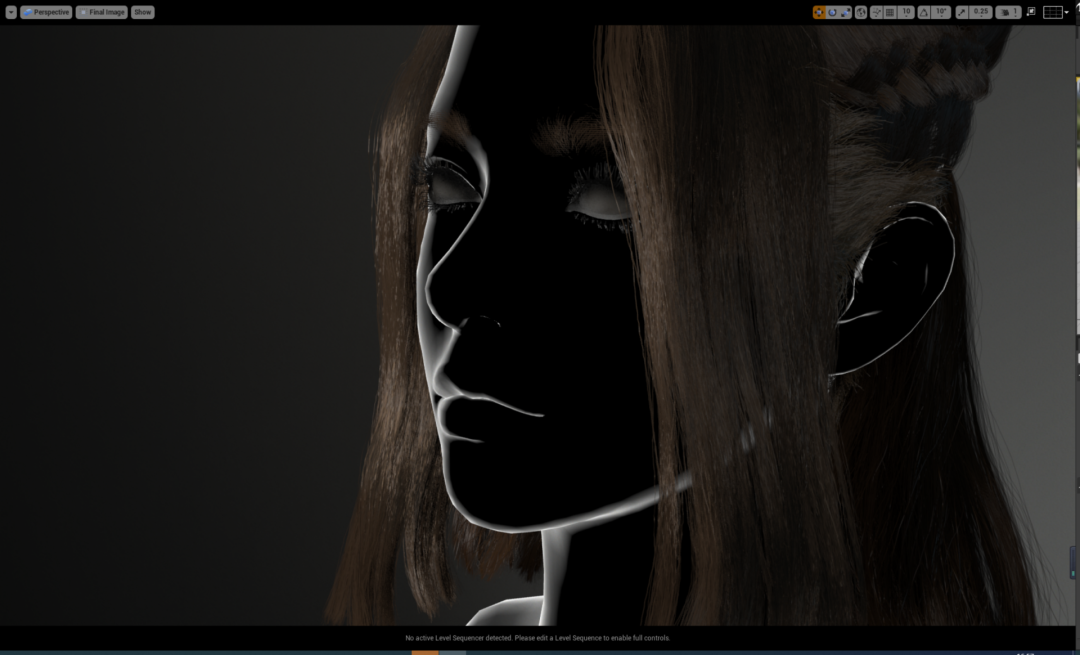
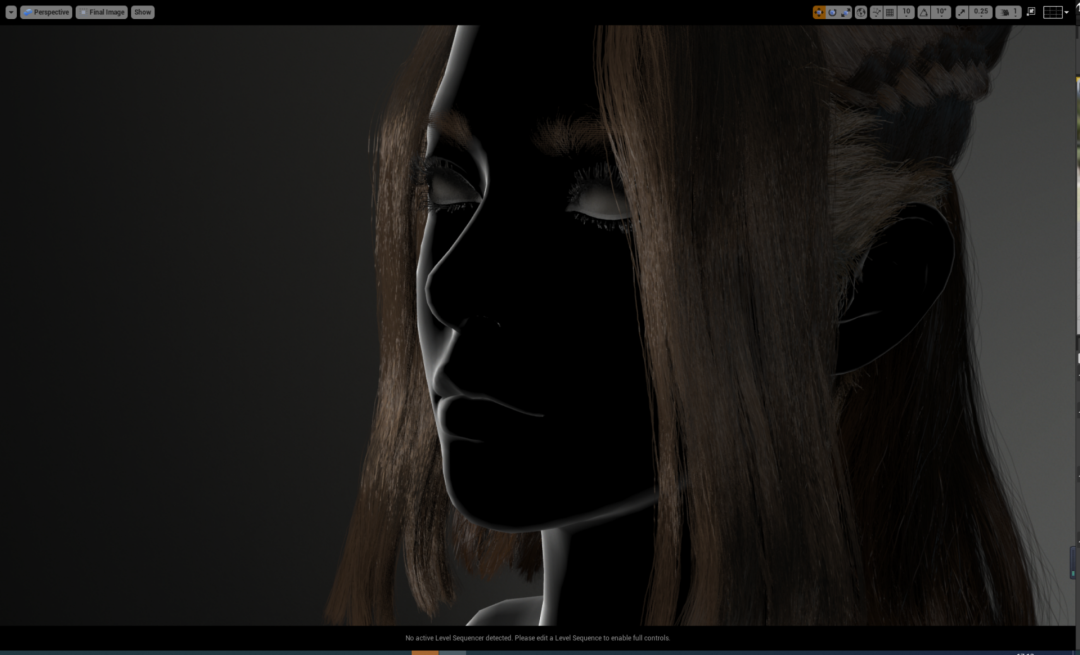
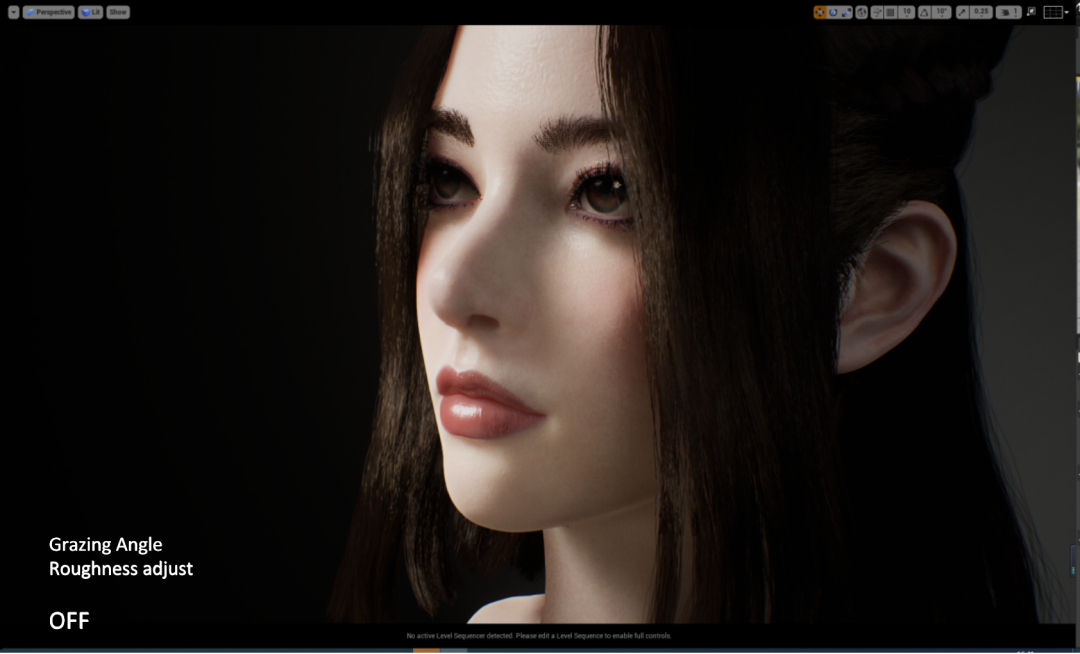
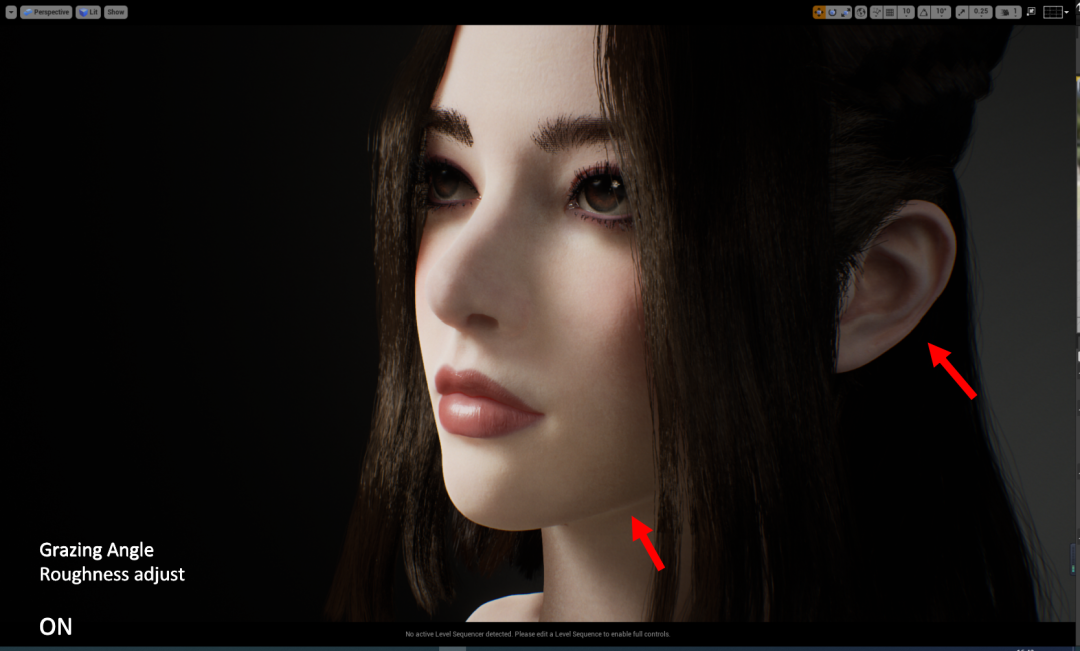
接下来我们看到的是不同角度下的镜面反射变化。我研究了2013年的GDC发表资料,实际上人的毛孔从低角度看的时候并不是很清晰。用更专业的方式来说,从低角度看的时候毛孔的凹凸部分并不能很清晰地看到。


我们来看一看不同程度的渲染效果,要怎么使用mask。首先制作fresnel mask是基于相机mask。
 fresnel mask
fresnel mask
然后要制作基于光照方向的mask。

接着,按照需要,把这两种mask恰当地混合,我们就能从虚幻引擎中得到此效果。
 混合mask
混合mask
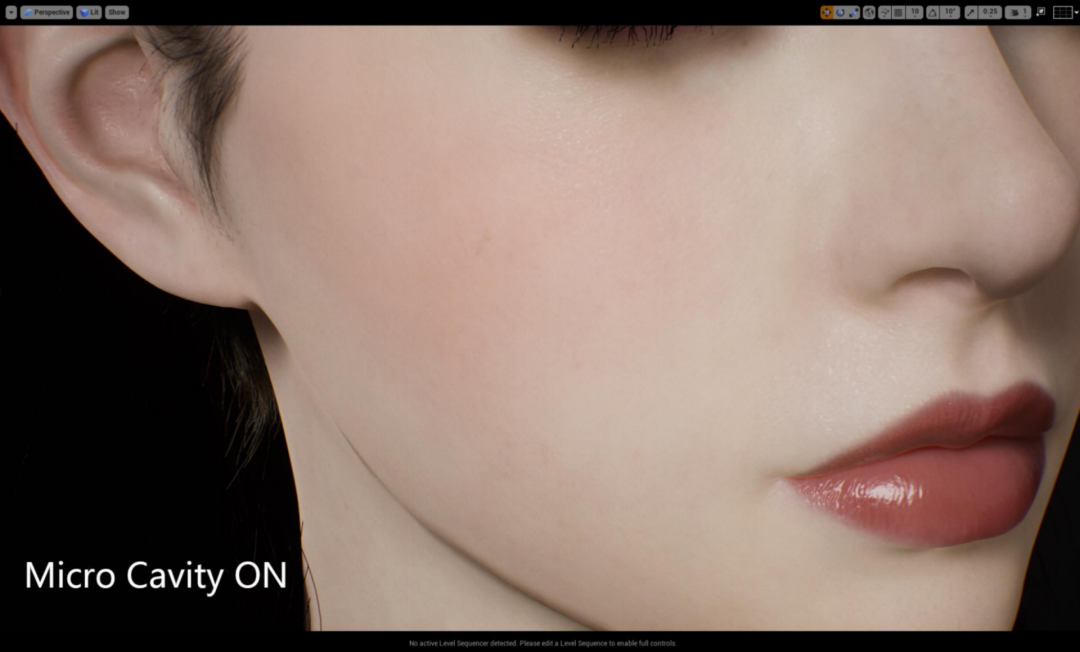
通过这个mask,调整表面粗糙度和法线强度,可以达到想要的效果。下面是开关效果的对比图。


仔细观察就能发现,开了效果后,耳朵和下巴部分更加自然。虽然现在是在实现一个个小的效果,但是当这些细节合在一起,就能提升整体的观感。
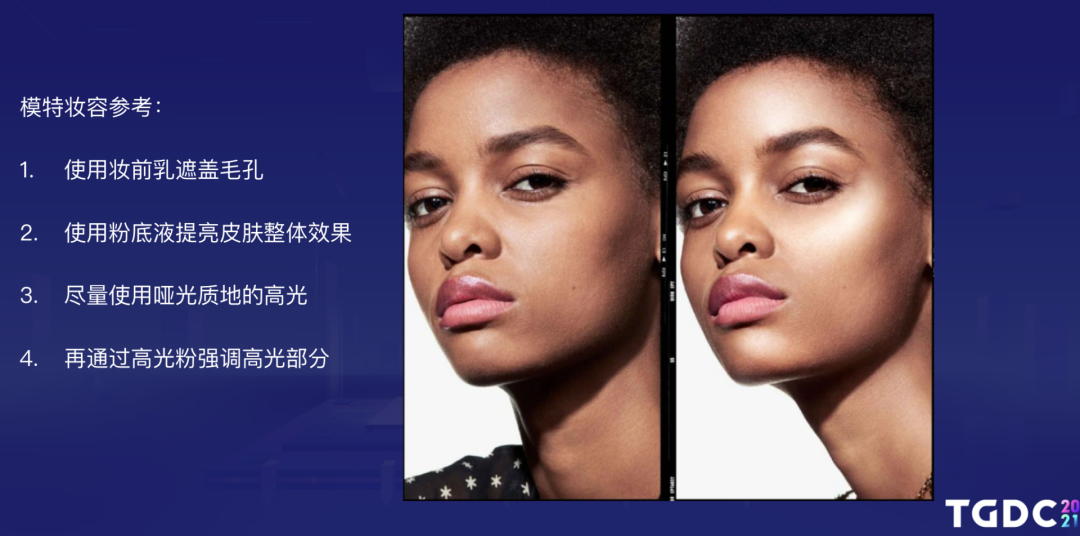
到了妆效方面,大家不妨思考一下,我们平时在实际拍摄模特时,会怎么做?当然不会直接拍摄。如果模特的皮肤不好,我们先要把凹凸不平的皮肤填补平整,再使用打底和粉底液,然后用上高光,事实上我为了能呈现出这样的皮肤表现,做了很多化妆品的功课,而且在研究化妆的过程中学习到了更深层次的东西。

在现代主要有两种化妆方法,一种是水润妆容,一种是哑光妆容,我对于我们该选择哪一种化妆方法产生了疑问。下图是一位美妆博主采用哑光和水光两种不同化妆方式的效果。

哑光妆面让皱纹,毛孔细节清晰可见,因此这种化妆方式只适用于非常年轻,皮肤没有一点瑕疵的美人。水润妆容虽然能遮住皱纹,也能一定程度地遮住毛孔,但是会显老,这可是致命的问题,所以我想还是不能使用水润妆效。
但是哑光妆效中,过分强调哑光效果,连高光都被舍弃掉了,丧失了立体感,这也不是我所期望看到的。我们最终追求的妆效介于两者之间,所以单纯调整表面粗糙度好像不行,特别是用micro normal来展现时有一定的限制。现实生活中,模特在照明的高温下,皮肤表面的粗糙度会因为出汗而产生变化,所以我们需要找到应对方法。
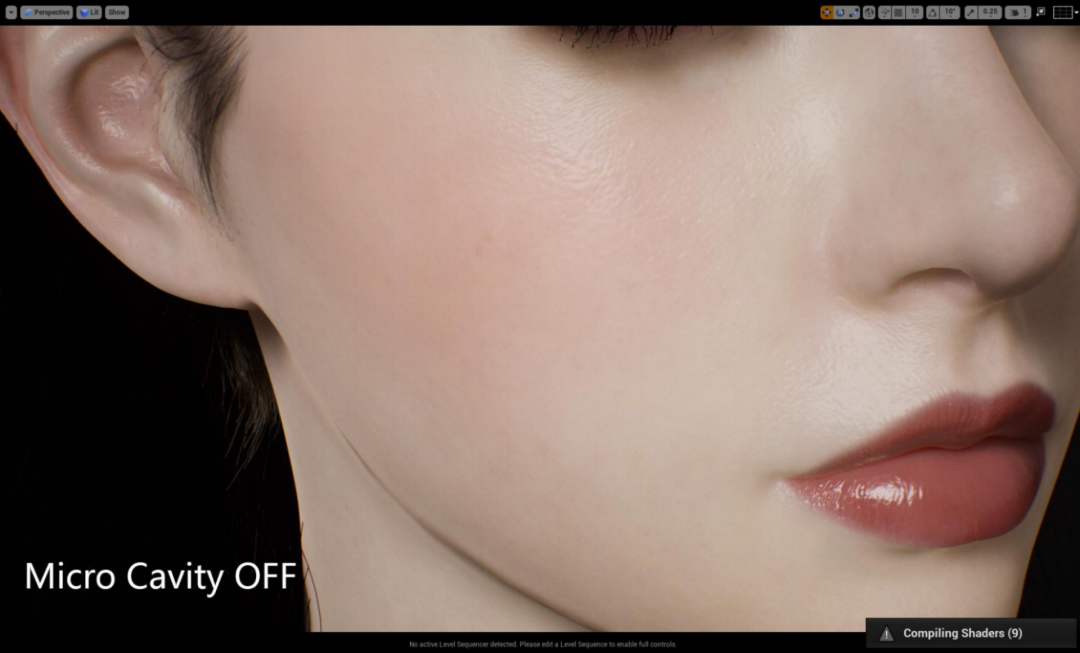
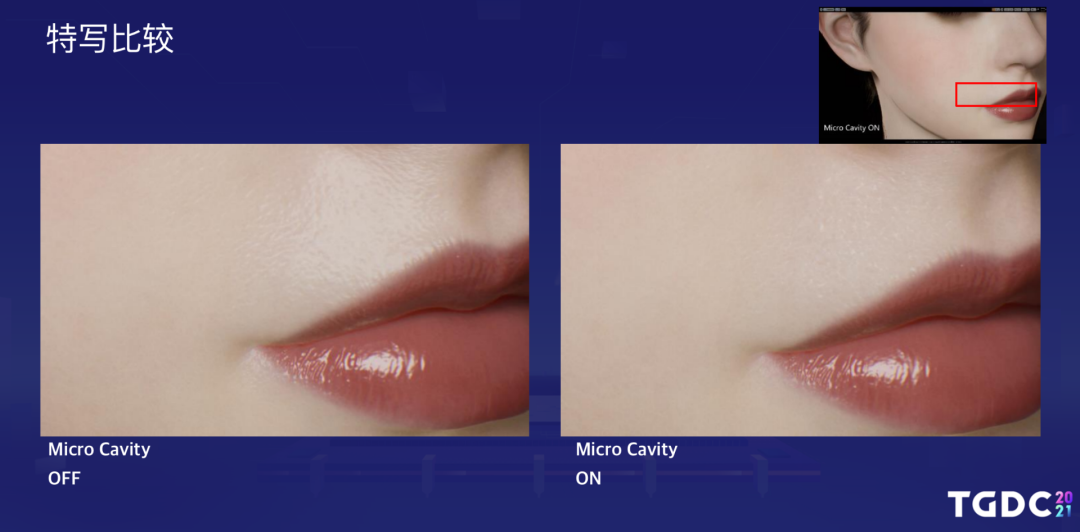
我们想出的方法是在Substance designer(sd)中利用Gaussian Spots生成micro cavity map,通过此贴图来调节最终的Shaders specular。这是为了表现化妆后流汗这样微妙的状态,下面是关掉micro cavity后得到的效果,皮肤有点油。

而这是使用了micro cavity的效果。

我们能从嘴边,耳朵的部分感受到其中的差异,虽然失去了一点光滑度,但是皮肤看起来水水润润的。放大之后就能看到表面细微的变化。

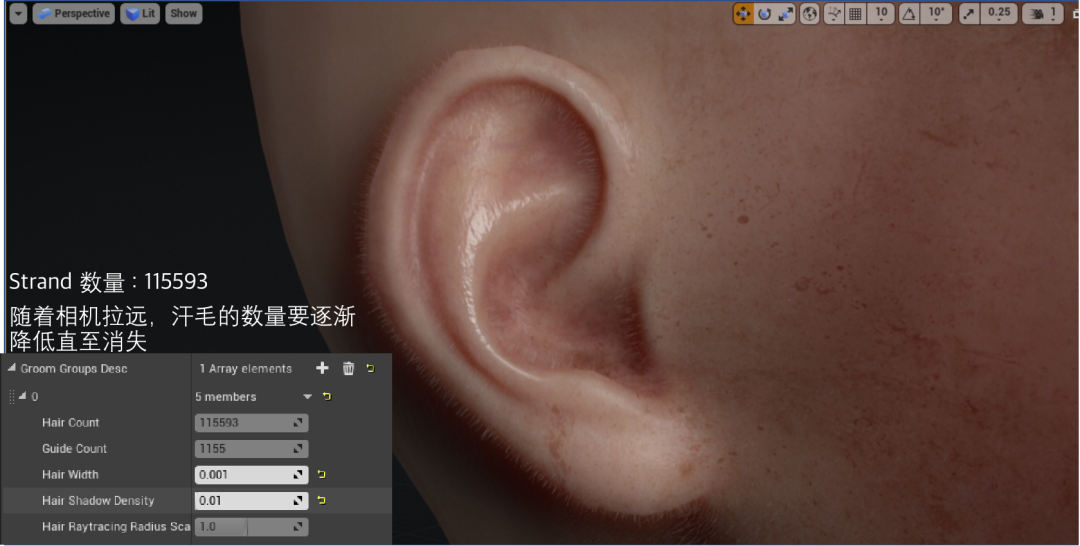
下面是汗毛的部分。汗毛也被称作 Peach-Fuzz,它在近距离,特别是逆光的时候会有很明显的效果。但是因为小汗毛数量太多,性能负荷太大,经常加载不出来,所以只有在相机接近的时候会描绘汗毛,当相机稍远一些就去掉汗毛效果。
虽然有无汗毛只是一个很小的差异点,但如果出现恐怖谷理论,就会让人不适。举例来说,当我们制作出虚拟数字人、机器人或是人偶时,它尽管与人类非常相似,但只要有一些细小的差异,比如没有汗毛或者毛孔,我们就会觉得非常怪异。

下图是以前在SYN Demo测试过的汗毛效果,特别是在逆光下,可以很清楚地看到汗毛。


这里仅仅一张脸,Strand数量就有大约115000个面数。所以为了减少over draw,控制消耗,随着相机拉远,汗毛的数量要逐渐降低直至消失。SYN项目中已经完成了汗毛的测试,但因为HUA最终方案中没有模特的超近景特写,而且有些超级模特也会脱毛,所以我们在最后没有使用汗毛这一效果。
那么,我们接下来还会遇到一个问题,大家都知道PBR材质可以应对所有照明情况,但是我们真的可以完全信任它吗?
PBR实际上并不是万能的。举个例子,如果各位在现实中看见明星的话,会发现他们的妆容在屏幕显示上没有问题,但实际看的话会非常奇怪,这种是正常情况。因为舞台照明和一般的照明条件不一样,写真的照明又不同,实际上,在拍摄写真的时候,为了更好地呈现效果,实际的妆效往往到了一种非常滑稽的程度。所以我们对PBR能否适应所有照明情况表示怀疑。
事实上,PBR并不能匹配到所有的场景,项目内制造的皮肤阴影不能完全适应所有的照明环境,所以要根据不同的打光环境,调整不同的材质和shader。
04 场景转换
接下来我们要讲的是场景转换效果。这也是根据初期的动态分镜来制作的,指的是从时装秀实时转换到洞穴内部的场景,但是关于如何制作这个效果,开始的时候可是费了不少脑筋,最后决定同时制作两个不同的世界。
我们渲染了两台相机,一个录制秀场,一个描绘实际角色所在的洞穴舞台,这两个场景将通过实时mask来混合。


实时混合两台相机所得到的场景,理论上总是完美的,但是现实测试中会怎么样?我们只有看到了才能知道。
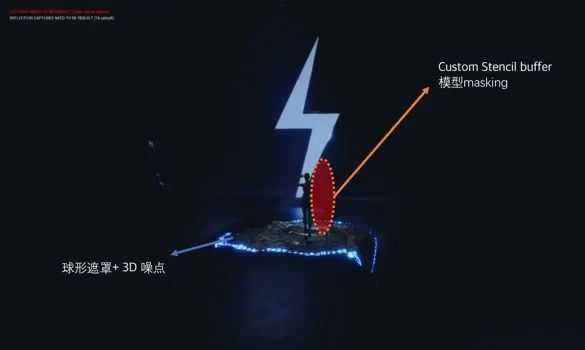
这个是经过几次修改后得到的测试效果。刚开始的时候,我们打算用洞穴场景覆盖时尚秀场,但在实际操作的过程中出现了问题,所以我们开始把洞穴变为实际场景。因为mask也要随着角色一起向前移动,所以在测试结束,系统能够平稳运行后,我们通过Blue print设置了球形遮罩跟随角色。
对了,还要注意的一点是,时装秀T台和洞穴使用了不同的后期处理强度,但它们不会在任一相机上独立运行,而是用作最终相机的后期处理效果。因此,T台到洞穴的场景转换其实做得非常艰辛。
在Demo的最后阶段,为了展示角色,我们增加了光线追踪样本的数量,同时以4K分辨率渲染2个摄像头,导致视频内存不足,进程挂机。最后,我们别无选择,只能单独渲染。虽然是单独描绘,但最终Demo视频中的所有资源都是从虚幻引擎实时渲染得来的。
05 体积云
我非常喜欢云朵,这是我在深圳坐车时拍摄的照片。
深圳虽然经常下雨,但它的天空一直很漂亮,是一个特别适合观察云朵的城市,我一直希望有机会能在实时引擎上,制作出这样的云朵。没想到,「体积云」的需求就这样来了。
这是虚幻引擎4.26中增加的体积云,可以调整各种天气和云朵。虚幻引擎中有序列帧,它能利用关键帧去调整云朵的每一个参数。序列帧可以调整光的穿透度、颜色、亮度,甚至还能表现出具有卡通动漫风格的云朵。
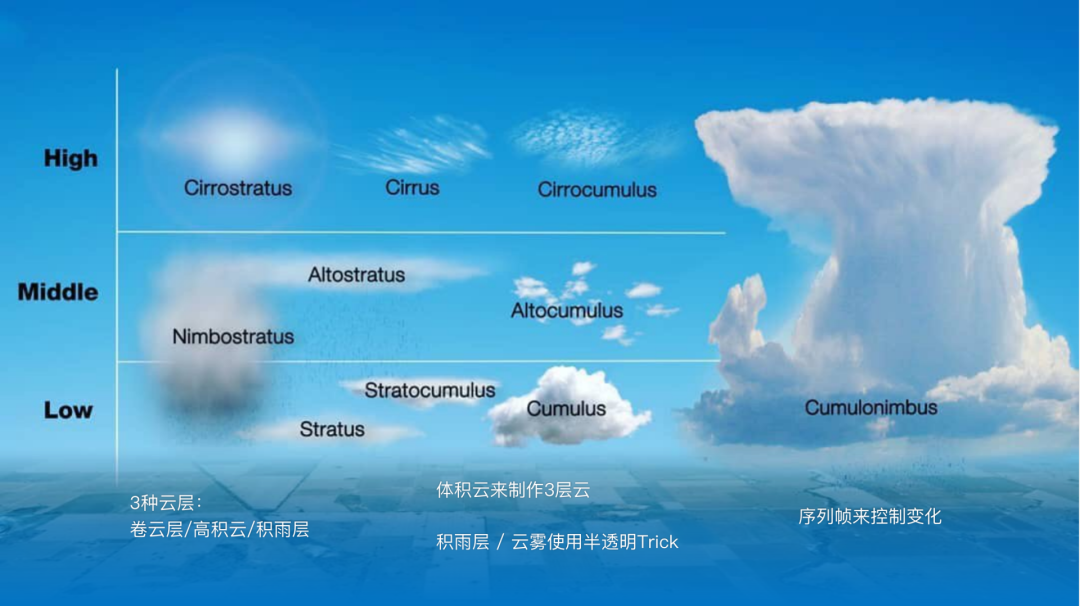
现实中存在卷云层,高积云,积雨层这三种云层,我们把这三种云层用「体积云」制作出来。积雨层和云雾虽然使用了半透明Trick,但是大体上来看的话,都是用了虚幻引擎中的「体积云」。

06 发光毛皮
最后,我们看看Demo那只狐狸的毛发效果是怎么呈现的。
狐狸的毛发和人的头发一样,通过发束制作而成,但是在制作野兽的毛发时往往会被毛发的数量震惊到。尽管它只是小狐狸,但发束已经做了120万个,如果是SYN里面的熊,发束可能就超千万了。
开过动态分镜会议后,我们确定下来,针对狐狸的毛发,增加上光子工作室特色图案和特效会更好。但是要用哪种形式来表现闪电?怎么表现电这个事物?

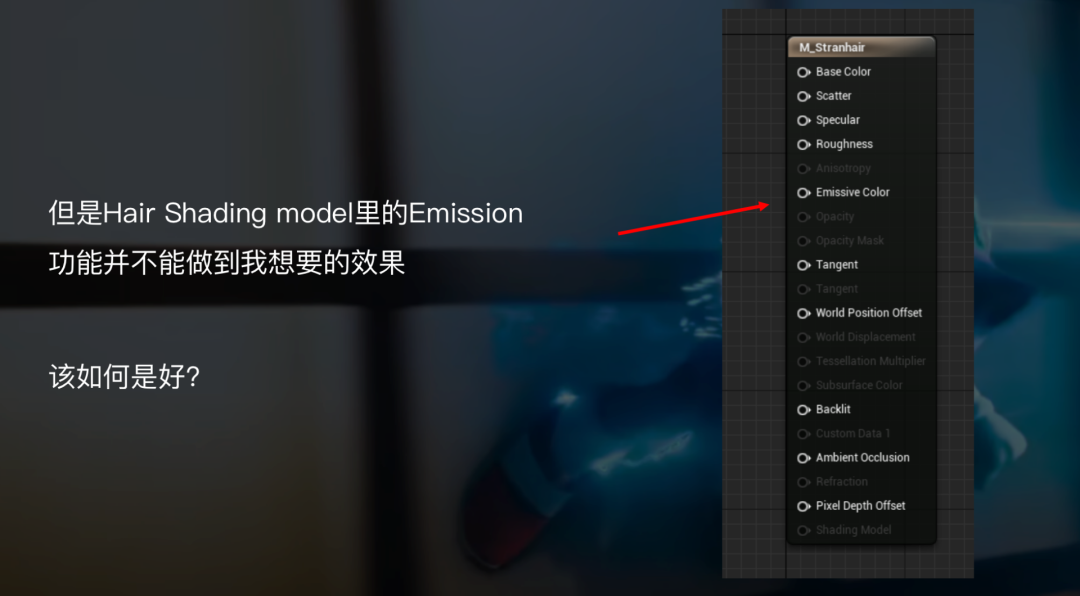
我们参考了很多电影和艺术作品,发现了一个问题:毛发shading无法满足在模型的脚上也产生理想的发光效果,不管在emissive里怎么墙掉发光效果,也无法让人满意。

当时我们脑子就懵了,这该怎么办,没有时间了,要修改引擎才行吗?最后,我们采用了模型师chris的想法,增加毛发的groom,以此增加特效所需的发片。在毛发上结合strand groom 和VFX card mesh的效果,刚开始会有点担心,但是测试之后,我们发现效果还不错。最后,在没有修改引擎的情况下,实现了动态效果以及发光特效,对进度排期有了很大的帮助。
07 思考
在结尾,我想简短地分享一下项目过程中的一些感受。市场上已经有了很多关于数字人类的相关介绍,比如现有的Miquela,Imma等等。这次项目中,角色形象使用的技术其实已经是十多年前的了,但是这次引入了实时渲染技术,因此我认为我们已经达成了一个阶段目标:制作写实角色,却不会让人感到不适。那么下一个阶段是什么呢?
不仅要展示写实的数字人类,下一步要构建的,应该是超越真实存在的演员们、明星们魅力的风格,这样的时代正在到来。我认为这个是比表现真人还要难的课题。看小细节的话会觉得它十分琐碎,但这些小细节积少成多,就会汇聚成一幅美丽的画面。
08 Q&A
Q:对现在技术美术的配置和人员要求有什么建议?
俞宇原:最近和业界人士聊天,发现行业对于TA的需求真的变多了。尤其是现在想要做3A级项目的工作室和项目组多了起来,所以大家认为以后TA和美术师的人数将会一样多。工作室需要有一个TA部门,这些TA会去研究通用的技术,并对接项目组里的美术和程序员,所以我也觉得TA的需求量会越来越多。
Q:3A游戏的技术美术要求是怎么样的,作为从业人员,如何去达到这个标准?
俞宇原:我觉得现在有很多3A级的工作室,TA也逐渐变得十分专业化,我刚开始从事TA的时候并没有这么多细分的形态,但是现在动画TA,工具TA,程序化生成TA,shading TA,不断把TA这个职业细分出来。当然刚开始可能不会了解得这么深刻,正因如此,如果是刚开始从事TA的人,需要在普通TA开始做起,去尝试各个领域的东西,找到其中你擅长的部分,然后深入地研究这个领域。如果需要这些研究的话可以参考各种论文,或者专业会议资料。
文中部分图片来自互联网图库,仅为示意使用
特别鸣谢
HUA 场景制作——KIM SANG SANG
小狐狸3D制作—— Massimo Righi
2021腾讯游戏开发者大会链接:
https://gameinstitute.qq.com/tgdc/2021/?adtag=article

