分享/路杨 整理/依光流
今年,首届Unity线上技术大会在线上举办,相比以往,这次大会拉长了举办时间,精简了场次,但同样有很多值得关注的干货。
在16日晚游戏分会场,Magic Design Studios公司创始人路杨,以「小团队,大制作」为主题分享了他们在面临这一课题时的制作经验。Magic Design Studios坐落于法国,成员来自世界各国,是一只十分国际化的团队,不过他们制作的《非常英雄》,却是一款主打西游题材的2D横版动作游戏(已登陆Xbox 、Nintendo Switch、Steam、Win10,手游移植版预约中)。

路杨曾在育碧蒙彼利埃工作室任职11年,从初次接触《幽灵行动2》到经历《雷曼:疯狂兔子》《分裂细胞 4》等大作之后,他逐步做到了市场部艺术总监的位置。5年前决定创业,他也曾把大公司的制作理念带到自己的小团队,但面临的难题是:小团队的捉襟见肘和大制作带来的要求不契合。
为了解决这个问题,路杨和团队根据当时的Unity引擎环境,定制了很多实用的工具,并且在制作层面找到了不少巧劲,让《非常英雄》这款游戏有了不亚于一些大作的观感和表现力。

由于路杨的无私分享,观看这场直播的绝大多数开发者都直呼“感谢”和“牛X”,并且希望这些经验能够被做成教程,沉淀下来,甚至有B站观众感叹这道题超纲了:“像是在Unity里内嵌了一个PS”。

以下为路杨的演讲分享,游戏葡萄整理:
大家好!我是《非常英雄》的制作人路杨。很荣幸能够受邀参加这次活动,感谢Unity中国提供这样一个平台,能够在这里和大家相互地交流学习。回到今天的分享主题,我觉得我们小团队属实,但是大制作实在不敢当。
今天主要想分享一下《非常英雄》在整个开发过程当中遇见了哪些问题,背后团队做了哪些选择,以及这些选择所带来的影响。
《非常英雄》是一款《西游记》为故事背景的2D横板动作冒险游戏。游戏的玩法根据剧情的发展,融合了格斗、平台跳跃、解谜等多种元素。这其中唯美的画风和角色动作表现,是我们做得比较出色的地方。我们先看一段视频。
游戏故事是以大家熟悉的《西游记》为背景,这里有火焰山、白骨岭,包括一些山川、河流,一些大大小小的我们知道的,和不太熟悉的怪物等等。场景我们选择的画风是相对唯美,但融和了一些西方色彩的特征,整体的色调比较饱和。
玩法根据师徒四人各自的特点做了一些延展性的开发。比如说师傅的法师属性,悟空主要还是武功担当的角色。在这里师徒四人也可以附体于敌人,完成一些相应的解迷类玩法。
在故事层面,我们做得最多的还是改编,因为我们想让这款游戏看起来有点搞笑、合家欢的意味,所以对原作做了大量的改编。

《非常英雄》目前已经登陆了主机和PC平台,发售之后获得了包括安妮奖最佳角色动画大奖在内的多个国际奖项和提名。其实主要集中于最佳美术以及动画表现这个领域。同时,游戏也得到了很多玩家和媒体的肯定,在这里我由衷地感谢大家的支持!谢谢大家!
接下来分享以下制作过程。今天主要和大家介绍一下《非常英雄》在画面表现上做了哪些努力和尝试,踩了哪些坑。

画面表现本身涉及的内容比较广泛,包括硬件、软件的支持,美术设计、动画特效、界面等等,前前后后有很多很多的内容。因为时间的关系,这里我想集中介绍一下这款产品做得相对比较出色的,像场景美术、动画设计这两点。
我将通过四个方面介绍整个开发过程中我们是如何一步步地从最初的设想和愿景,到最终实现整个游戏的。

从第一点动画设计的角度上来讲,我们其实并没有做特别大的流程创新,基本上也是按照常规的流程:确定角色的形态特征,草图阶段,动画设计阶段,如何融合,最终到调整QA的阶段。在整个过程当中,我们有一个比较大的理念,就是希望在表现形式上有一个更丰富的体现,基本上我们最初的设计理念是按照2D动画片的理念进行的。

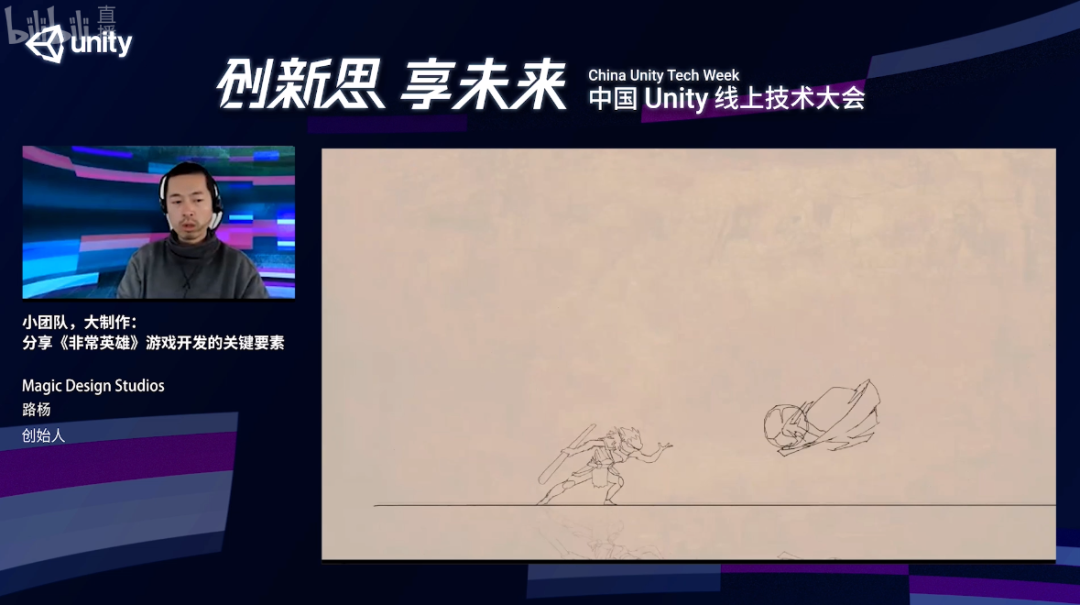
首先,我们以线稿手绘的形式对整个动画的设计定一个大的方向,这些工作主要都是由我们的动画总监一个人独立完成的。
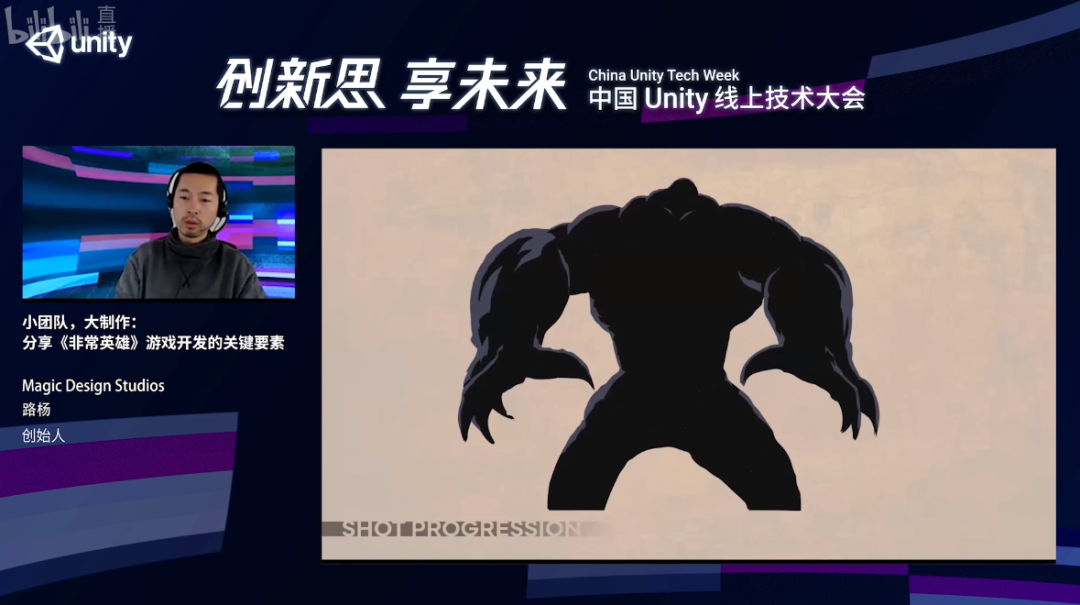
第一步是确定角色的形态特点和在游戏当中出场的需要,然后动画总监根据这些信息设计角色的初稿,并开始整个动画的设计,比如它的镜头感,动作特性、个性等等。初稿最主要的目的是确定角色的PD,在这个阶段中,我们并不规定这个角色到底穿什么样的服装,有哪些细节,只是把比例确定下来。
第二步,角色设计师开始绘制在这个比例状态下它的一些服饰上的特点,面部的特点、色彩等等。动画师根据最初的比例开始设置骨骼,比如说骨骼的数量。这一部分也涉及一些与程序以及游戏设计师沟通的部分,因为骨骼的数量最终会影响整个产品在内存以及GPU方面分配上的资源。

第三步,就是根据角色在游戏当中出场的需要,对所有的动作要进行合理地分组、规划,并且要跟特效、操控融合起来,达到一个最终我们想达到的效果。
最后一点,合理编排资源。我们经常讲好钢要用在刀刃上,也不断地在开发过程中强调,但是期间总会有做一做就控制不住的情况出现。所以在这里,在整个开发的过程中还是要不断地提醒自己,这一部分的开发对于整个产品的表达到底起到什么样的作用?是不是合理地运用了所有的资源?而不是将很多工作量、团队的热情用在了一个在游戏当中看起来并不是特别起眼,或者是玩家根本很难发现的部分。所以,这一点我认为在整个开发过程中是要不断地审视,不断地提醒自己,一定要把最优质的表现放到最合理的资源分配的优先级里。

上面是一些原稿,下面我们看一下在游戏最终的实现过程中是如何一步步来完成的。
首先根据剧情的需要,动画总监和角色设计师会确定下来角色的初稿。随后我们使用了一款Spine 2D骨骼动画制作软件来进行各个动作的编排。
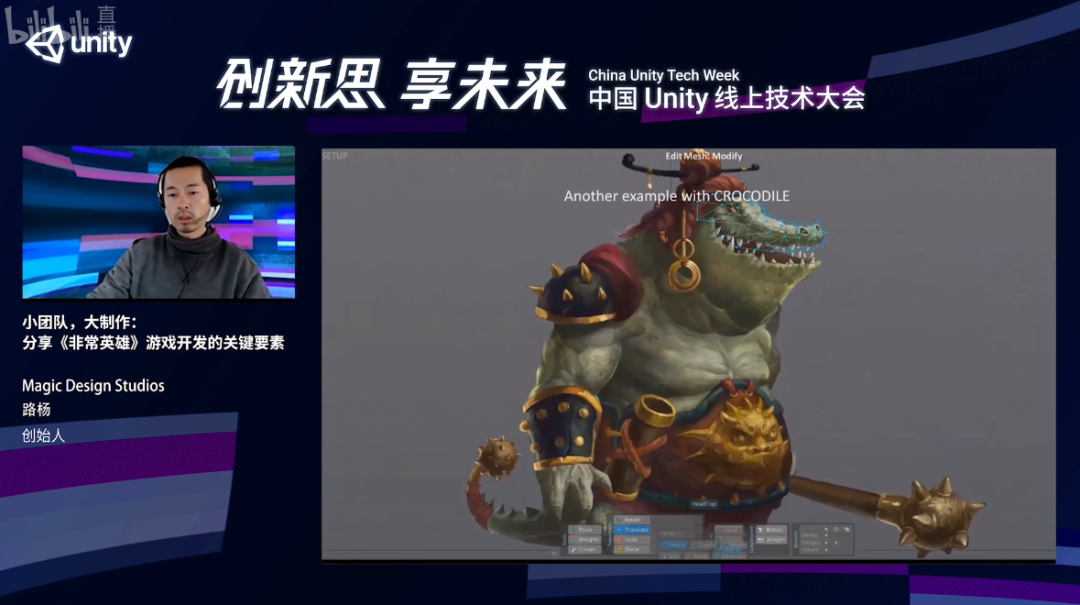
接下来就要进行动作的分组,和游戏设计师共同把这些动画能够按照我们既定的节奏在整个游戏当中体现出来。鳄鱼这一部分大家可以看到是对贴图怎么样进行切分的。这里面主要都是通过设计师个人的能力来进行一些动画上的表现、设计以及调整。

同一套骨骼可以对贴图做不停的更换,这样能增加整个角色的丰富性。这里面沙和尚的贴图和最终在游戏当中完成后的贴图并不是一套内容,这个就是在中间过程中角色设计师以及动画师同时进行项目的开发。我们在最后阶段再进行整合,整合之后再反复地打磨。
这里面有一个比较好的优势,算是在2D平面里面在贴图方面的更替,包括打磨阶段是比较方便,而且比较随性的,因为有的时候不需要太多的技术支持,而且设计师会按照自己的感觉进行一些范围内的调整。

接下来我们要讲一些场景方面做了哪些方面的努力。
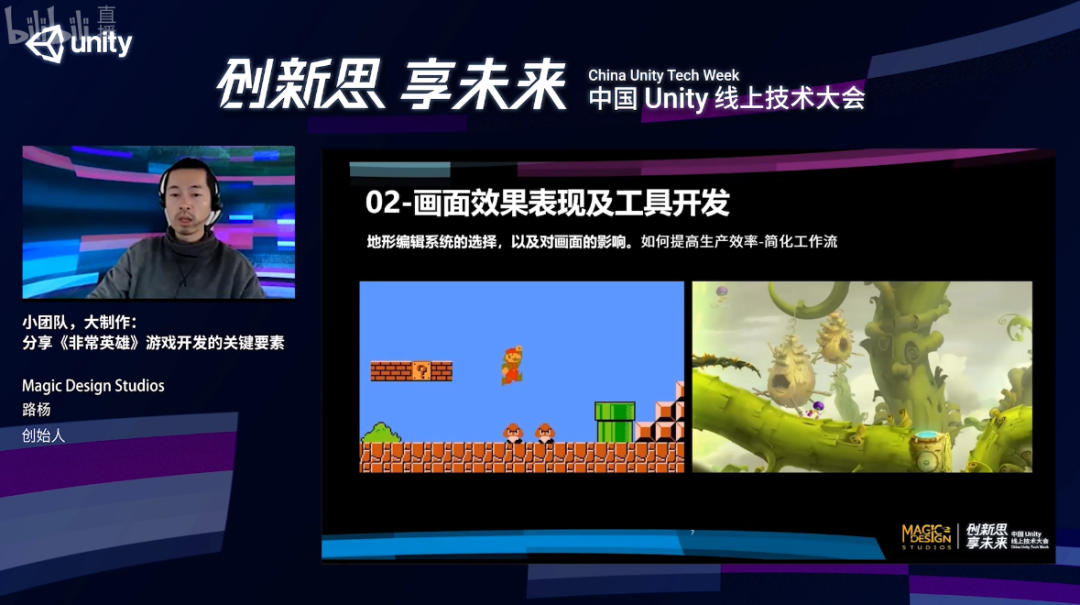
首先第一点就是在画面表现方面我们要有一个大的愿景或者是一个方向。目前在2D表现方面有两个比较主流的阵营,一个是以马里奥为代表的堆盒子的方式。堆盒子的方式优点是比较明显的,在这个品类里面有很多优秀的作品,包括我们熟悉的《马里奥》《空洞骑士》等等。其优点最主要体现在方便开发人员进行游戏设计上,因为它非常好量化。
不管是跳动的距离、移动的距离、高度等等,都可以通过每一个方格来进行量化。对于玩家来说,他也比较好判断这种反馈。比如说这个角色可以跳两个方格或者三个方格远,这样的话玩家可以很容易地判定这个地方能跳过去,这个地方我跳不过去。它相对有所欠缺的可能就是画面不如曲线编辑来得那么生动,尤其是在表现自然场景方面有可能没那么生动。
另一个阵营,是以《雷曼》为代表的曲线编辑的方式。这种方式表现起来的整个画面会比较丰富,而且特别适合表现自然类的场景,比如说不平整的自然的地面、森林、山川等等的题材。
优点是画面表现力,缺点就是它会增加游戏设计以及开发的难度。因为所有的地形都是曲线编辑的,所以说有很多的比如说跳跃的距离、高度等等的是很难得到一个特别准确而具体的反馈的,同时对玩家也经常会出现这种问题。所以,这一块在游戏开发最开始的时候需要开发团队在这方面做一个取舍。

《非常英雄》选择了第二种曲线编辑的方式。因为这个比较符合我们对这款产品的愿景,而且我们希望在画面表现力上能更上一层,能够有更好的表现。而且,根据整个产品前期的设计以及故事的需要,自然风光比较多,所以这种方式我们在第一时间,基本没经过太多讨论就确定了下来。
接下来,我们要做的事情就是开发一个怎样的工具。
我们最开始的想法是,希望这个工具像Photoshop一样特别便于使用,能把很多后台需要的技术、点选的各个细节尽量简化,也尽量用图层的概念,符合设计师在创作原画过程中或者是创作过程中的使用习惯。用起来有一种在画画的感觉。
在实际开发的时候,我们要规定好在这里面有哪些素材是要使用的,并且把这些素材进行分类,并且把所有可加入的这些效果都做规范化,做成各个不同的组件。这样的优点第一个是方便使用,有一个比较完整的素材库,之后用起来很方便。第二个是方便控制整个产品的质量。

接下来我们看一下具体是怎么样通过这个工作流程,一点点地实现最初的场景建立以及到最后的画面最终的视觉表现。
第一点,大家都比较熟悉,我们用的是Unity的引擎。引擎的选择没有太多的讨论,在早期就决定了,其中有两方面的原因:一个是我们想实现的效果Unity完全可以实现。第二个是我们团队所在的位置,包括周边人才市场对这个工具的熟悉程度高,这样我们招收人才也比较方便。
第二点,这里提到了一个地形编辑器。我这里特别用了一个30%的屏幕面积来描述,这其实是一个概数,基本上地形大时候在画面里能占到30%的面积,所以说地形编辑器对我们来说是重中之重,不光是要兼顾画面的面积,同时它也涉及到表现的效果,此外,它还兼顾了开发效率,三个方面的内容。所以说编辑器在整个开发过程中是一个重点开发的工具。
第三点,色彩编辑更符合设计师的使用习惯,尽量能够简化工具的复杂程度,尽量简化工作流程。所以,在我们整个开发过程中基本上整个美术场景是由一位设计师来独立完成的,也就是说他从前期建立整个场景,然后到校色,到添加细节,到最后优化,一整套流程就是一个设计师来完成。
我们在整个开发过程中一共有4位设计师,每位设计师会兼顾1个大的场景。比如说火焰山有一位设计师来完成、白骨岭有一位设计师来来独立完成。等最终完成之后我们再有一个整体的统筹。而且有的时候设计师之间会互相更换一些工作场景,看一下对方都在哪些方面做得更好,哪些方面他有更多新的想法,可以添加进去。这样的话,每个设计师既保持了独立,也保持了相互之间可以借鉴学习的氛围。从整体的结构上来看,还是比较不错的。

接下来,我比较完整地为大家简单介绍一下整个开发的工作流程。
首先这是一个最小的地形单位,是一个小的模块,这个就是之前我们提到的要规范工作的素材库。当确定下来之后,我们就开始了一个地形的编辑。
这里比较大的概念是两个,第一个是我们先确定一下这个场景是个什么样的题材,比如说是森林、溶洞内部、火焰山、水下等这些场景。确定好之后,第二个就是要确认它的光源效果,就是我们所说的大环境。
在这个场景当中,我们一般会想这个光源是来自于上方还是来自于远景的部分?远景要亮过前景,还是前景要亮过远景?这个在整个设定过程中,这两个点需要最先确定下来。

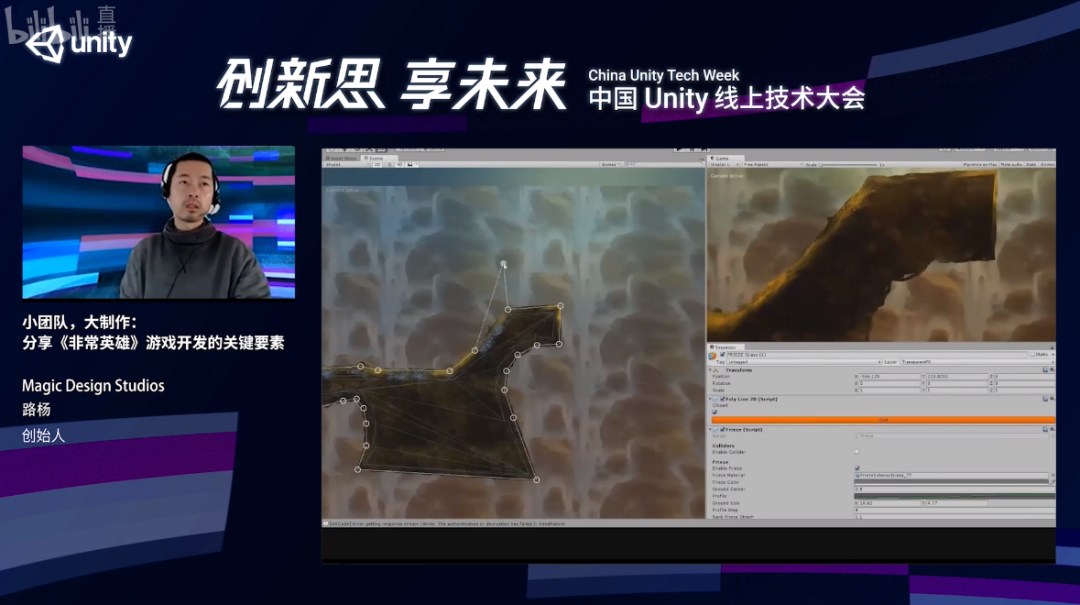
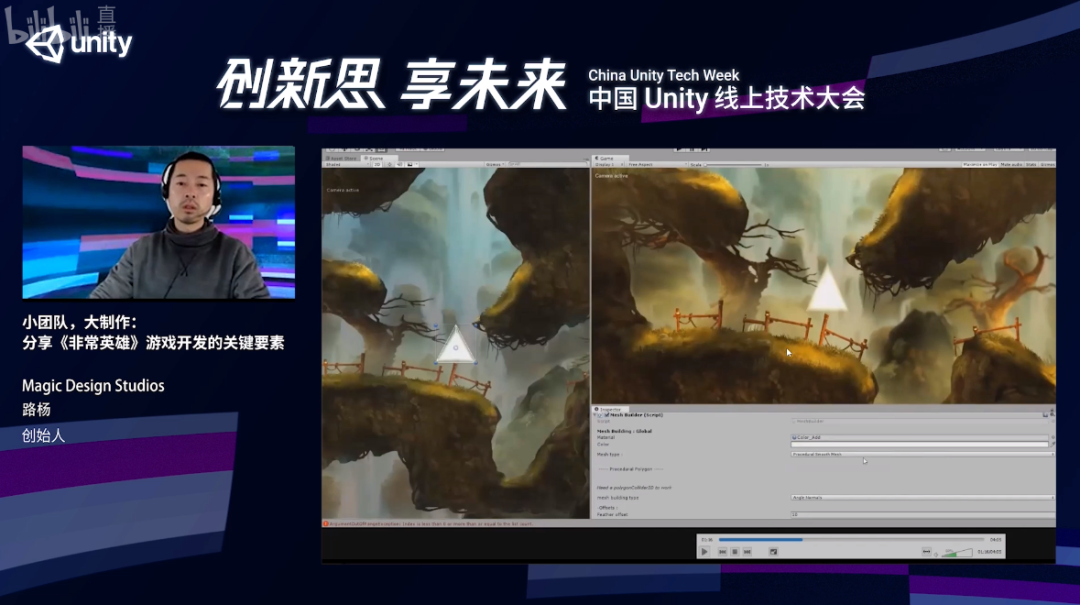
整个地形编辑是通过节点来完成的。这里面给大家简单介绍一下我们做了哪些节点上的控制。
第一个是曲线节点,每一个节点可以控制它的平滑程度。第二个是可以进行缩放。第三个是可以控制节点周围的顶点色。通过这三个方面的调节,就可以带来一个相对比较丰富的地形。比如这个地形会有一些起伏的变化,会有一些光和暗影之间的变化,而且会有一些色相上的变化。比如说在这个范围受到一些环境的影响,有一点蓝光,但是其他的地方还是暖色调的。

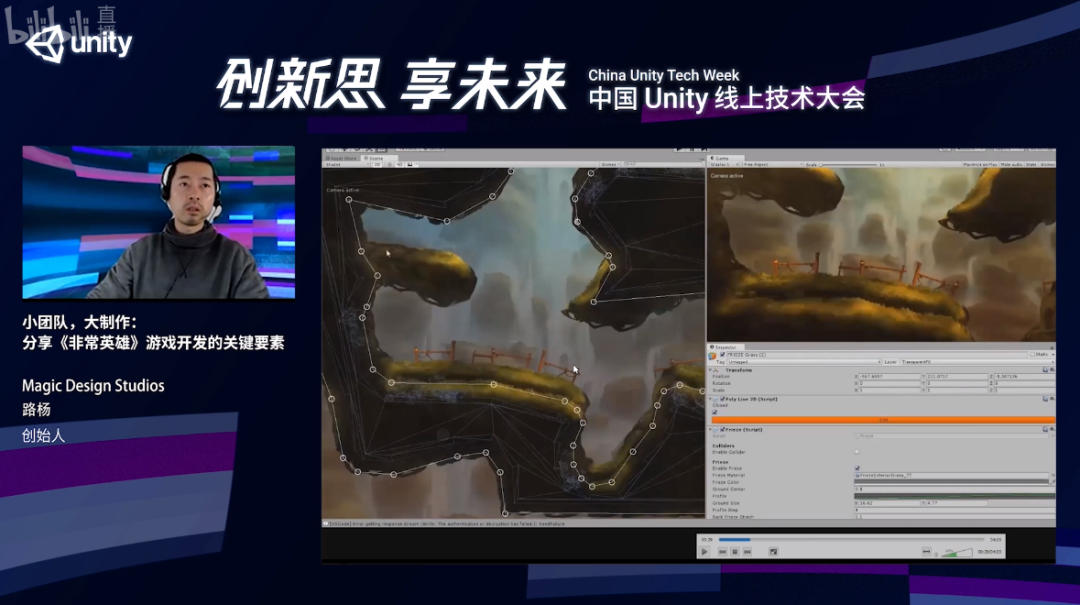
当我们编辑完第一个地形之后就可以添加一些小的细节。同时,我们可以用复制的方式产生前景的地形。前景地形我们可以先换一下贴图,换成另一个材质的表现形式,这样的话跟中景有一个区分。

大家可以看一下这部分是植入了植被。首先我们先建立好一个植物的素材库。植物有的属性我们全部放到素材库里面。比如说什么样的植被,颜色,以及它受风摆动的频率跟节奏。再通过地形编辑器把它加到整个地形当中。
这一部分是自动来完成的。我们通过它的密度、大小、频率自动种到这个地形编辑器上。同样的系统,不光是植被,包括火焰山(我们基本上看不到植被,但是会有很多可以破坏的岩石的效果)也是通过同样的工具去完成的。首先我们先做好很多可以破坏的石柱,再把它按照相应的比例以及密度种到地面上去。

在这里虽然画面还比较简陋,但是这个场景里面只有一个背景,加上地形,基本上已经填满了整个画布。
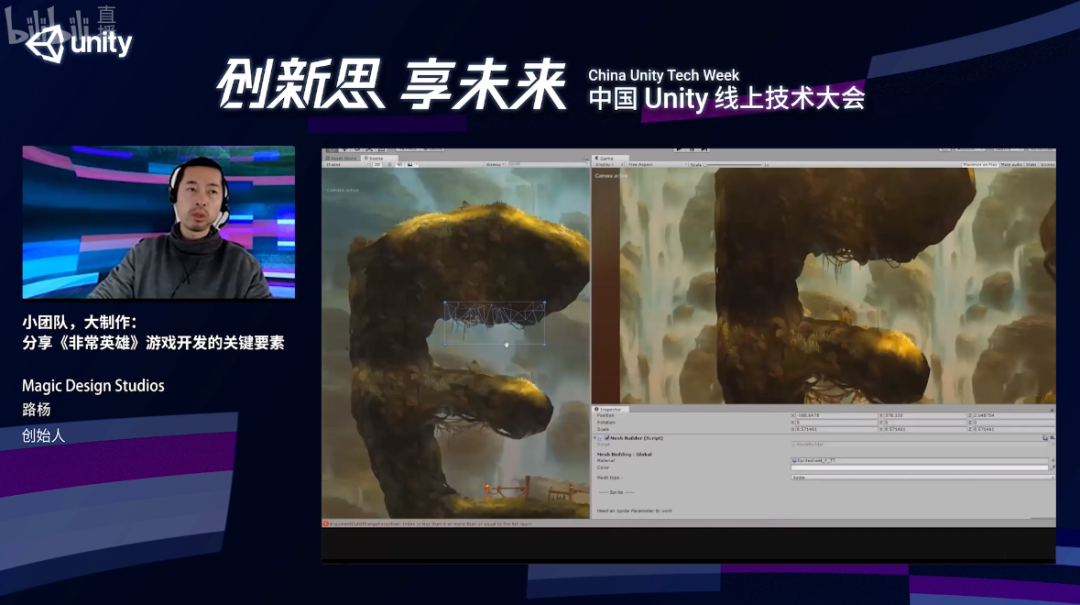
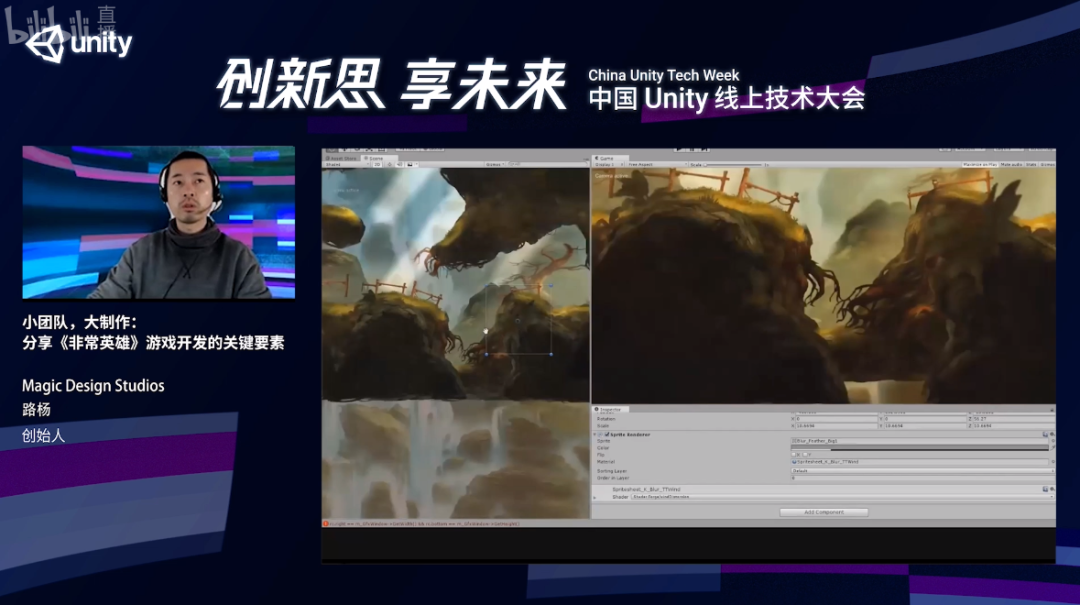
接下来的工作就是要为这些画布上添加更多的细节,远景、中景、近景,来增加整个画面的感染力。移动的光影我们通过一个材质球来实现,其实这是一个三张叠加的贴图在不停地滚动来实现的。这一部分稍后会给大家做一些具体的讲解。
在填好整个画布之后我们做了场景色调的调整,速度很快。这个并不一定是代表最终的效果,但是,首先会有点像作画一点,先给画面一个大的基调。然后我们开始添加一些画面上的细节。


我们通过一个简单的方式来添加雾效,用来区分远景和中景之间的过渡。雾效这部分我们一共做了3套系统来实现。第一套系统就是远景。整个远景我们是按照距离划分设置了整个雾效过渡的色彩条,用来调节不同距离雾的浓度、密度以及色彩,这是对于整个场景大环境的调整。

第二个就是通过整体的色彩是背景要亮,还是前景要亮。明暗程度也是通过摄像机的距离来进行调整的。除了这两个大的环境调整,一个是控制雾的色彩、密度,第二个是控制整个场景灯光的强度,第三个就是用比较简单的方式,比如说以面或者点的方式来增加场景上的一些过渡。

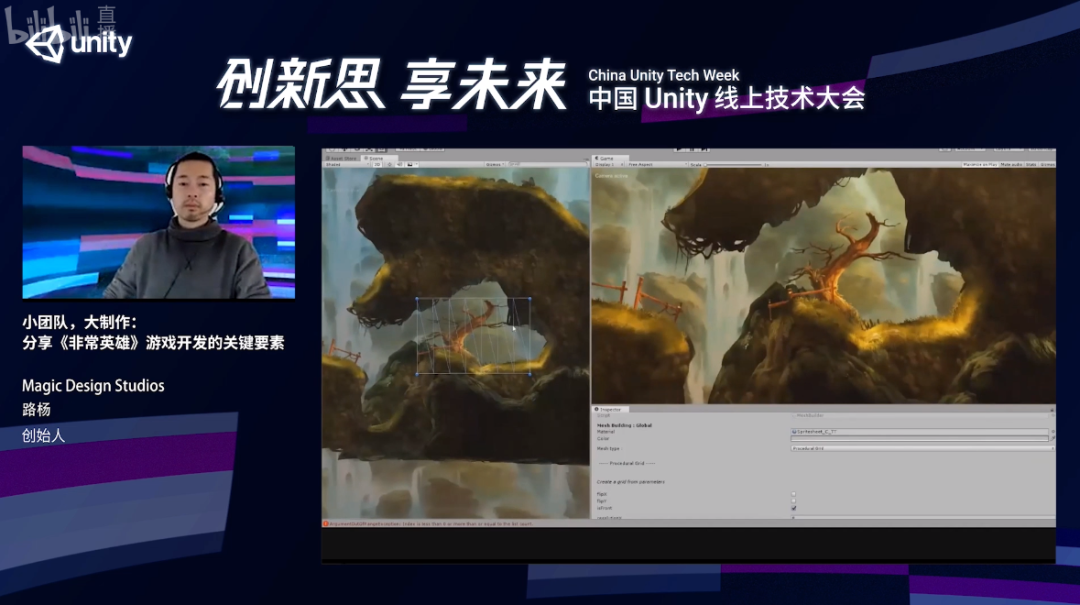
这一部分主要是为场景当中添加相应的一些素材。在中景的时候植物比较亮,当我们移到近景的时候自然而然就暗下来了,这一部分就是之前提到的灯光的设置。
因为在我们之前做的一些项目中,这一部分是需要设计师逐个进行调整的。如果是内容量比较少相对还好,我们可以调整一张贴图、两张贴图或者是对物件进行色彩上的调整,但是,如果我们要不断地堆加图层的数量,场景的丰富程度,这个工作量是相当惊人的,虽然每一个点击鼠标都很简单,但是,有可能我们因为这一件事情要反反复复重复同一个工作上万次,所以在这一点上设置一个大的场景环境的工具就非常非常重要。因为这样的话设计师只要调整图层的距离就可以了。

《非常英雄》这个项目是从2015年开始启动,2016、2017年开始前期的开发、准备,包括这些工具。有一些内容其实在Unity的后续版本中已经有了很多类似这样的工具。
这里大家可以看一下左边的小的视图。第一,前景是比较暗的,第二,它会有自动的虚化。这一部分其实是跟灯光系统相结合的。我们在前景和远景方面设置了这种虚化的效果,也是由设计师自己来判定比如说哪个景深我需要虚化到什么程度,他会做一个相应的调节,基本上这样的方式有助于平衡特别丰富的画面,因为有时候内容太多我们很难看到角色的一些打斗,或者游戏玩法相关的一些内容。通过这种虚化的效果,能够更好地突出主题。

这一部分参数的设计是跟灯光比较类似,基本上也是设置在场景当中。

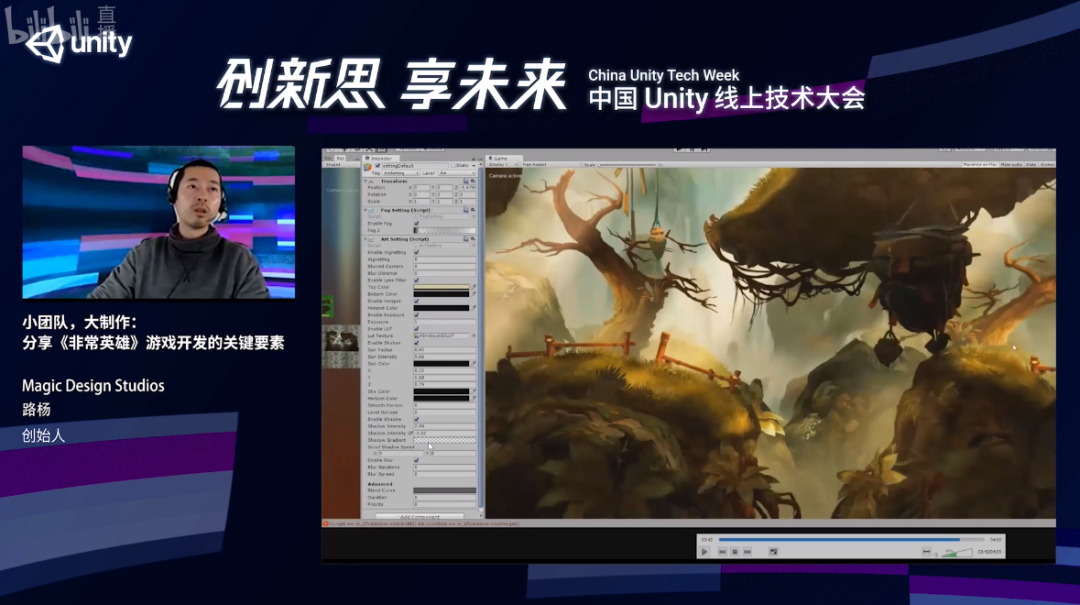
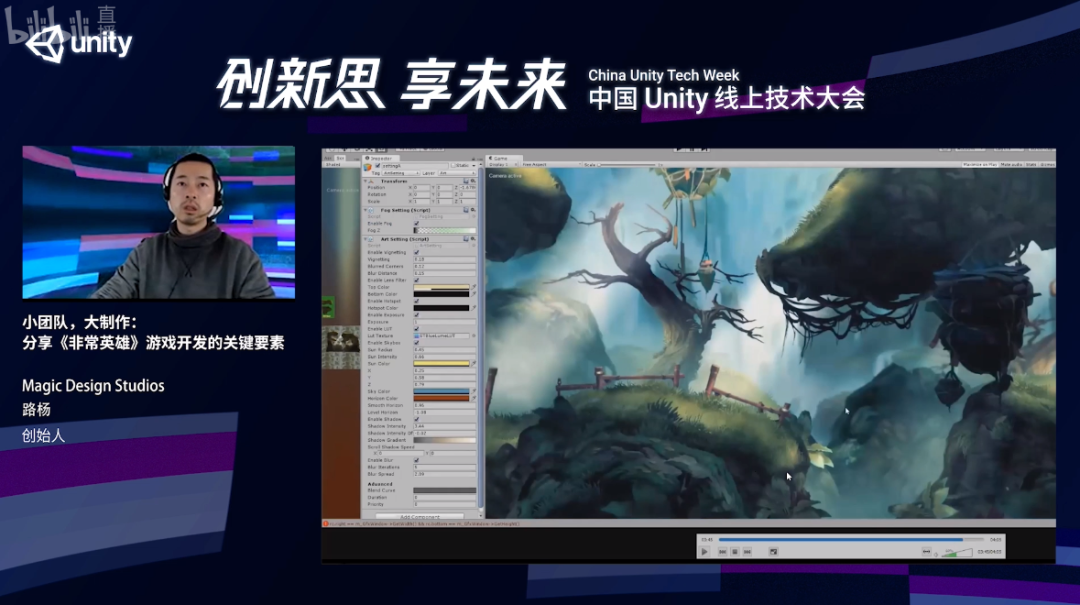
添加完了细节之后,我们接下来就是对场景的效果做整体调整。这个方面我们主要是开发了一整套的色彩调整工具。不过,这个是我们在2016年的时候开发的一整套工具,在新版的Unity里面,比如Unity 2019已经有Post Process这个功能了,所以说和我们当时开发的Art Setting(Unity中的一个C#脚本)的这一部分内容是很接近的。如果大家用新版的Unity,就可以很方便地进行调节了。

通过滤镜的方式,首先是可以调整整个画面色调关系的变化。因为整个地形是地形编辑器,所以说我们在开发的同时可以对地表、立面、棚顶逐个进行调整,不管是色彩、明暗变化还是色相变化。更小的细节可以通过节点来进行控制。同时,我们也可以控制雾的效果。

以上就是整个场景的开发过程。
除了整个工作流程之外,后期的QA方面也比较重要。因为当时在开发工具的时候我们更多地是考虑怎么样简化工作流,怎么样简化这些不必要的环节,简化工具,但因为没有真正地进入到项目后期的开发包括Debug阶段,所以说整个工具在最开始并没有考虑到这一部分内容。
好在,之前工作流的管理上我们强调需要把所有的东西要优化,要组件化,并且要把每一个图层分得比较清晰,虽然没有强调最后的QA、优化,包括到后期我们做手机版移植这部分的内容,在最开始的时候没有考虑,但是还好前期我们做了这部分工作,现在来看是非常有必要的。

因为整个场景我们一共分了6层,其中的4层是必要层:远景,远景到游玩层的过渡层、游玩层、近景。此外还有2层是属于修饰层,一层是特效,有的时候这个特效是分布在这四个层之中的,有的时候是单独的,一些部分比较耗费资源的特效。还有一层是在特定的过程动画一些比较特殊的场景转换中会出现的一个图层。之所以做这些,是因为它对整个产品后期的移植和优化是至关重要的。
接下来聊一聊开发工具耗费资源的平衡问题,以及如何寻求一个比较适合的点,什么样的工具是适合的,开发到什么程度我们可以暂时先停下来,然后考虑一下这个工具是不是已经够用了。
大家一定要了解到一点,没有完美的工具,也没有什么都能干的工具,只有比较适合的工具。所以这一点上不管是各个开发组,大团队也好,还是小团队,尤其对于小团队要尽量做到适可而止,觉得差不多,我们能实现这个效果了,就把更多的精力专注到游戏的设计、情感的体验这方面,而不是过度地强调这个工具要如何多完善,包罗万象,因为这个其实都是根据需求来进行调整的。
接下来我们讲一下刚才提到的分层优化。
分层优化首先如我刚才介绍的一共分了4个必要层,2个调整层,其次就是我们后期QA调整是怎么样完成的。
大家可以看到下面的对比图,这里面有更多灯光的效果,后期渲染的效果,并且有光的变化。我简单介绍一下这种效果的实现和最开始的选择。


灯光其实对整个画面的表现是至关重要的。但是,我们通过之前一些项目的积累发现有两个问题。
第一个是如果要通过2D的方式来表现特别丰富的灯光效果,难度比较大,因为这是一个平面,所以说我们想要的一些具体的效果是希望它可控,需要整个暗影比较柔和,而且有的时候色彩过于强烈,现实当中的物理灯光有时候很难达到这种效果。
通常我们是通过几张贴图来完成的。感兴趣的朋友也可以看一下《奥日》的分享视频,他们在灯光系统上的开发以及选择基本上是非常非常前沿的,而且做得也非常非常棒。但是,他们的实现过程是通过不同的贴图的图层来实现的,也就是说要规定光的范围,光的颜色,这样的话美术设计师做起来会成几何倍数增加他的工作量。
早年我们在做《雷曼》那个项目的时候大部分是通过两张贴图完成的,一张是原始贴图,另一张是光效贴图进行完成的,其实是增加一个遮罩。
这次在制作《非常英雄》的时候我们是希望能够降低美术设计师的工作量,又想让画面看起来动感、丰富,而且这个光源是有变化,而且是可控的,所以在这两点之间我们就特别挣扎地反反复复地不停地找这种解决方案。
最终的解决方案就像这前面图里大家所看到的这种效果,总体看起来还不错,基本上是我们想要的目标实现了。它是通过一张贴图,控制顶点色,以及动态的顶点色的变化来实现的。优点是表现力还可以,然后大量地节省了内存显卡的占有率,同时也节约了开发时间和预算。最关键的是我们的设计师都比较高兴,因为之前他们对重复地画一张贴图,而且都要对得很齐这件事情非常非常头疼。

最后主要讲一下优化的部分。
QA这部分对小团队来讲确实是巨大挑战性的工作。我们在最开始的时候还没有发现这件事情这么艰巨,因为以前大家在大公司做的时候是有专门的团队很多人在测试这个产品。但工作室规模很小的时候,测试是个很头疼的事情。
从始至终我们只有4个测试员,一开始他们说也没什么可测的,等着到了后期之后跑一遍游戏需要6、7个小时,他说一个测试什么也不干,一天只能跑一遍。所以他们到后期就没日没夜,有的时候一个人要同时测试两个画面,特别地辛苦。
在这种背景下,我们去开发一些能够自动跑图的工具,比如自动跑图。晚上下班之后,我们可以把这个游戏设置在这儿,让这个角色在里面自动跑,后来测哪些问题。
比如自动UI不停地截各种各样的UI。第二天我们把各种测试报告收集起来,分发下去,看看怎么样进行Debug的操作。这一部分对于小团队来说我觉得还是很有必要的,即使花一点时间在开发的前期和中期的时候把这个东西准备好,我觉得是会大大降低游戏Debug的痛苦程度。

非常感谢大家的观看,《非常英雄》的移动版已经完成开发了,其中我们做了大量的优化和改善,效果基本上可以保证和主机平台一致,希望近期能够等来久违的版号,把这款产品带给大家。
再次感谢大家的支持!感谢Unity中国举办这次活动,在此谢谢大家!感谢!

