12月4日,在由腾讯游戏学堂举办的独立游戏孵化器开发者沙龙(Game Without Borders,简称GWB)广州站上,光子《黎明觉醒》UI负责人、《PUBG MOBILE》UI指导专家WenBin分享了一些UI设计方法和经验,以及如何从游戏、电影和生活中获取设计灵感。相信这些分享会给UI设计从业者提供帮助,也会给读者判断UI品质提供一些参考。
葡萄君对此进行整理,部分内容有所删减和调整。
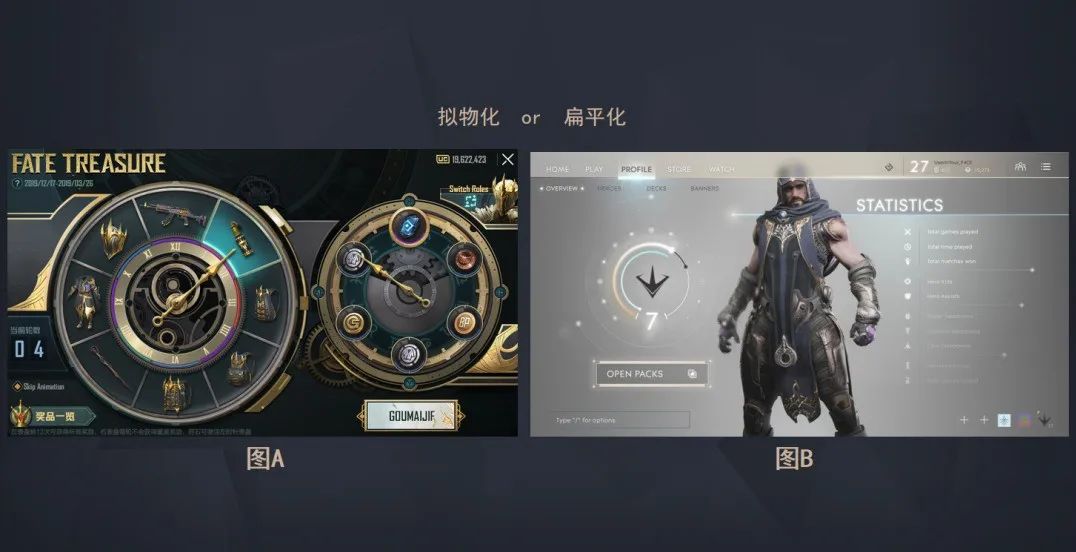
01 拟物化与扁平化
大家好,我是来自光子设计中心的一名设计师,在腾讯待了八年,参与过《全民超神》《超神国际版》《我的王朝》《英雄杀》《PUBG MOBILE》以及后面的《黎明觉醒》等项目的制作。
今天要讲的内容分为:什么是拟物化设计、学习拟物化设计的动机和目的、学习和制作拟物化的流程和步骤三部分。

首先,我们看上面有两张图,左边是拟物化设计,这种设计会模拟一些像塔罗牌、钟摆等现实事物,同时使其拥有游戏的可操作性;右侧则是扁平化的设计,这种界面主要是来凸显信息。
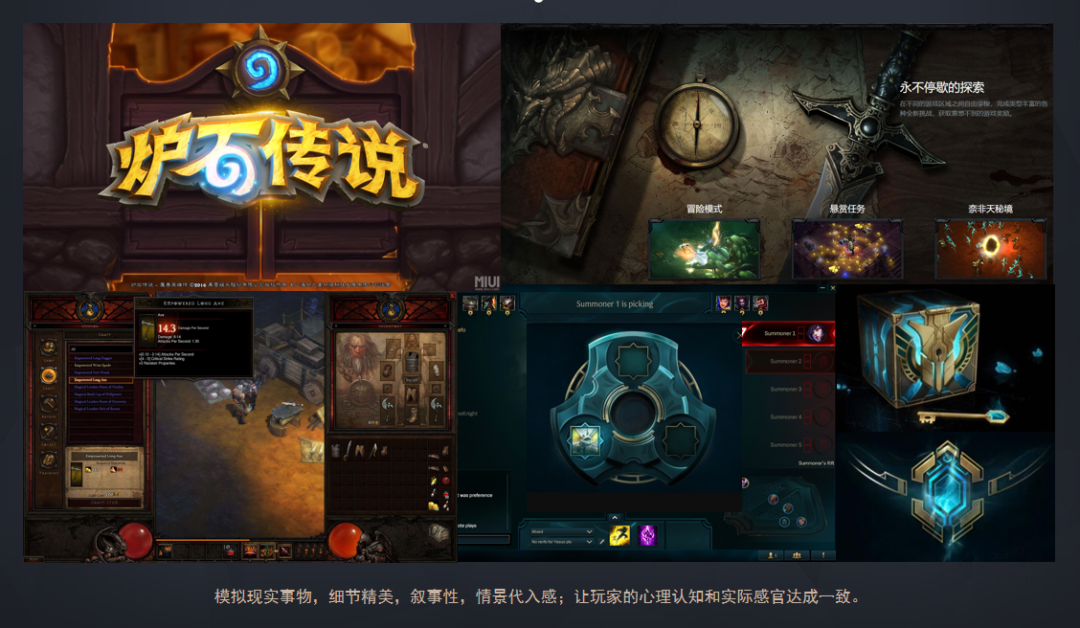
拟物化设计中,做得比较好的有《炉石传说》《魔兽世界》《暗黑破坏神》系列、《英雄联盟》的海克斯科技等等,这些设计都有什么特征呢?

我将其归纳为,模拟现实事物特征进行艺术再创造,设计具备细节和叙事性,同时会带给受众情感化表达和认同。
例如去年暴雪嘉年华公布的《暗黑破坏神4》的一些图,便是通过拟物化设计呈现的。

当然,拟物化设计也有一些缺点,比如设计门槛比较高,要求设计师有较强的美术和艺术功底;其次,这种设计形式在刻画细节同时,也会舍弃一些信息上的表达。
因此,拟物设计的适用场景主要是在历史题材IP,例如冷兵器战争、三国等,或者像《神之浩劫》《全民超神》《炉石传说》这样的古典魔幻题材游戏。

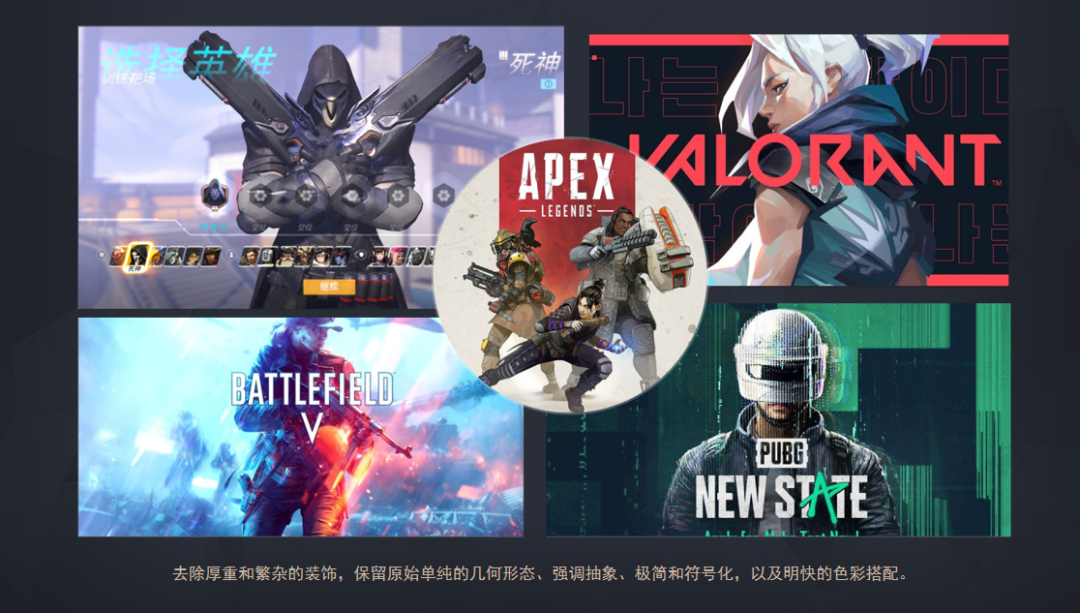
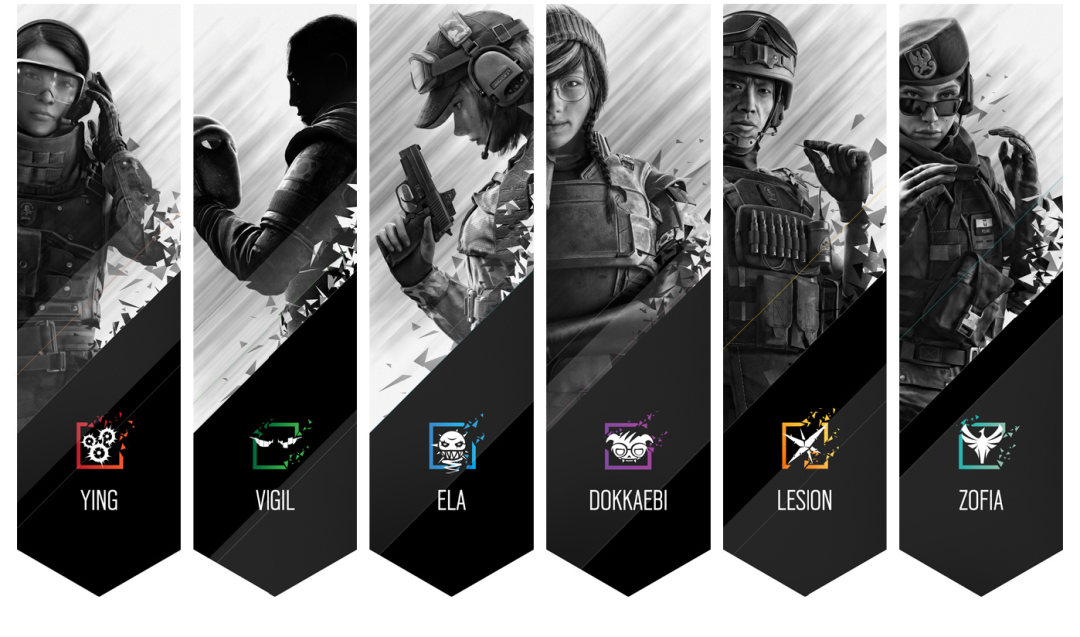
而扁平化设计则去除了厚重繁杂的设计装饰,保留最原始和单纯的几何形态,强调抽象和符号化。像暴雪的《守望先锋》、拳头的《WALORANT》或者《APEX》等都是采用这种设计手法。

扁平化设计的优点是可以让信息直观地凸显出来,没有过多的装饰干扰注意力。而它的缺点也是因为没有那么多细节,导致缺乏一些沉浸式或者情绪化表达。

因此,扁平化设计的适用场景更多是偏现代和未来的IP,包括电影里的全息投影、军事科技之类的题材。

那这两种设计形式是相互冲突的吗?
其实,当所有的游戏都采用千篇一律的设计形式时,如果你的产品与众不同,便可以脱颖而出,所以我觉得扁平化和拟物化设计不是对立的,而是相互依存,有各自的侧重点。

02 为什么要做拟物化设计
简单介绍过拟物化设计,再来讨论一下我们为什么需要做拟物化设计?
其实做游戏UI设计有三个发力点,分别是2D原画设计、3D模型设计和UI动效设计。我倒是觉得,在现在这么“卷”的设计环境中,如果我们能使用组合能力来设计的话,会在行业中拥有更高的竞争力。

今天要讲的拟物化设计,也会以2D原画和3D模型能力为基础进行介绍:

上面说过,拟物化就是模拟真实的物件并进行艺术加工,比如说看上面这张图,这个《炉石传说》的盒子由木头、宝石、金属等部件组成,模拟了现实中的一些物品。但其中的设计造型、质感和光影,则是设计师利用夸张或者变形之类的手段,进行艺术加工处理而来的,这些设计会带来现实中得不到的效果。

再比如说,上图里的斧头,在现实中我们觉得可能很有质感,花纹也非常细腻,但直接当一个游戏图标的话,可能会有点出镜,跟画面难以结合。
因此,我们在绘制时,可以对它的形状特征进行归纳,比如说斧柄、斧刃,然后赋予它一些环境、光线等,这些东西在现实中刻意营造也不一定有感觉,但在设计上都是可以慢慢调整的。
就好比炒一锅菜,不同厨师能调制不同的味道,这也是拟物化设计的一个特点。
而其另一个特点,则是能给受众带来沉浸式感受,比如我们看下面这张图,图中这个帅哥戴着耳机,想象自己在一个音乐演唱会里面,便营造出了这种氛围和感觉。

因此,我们在做视觉设计的时候,也需要通过一些不同元素的组合,将视觉界面赋予情境化感受。
我们看下图,这是我们给六年前的游戏做的一个商店页面,拿它跟策划交流的时候,他们觉得挺好看,没有什么问题。
但其中有一个策划提出来,说既然玩家是来消费的,那能不能把商店装修得好一些,让玩家买得开心。

我觉得这个策划说得挺有道理的,因为一些设计必须要跟游戏整体感觉匹配,我也在现实生活中去找一些灵感,比如说电影里的一些药铺、日式奶茶店、当铺等等,这些能否引用到我们的游戏中呢?

下图就是商店最后改版的样子,我们对货物大小进行收缩;然后因为当时这款游戏叫《企鹅总动员》,我们就把企鹅设计成商人站在旁边;灯光则是从下打上来的,这些都是来营造商店的神秘、稀奇的感觉。

后来他们看到这个界面,也感觉就是想要的效果。
因此,我们在做视觉设计时,可以多结合现实生活中的场景,给玩家带来一些思想上的共鸣。
03 拟物设计的四大原则
前面讲了从普通表达到情景化表达,那么我们到底是怎么去做的?需要注意什么?这里我用四点来阐述。

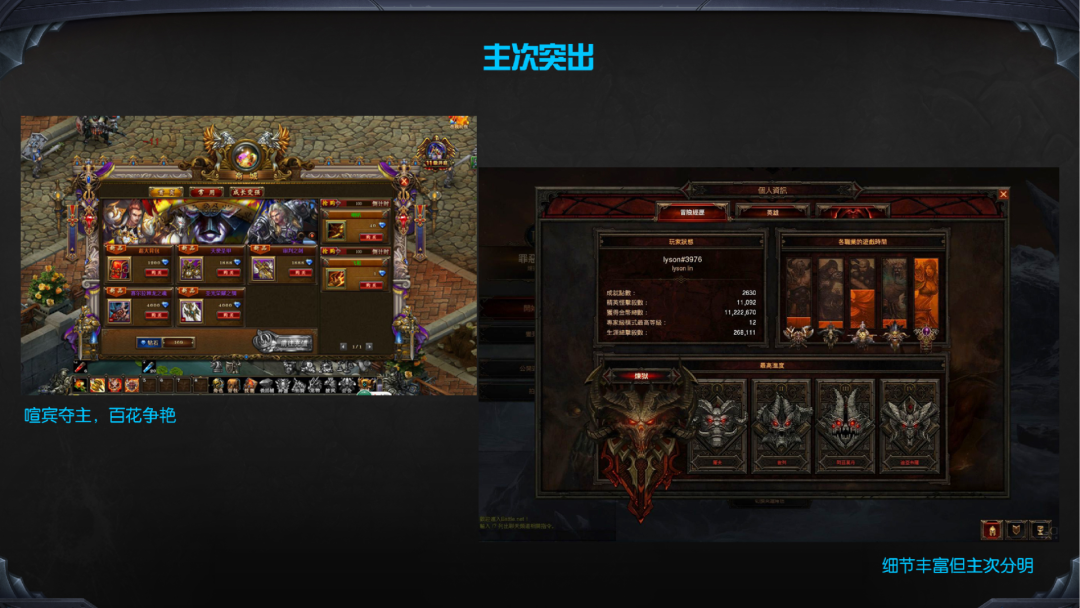
首先是主次突出,画的东西不能喧宾夺主。我们看下图左侧的游戏商场界面,四周的装饰画得很精致,但是太多了,我们玩家点进来可能连商品都看不到,浮夸的装饰影响到了界面的功能性。

右侧的商城界面是《暗黑破坏神3》的,这已经是10年前的一张图了,现在看起来依旧非常精美,而且信息展示得也很直观,因为它的装饰是相对推后的,不像左边那张图一样全部往外溢出来。
第二则是统一性。就是界面设计的风格结构、色彩要和游戏的主题一致。

第三是习惯和认知。最突出的一种表现就是不同时代背景下人群的观念,比如下图是两组美女,左边的BLACK PINK,老一辈可能都不知道四个人长得有什么区别;而右侧这些美女站在一起的时候,年轻一辈可能会觉得服装统一、不好看,但老一辈却可能知道每个美女的辨识度特征。

因此,我们在做游戏时,也需要考虑不同玩家的审美能力和接受度,探索玩家的认知。不是说我们觉得好看就这样画,比如我这个游戏是给低龄儿童体验的,却做得危险恐怖,那定位肯定是错的。
第四是代表玩家说话,游戏可以通过一些造型、色彩布局来影响玩家的心理。比如下图的暗红色警告标志和弯曲的铁丝,就能给玩家营造一种紧张、危险的气氛。

再比如《糖果传奇》使用了明亮、高饱和度的颜色和Q版的人物剪影,展示出这是一款休闲游戏。

下图是《暗黑破坏神3》的大天使马萨伊尔,轮廓用弯曲和阴暗的蓝色线条勾画,使人物看起来修长,整体有种肃杀和诡异的氛围。

上面这三款不同类型的游戏,通过不同的元素、颜色搭配,给玩家呈现出他们想要表达的视觉感受。
04 拟物设计的五大模块
前面已经说了设计的四个原则,在实际操作中我们还需要注意以下五个模块。

首先是外轮廓。我把外轮廓分为了两类,圆角的轮廓感觉比较Q萌,适合在卡通类、休闲类的游戏;而几何形、有切割感和硬度的轮廓,可能是用在写实游戏上,比如战争、科幻题材。


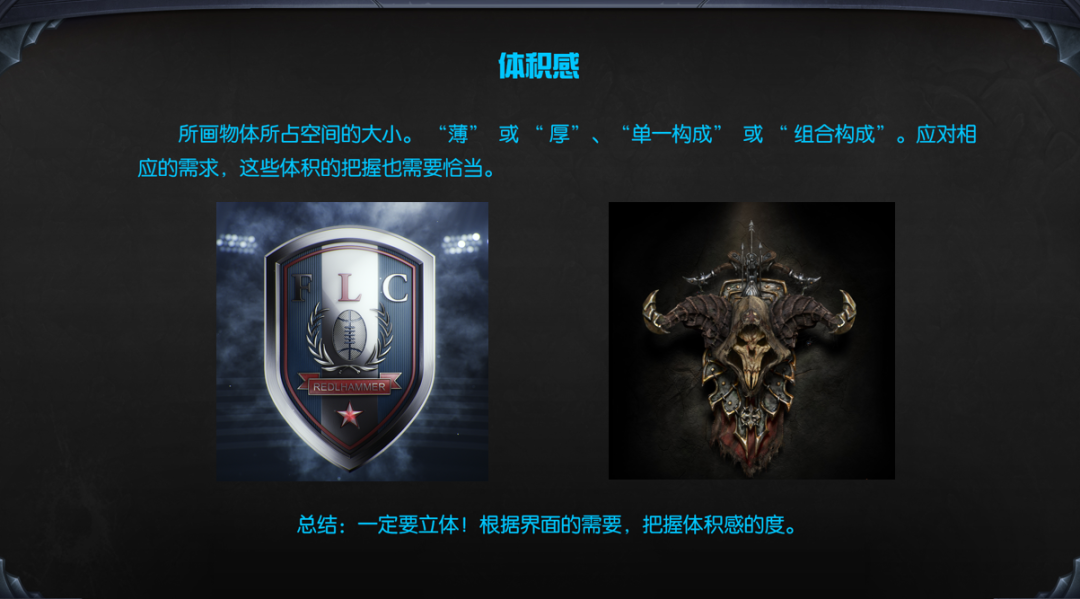
第二是体积感,顾名思义就是我们所画东西的大小,是薄的还是厚的、是单一还是组合?
比如我们看下面两个勋章,左边的是体育类的勋章,整体比较简约,右边的是《暗黑破坏神》的恶魔猎手勋章,这种设计可能会用家族的头盔、帽兜、骨头等元素组合,来表达种族特征,这两个勋章的设计没有好坏,只是在使用场景的选择上不同。

第三是空间层次。这里我解释为前、后、左、右、上、下之间的距离,主体和陪衬的关系。比如我们要画一个东西,它的主体就应该突出一些,要比衬底高一些,还要注意有组织、有虚实、有景深、有穿插,这样我们的画面才会更丰富。

第四个点是材质。材质的话,大家可能会觉得在流程上比较靠后,但我们如果想提高绘制精度,或者有别于其他设计时,选材质也是一个很重要的环节。
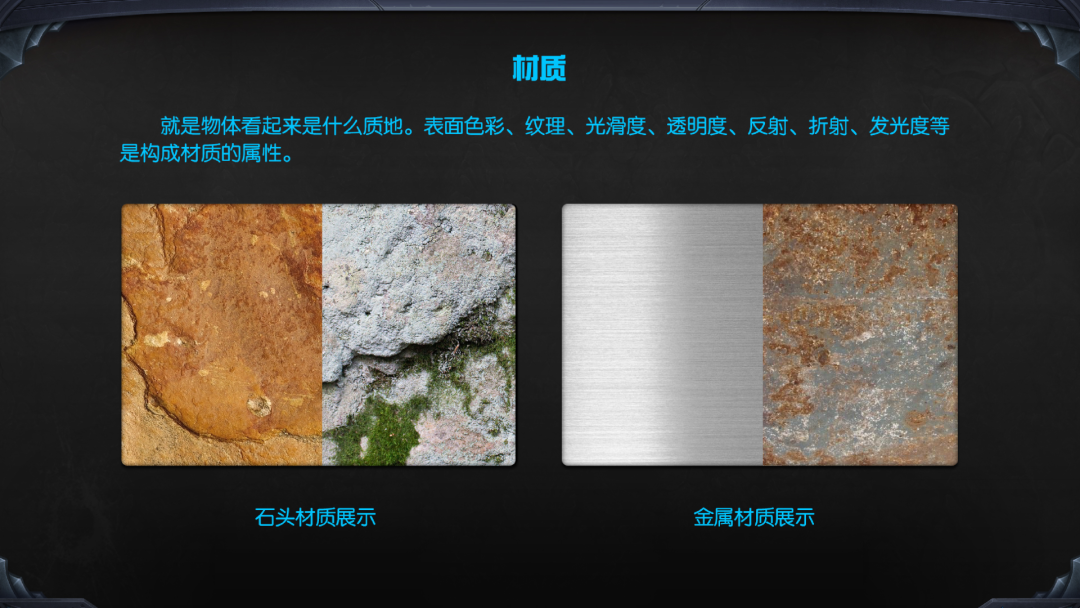
这里我讲一下选材质需要注意什么,一般包括表面色彩、纹理、光滑度、透明度、反射、折射、发光度等情况。

比如上图的石头材质,为什么叫石头材质?因为材质上有一些随机的破损,感觉是天然形成而非人工刻意为之的,此外,石头也会长青苔、或者形成其他不同颜色的矿物质,所以在我们画的时候,就要考虑到这个材质能联想出什么场景。
再比如金属材质,想象中应该是比较光滑,纹路也比较规范,但是随着时间流逝也会生锈,这些都是自然法则,画的时候需要注意。

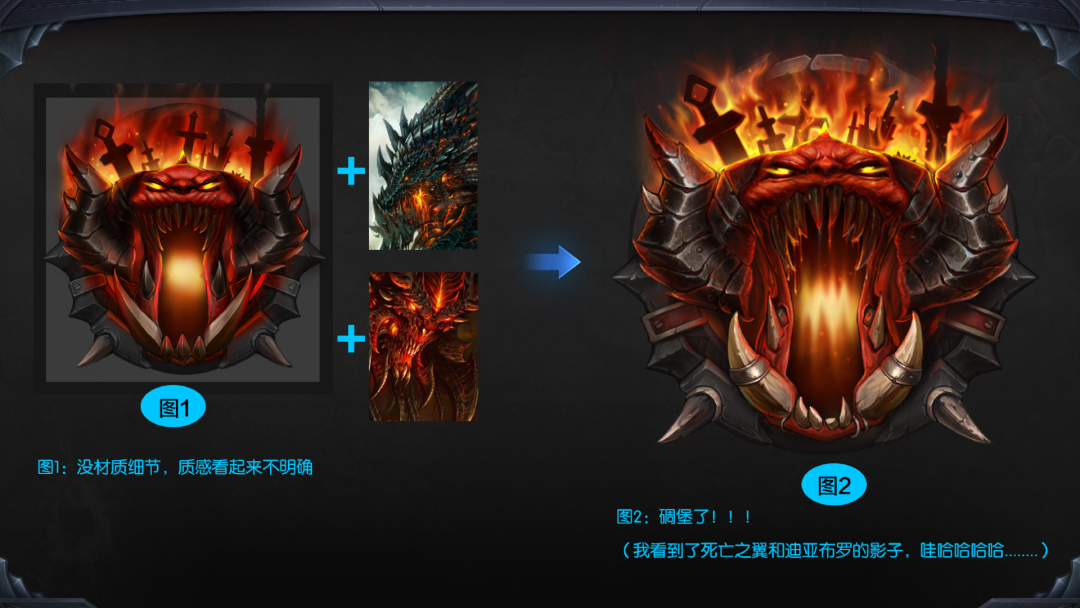
再比如上图的实际案例,没有材质填充的图1,整体的皮肤、骨头和金属部分区别并不大;而填充材质后的图2,皮肤的反射光会均匀一些,金属会强烈一些,这些都是材质特征。
这里有个总结,画材质的时候,要注意贴合物体本身,而不是要把材质的属性画得非常明显。另外,平时多去寻找一些现实中的材质,能帮助我们做出更精美的设计。

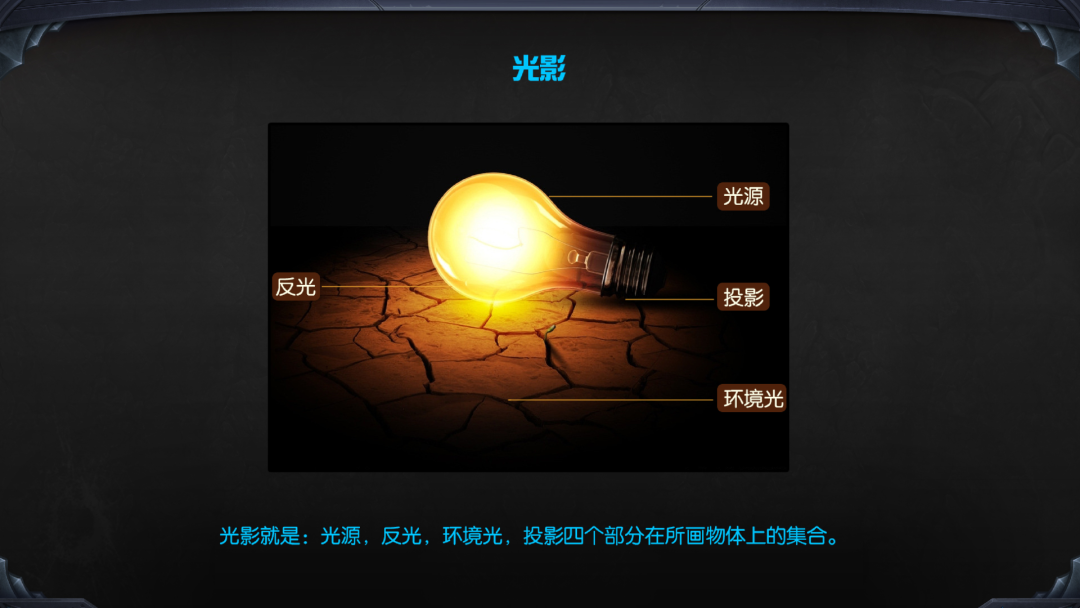
第五个点就是光影,大家看下图的灯泡,它发出的光照在地上,地面也会给灯泡反光,画东西时也一样,需要给画面添加光线才会有一些生气。

比如还是《炉石传说》这张图,它是右上角有一道光打下来,并且有逐渐由暖到冷的变化,而冷光又会反射到金属上。这种细节丰富的设计,需要设计师用心地、模拟自然地处理。

但在现实生活中,你会发现这东西其实没有那么好看的,这也是拟物化设计的最大特征。
就像下图,是《全民超神》里面的一个图标,它在有光影和没有的时候是不一样的:天使光环相当于画面上的光源,它在照射到翅膀上、底盘上、帽子上都是有符合自然的效果的,光把画面衔接成一体,如果没有光,可能每个物件都是独立的。

05 具体案例讲解:如何寻找设计灵感
说完了四大原则和五大模块,我再用一些案例,给大家讲一下实际操作中如何寻找设计灵感。
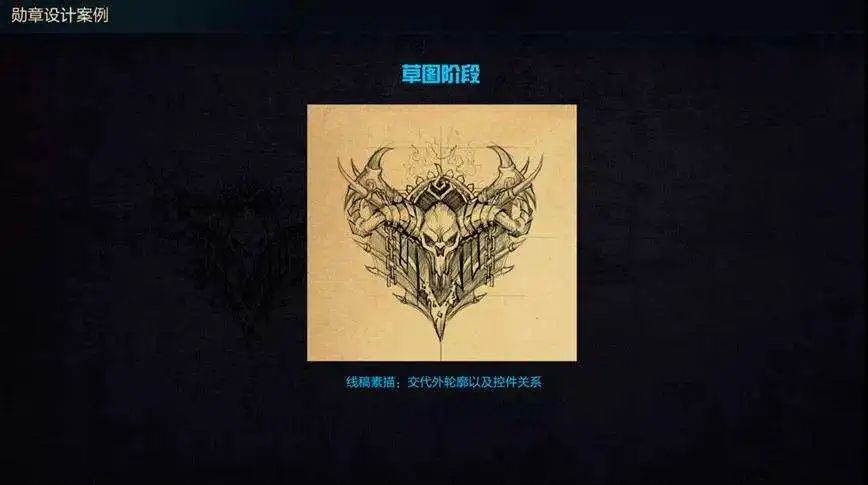
我们来看第一个案例,这是我当时在《全民超神》的图标需求,叫“万魔峡谷”,早期的时候,我们会对它进行关键词提取并罗列出来,例如颜色、死亡、恶魔、邪恶等元素,然后继续发散更具体的关键词。

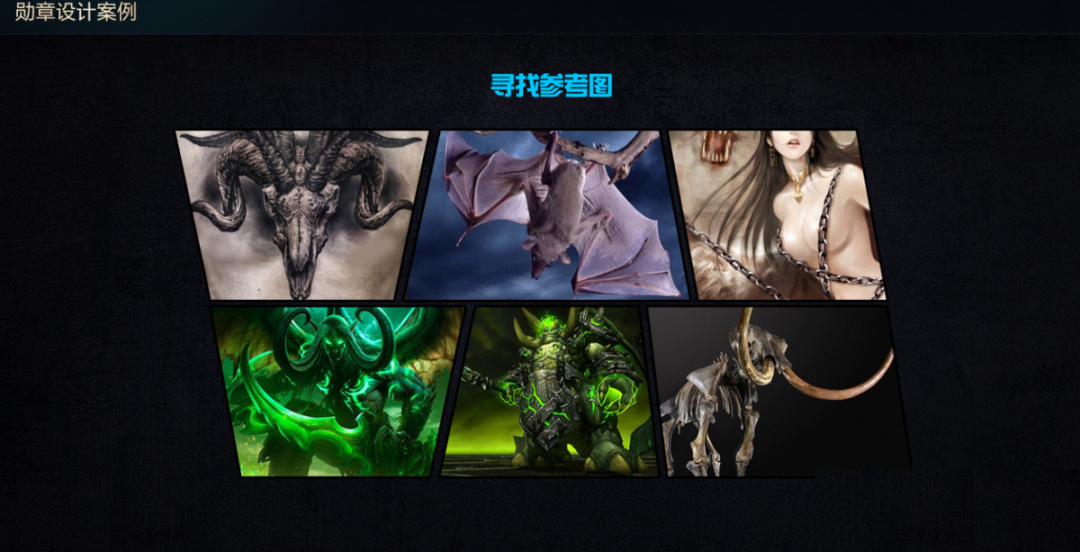
当把关键词发展得差不多时,就可以找一些东西来辅助你完成作品的初稿,比如说找一些包含羊头、蝙蝠、铁链等元素的参考图。

用最快的素描方法将他们结合起来形成草图,之后可以去找我们的上游,询问这样的草图形式是否符合需求,如果确认的话就可以继续往下走。

确认草图后,我们需要按照上述讲的五大模块进行精修,比如他的轮廓还是比较潦草的,体积感也不突出,材质上也需要进一步表达。

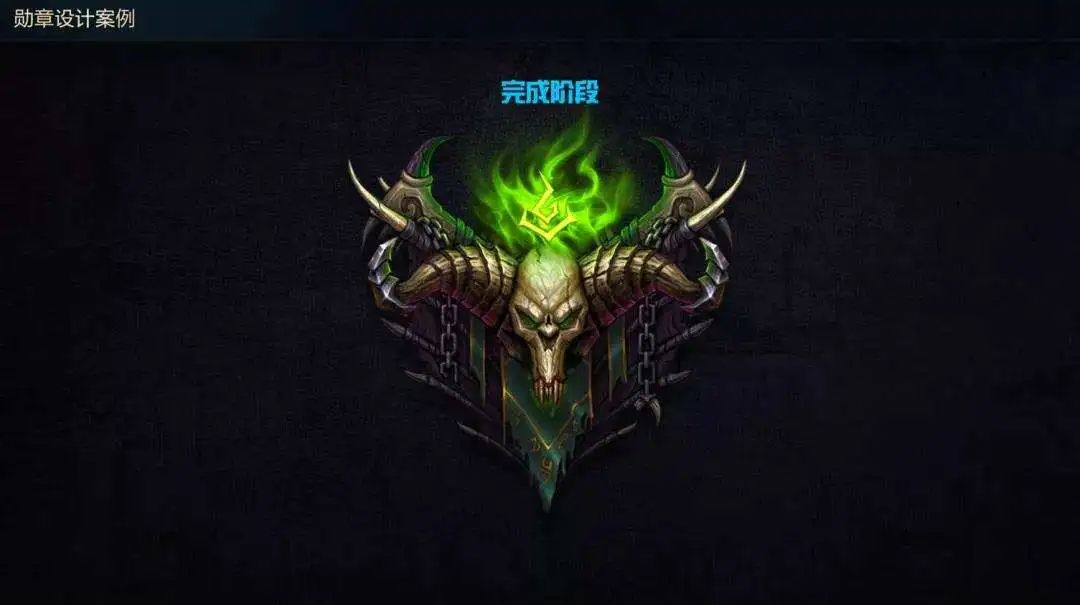
我们看一下最终成品,它上面还打了光影,把图标的骨头、金属等组件融为一体,布料前后的材质也做了区分,来丰富图标的不同质感的细节。

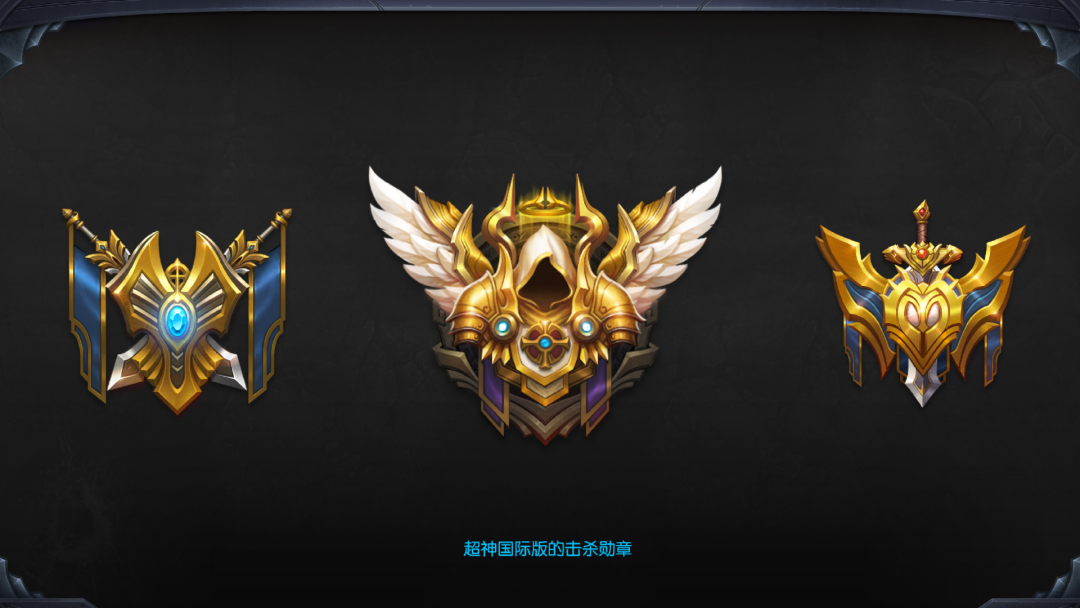
第二个案例,是《全民超神国际版》的三个图标,他的设计流程和原则跟国内版一样,不过国际版会更多追求全球化,走比较精美的路线,图标的材质也非常细腻,就像3D的,但其实这些都是手绘完成的。

上面是图标的案例,我们现在来讲界面设计,因为一个图标不能带来情景化的感受。

上图的胜利界面设计中,左边的小图是交互稿,右边则是第一版设计的视觉稿,虽然视觉稿非常完美地将交互的功能阐述出来了,但我觉得比较普通,因为很多游戏的胜利界面都可以这么做。
那么我们按照上述联想的方法,关于“胜利”,我们很容易联想到凯旋、号角、高头大马、荣誉等关键词,然后参照着现实生活中胜利归来的场景。

此外,我还会分析设计元素的背景故事,做一些跟故事和IP关联的设计方法。上图的游戏是《我的王朝》,是一款中世纪题材SLG,因此我们在联想时也要结合游戏背景和题材。

我们看下面的成品图。首先右侧的信息必须保留,左侧就可以有一些设计,我当时想的便是这种“国王骑着高头大马,指着剑胜利凯旋”的视觉体验;右侧的“胜利”两字旁边也设计了长号、月桂、雄狮之类的元素装饰,在西方,雄狮一般都是皇族的象征,我们便将其和其他代表胜利的元素相结合。

这里有个非常重要的点,设计并不只是满足产品或交互的基本功能,有经验的设计师也会考虑是否有趣、甚至附有灵魂。

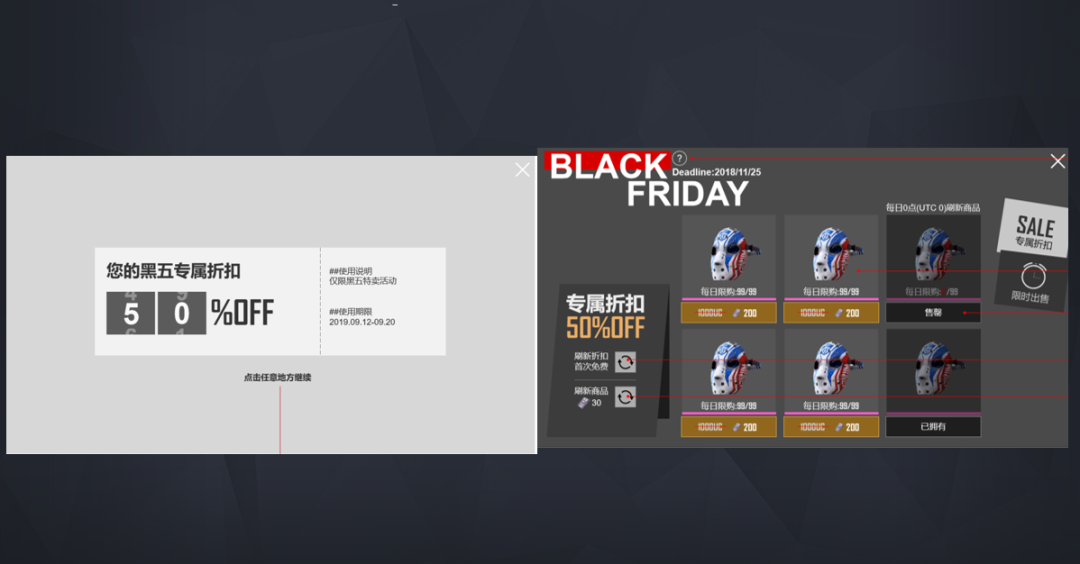
再看第二个场景设计的案例,上图是《PUBG MOBILE》“黑五”运营活动的界面,但我们没有采用常规的“抽奖券”形式进行售卖,而是想探索出不一样的设计。
于是我们对“黑五”进行了一些背景调查,当时美国记账方式比较特别,是用黑色字体代表盈利,用红色字体代表亏损;此外,当地人也都会在节日来临前的晚上,趁商品低价时进行囤货,换句话说,晚上是商人盈利的时候,而且用黑色字体记账,这便是“黑五”的来源。

我们对这个背景进行关键词提取,黑夜一般需要灯光,当时又是七八十年代,因此我们加入了怀旧酒吧的感觉和霓虹灯元素,把奖券界面改成了一个复古的DVD形态。

DVD上的“黑五”折扣数字以跳动状态展示,商品品质也和霓虹灯管的色调结合,不会因为突出紫色品质、蓝色品质而刻意变色,这是非常符合逻辑的,玩家给予的反响和运营数据也超出预期。


第三个案例是《PUBG MOBILE》和《地铁2033》联动活动的任务界面。我认为如果采用扁平化设计(如下图),会使界面显得比较普通、缺少趣味性。

那么我们先分析两款游戏的共通之处,发现它们的背景和设定颇为相似,都是末世题材,充满了战损和残破的场景感。随后我们以此提炼出相关元素和设计参考图,例如地铁站的老设备、破旧铁质等。

我们看一下最终成品(如下图),这是一个复古的、类似于电视机的界面设计,我们将右上角的小扳手和下方的页签结合起来,玩家无论是扳动扳手还是点击页签都可以切换任务界面。

这个界面在推出后,有策划反馈说,玩家对小扳手的点击率很高,这个交互设计也取得了不错的反响。
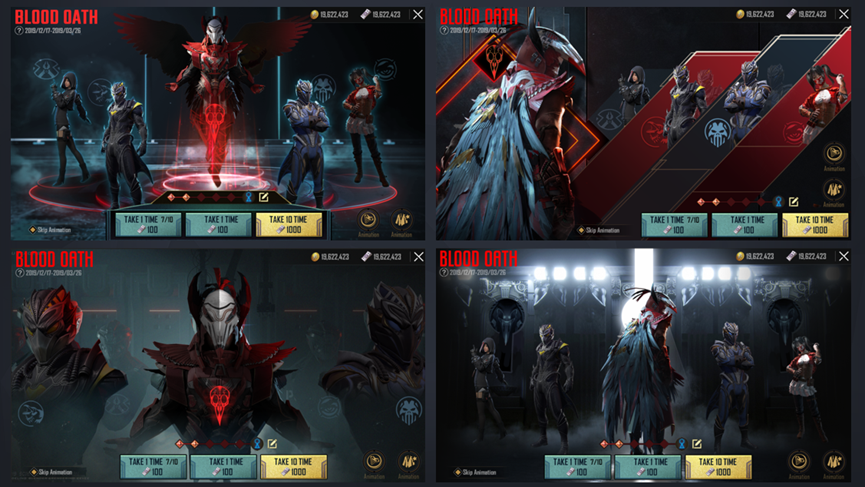
再看最后一个案例,也是《PUBG MOBILE》的一次活动,要出五款皮肤给玩家获取,角色是一些黑夜中执行正义的形象,像乌鸦、游侠之类的。
接到这个需求后,我们对于角色的背景、身份和性格等进行了研究调查,设计出了四个界面方案:
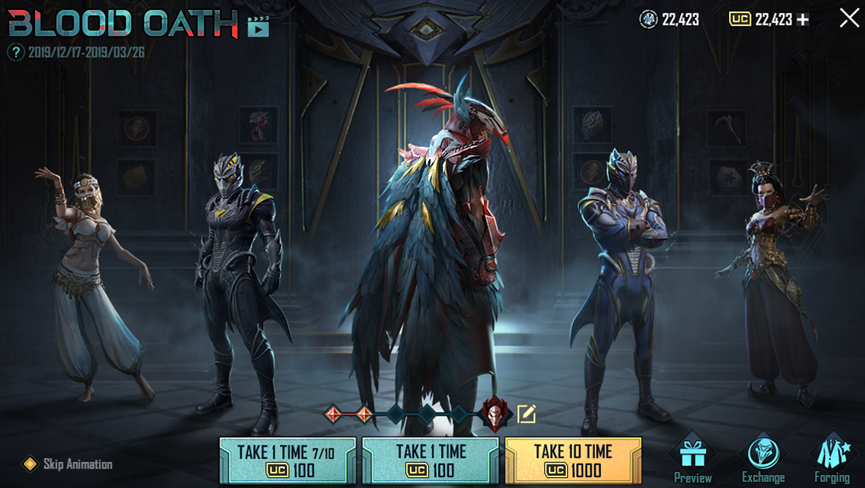
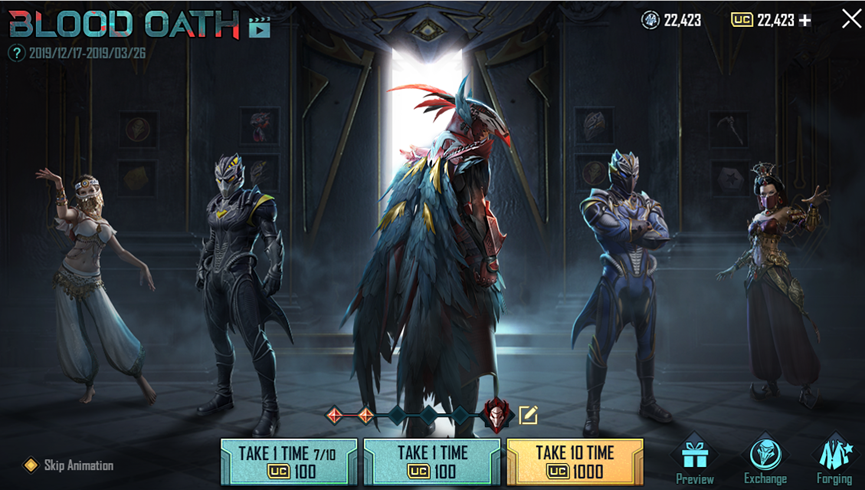
第一版中,五个角色中的队长是飞起来的,其余四个队友站在两侧;第二版则是扁平化设计;第三版是模拟出角色被封印住,需要玩家解救的形式,我当时还挺推崇,但是这个方案没办法展示出角色的整体形象;第四版方案则是营造出了一种类似教堂的神秘氛围,五个角色逆光背对着玩家,整体很有仪式感。

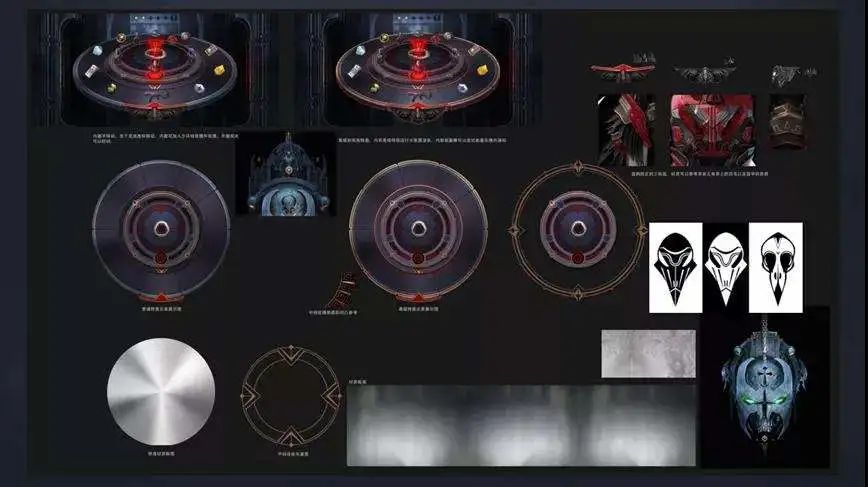
确定为第四版方案后,我们开始设计抽奖界面,下图是我们所采用的3D抽奖转盘,在设计的时候需要分析转盘在抽奖时如何表现,比如转盘的材质、花纹、然后到奖品的三维面、模型如何绘制等等,这个过程都需要去摸索。

三维拆解图
玩家抽奖时可以选择奖池,抽奖开始后,内圈的五个角色胸像激活变亮,不同奖池对应不同角色胸像,随后这个类似教堂的场景会从后面打开门,光也会照进来,营造出英雄得到感召的仪式感,也使整个界面拥有较强的渲染力和沉浸感。



下图便是今天分享内容的一些总结,四个设计原则、设计方法的五大模块和一些案例分析,这些设计理念还是需要我们多去思考和尝试的。

关于设计灵感的获取,我个人觉得还是要多玩游戏,多看电影,多做自己喜欢的事情。


06 QA环节
Q:策划提出一些具体的建议,会对UI工作有什么影响吗?
WenBin:策划提需求时,如果能提出更明确的需求取向的话,对美术来说是正向的。但需要尽可能把功能点、信息点都提清楚,这样可以避免在界面效果图成型后,还要做反复的修改和增减的情况。

